目录
1. v-model 双向数据绑定
- v-model 双向数据绑定只能使用在表单标签;
- v-model双向数据绑定原理:采用 Object.defineProperty进行数据劫持 结合发布订阅者模式实现数据更新视图改变,视图改变数据更新。
- 还可以使用.lazy修饰符实现懒加载的效果,之前我们用双向数据绑定input框时当数据发生改变时就及时更新,但是v-model.lazy可以等输入框失去焦点的时候再去更新数据有点类似于change事件的效果,这样可以节约性能。
- v-model.number可以将输入框内输入的值转化为number类型。
- v-model.trim可以去除输入框内容前后的空格。
<template>
<div>
<div>用户姓名:<input type="text" name="" id="" v-model="username" /></div>
<div>
用户性别<input type="radio" name="sex" value="男" v-model="sex" />男<input
type="radio"
name="sex"
value="女"
v-model="sex"
/>女
</div>
<button @click="tijiao">提交用户信息</button>
</div>
</template>
<style>
</style>
<script>
import { ref } from "vue";
export default {
setup() {
let username = ref(" ");
let sex = ref("女");
const tijiao = () => {
console.log("用户信息" + username.value);
console.log("用户性别" + sex.value);
};
return {
username,
tijiao,
sex
};
}
};
</script>
如何不使用v-model实现双向数据绑定?
- 使用v-bind绑定输入框的vlaue属性
使用v-on绑定input事件
<template>
<div>
<input type="text" :value="isvalue" @input="aaa($event)" />
</div>
</template>
<script setup>
import { ref } from "vue";
const isvalue = ref("");
function aaa(e) {
isvalue.value = e.target.value;
console.log(isvalue);
}
</script>2. 事件修饰符
在 Vue中的事件修饰符支持链式调用,但是只有少数事件修饰符可以支持链式调用: .stop、 .prevent、 .self、.capture、 .once和 .passive这六个事件修饰符可以进行链式调用。其他事件修饰符,如.native和.sync等,则不支持链式调用。
(1) .stop:阻止事件向上冒泡
<template>
<div>
<div class="d1" @click="d1Click">
<div class="d2" @click.stop="d2Click"></div>
</div>
</div>
</template>
<style>
.d1 {
width: 120px;
height: 120px;
background-color: blue;
}
.d2 {
width: 60px;
height: 60px;
background-color: rgb(255, 145, 0);
}
</style>
<script>
export default {
setup() {
const d2Click = () => {
console.log("事件2");
};
const d1Click = () => {
console.log("事件1");
};
return {
d1Click,
d2Click
};
}
};
</script>
(2) .prevent:阻止标签默认行为发生。比如:a标签的跳转,form的默认提交行为。
<template>
<div>
<a href="http://www.baidu.com" @click.prevent="d2Click">百度一下</a>
</div>
</template>
<style>
</style>
<script>
export default {
setup() {
const d2Click = () => {
console.log("事件2");
};
const d1Click = () => {
console.log("事件1");
};
return {
d1Click,
d2Click
};
}
};
</script>
(3) .capture:捕获事件,先处理捕获的事件再交由元素本身处理(原来是先触发子标签的事件再触发父标签的事件,添加.capture以后执行顺序会发生变化,先执行父再执行子)
(4).self:給父元素添加.self修饰符也可以实现阻止事件冒泡。表示只有点击当前自己元素才会触发自己的事件。
(5).once:表示该事件只触发一次。
3. 路径别名
路径别名是指在项目中定义的一些简短的路径,用来代替复杂的长路径。通过使用路径别名,可以减少代码中的重复冗余,提高代码可读性和可维护性。
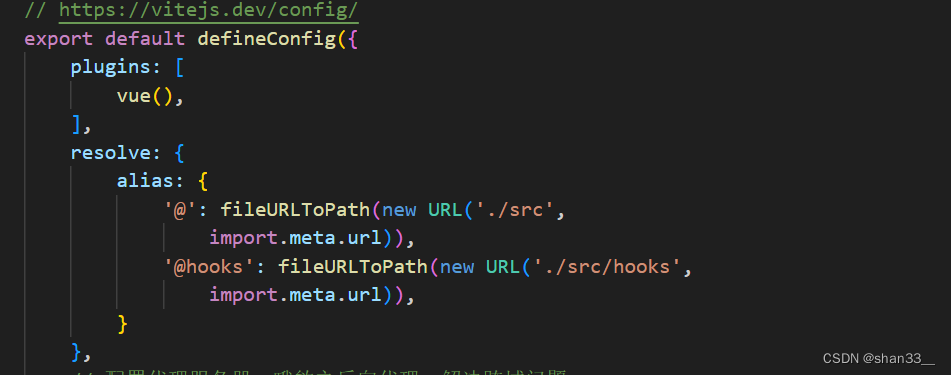
import http from "@/utlis/http";创建项目时vite已经帮我们配置好了一个路径别名规则 :@ 在vue2和vue3通用,它代表src这个目录的路径。写@符号vue就会找到src目录。省去了../这种查找方式,更便捷。 也可以在vite.config.js中自定义路径别名。

4. setup语法糖
4.1 语法糖的概念
语法糖(Syntactic sugar)是指在编程语言中提供的一种更简洁、更易读的语法形式,用来表示相同的功能。它并不是引入新的功能,只是为了提高编程的效率和可读性。语法糖让代码更易于写和理解,虽然底层实现是一样的,但使用语法糖可以让代码更简洁、更优雅。它可以隐藏一些冗长的细节,使得程序员能够更容易地理解和编写代码。
4.2 setup语法糖
在script标签内部写入setup就可以使用setup语法糖了,此时不需要在script内部写入口函数,可以直接编写相关代码,也不需要将变量和方法用return返回就可以直接在template标签内部使用。
<script setup>
import { ref } from "vue";
import http from "@/utlis/http";
const count = ref(0);
const setCount = () => {
count.value++;
};
// 2.这里不需要添加async修饰了,配合App.vue中的<Suspence>可以直接使用await发送初始化请求了。
const data = await http("/hgapi/live/cate/newRecList?offset=0&cate2=wzry&limit=5", "GET");
console.log(data);
</script>5. 配置代理服务器
配置代理服务器也叫配置反向代理,可以用来解决跨域的问题。在vite.config.js文件中可以按照以下格式自行配置代理服务器。
- /api(也就是下列代码中的/hgapi,这个是可以自行定义的)表示服务器要监听的前端请求接口路径,监听的是路径开头,不包含域名和端口。整体意思是:代理服务器监听接口路径是否以/api开头的,是就走这个代理服务器,解决跨域。不是以/api开头就不走代理服务器
- 当浏览器发请求,如果没有携带域名,默认浏览器会把当前服务器域名加上,当前域名是http://localhost::5173
- 当配置完代理服务器后再发送请求时,请求地址就不要再写https://m.douyu.com/了,直接跟后面的地址即可。
server: {
proxy: {
"/hgapi": {
target: "https://m.douyu.com",//目标域名:代理服务器localhost::5173换成target域名,服务器之间的请求时不存在跨域的。
changeOrigin: true,//允许切换域名
},
},
},





















 5117
5117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








