目录
1.小程序实现微信一键登录
要先实现小程序一键登录首先我们需要给按钮设置一个绑定事件,然后在绑定事件内部通过wx.login来获取登录凭证code,然后将将code+appid+secret传递到开发者服务器,进行登录操作,发送post请求,此时就需要后端进行接口校验code和appid是否正确,是否配对,如果校验成功,后端回利用openid和session_key加密生成token登录态,返回给小程序。然后前端再将token进行持久化存储。
Page({
/**
* 页面的初始数据
*/
data: {},
login() {
// 1.通过wx.login获取登陆凭证code
wx.login({
success: (res) => {
console.log(res.code);
//2. 将code+appid+secret传递到开发者服务器,进行登录操作,发送post请求
// 3.开发者服务器利用jscode2session接口校验code和appid是否正确,是否配对,如果校验成功,后端回利用openid和session_key加密生成token登录态,返回给小程序
// 4.小程序端将token存储起来,一键登录就完成了。此后发送请求需在请求头中携带token,让开发者服务器验证token是否正确,正确就返回数据。
wx.request({
url: "http://localhost:3000/login",
method: "post",
data: {
code: res.code,
},
success: (data) => {
console.log(data.data.token);
// 做持久化存储
wx.setStorageSync("token", data.data.token);
// 向后端发送请求,获取购物车列表
wx.request({
url: "http://localhost:3000/carts",
header: {
auth: wx.getStorageSync("token"),
},
success: ({ data }) => {
console.log("---", data);
},
});
},
});
},
});
},
});

2. 小程序的授权流程
当我们的小程序需要定位或者是麦克风权限的时候是需要向用户发起授权请求的,。然后发起弹窗询问用户是否同意授权小程序该权限,如果用户之前已经同意授权则不会出现弹窗。在微信开发文档中有很多权限的接口,下面编写的是获取定位权限的实例,可以按照这个思路自行编写其他权限的相关代码。
getAddress() {
// 获取用户精确位置
// 1.先查询是否已授权
wx.getSetting({
success(res) {
console.log(res.authSetting);
if (!res.authSetting["scope.userLocation"]) {
// 2.调用接口进行授权 wx.authorize
wx.authorize({
scope: "scope.userLocation",
success() {
console.log("用户同意授权");
wx.getLocation();
},
fail() {
console.log("用户拒绝授权");
// 3.如果用户拒绝授权,需要通过wx.openSetting再次进行授权,此时进入授权页面
wx.showModal({
title: "提示",
content: "定位功能必须开启定位权限",
success: () => {
wx.openSetting({
success(res) {
console.log("开启成功", res.authSetting);
},
});
},
});
},
});
} else {
}
},
});
},3.小程序配置vant库
(1)在终端输入 npm i @vant/weapp命令

(2)把app.js文件中的"style":"v2"去除(这句话是小程序用来渲染页面用到,小程序的新版基础组件强行加上了许多样式,难以覆盖,不关闭将造成部分组件的样式混乱。)

(3)构建npm包 (因为我们通过npm安装的包是node的包,我们需要编译成小程序的包才可以使用)。
点击工具>构建即可。

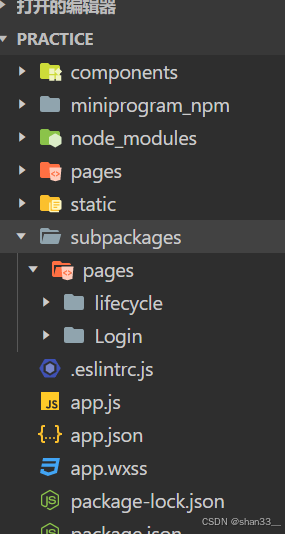
编译完成后会生成下列文件夹

(5)在app.json中 进行全局注册
eg:注册vue中的Button组件
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
4.小程序配置分包
分包主要用来解决小程序体积过大的问题,小程序本身就有轻量化的特点,因此微信对小程序的体积是有要求的(整个小程序所有的分包大小不超过20MB,开通虚拟支付后的小游戏不超过30MB单个分包/主包不能超过2MB),采用分包可以优化小程序首次启动的下载时间(和路由懒加载的原理类似),还可以在多团队共同开发时更好的解耦协作。注意:TabBar页面只能放在主包里面。
(1)创建subpackage文件夹,在里面创建pages文件夹,然后将需要放到分包且不是TabBar的页面移动到pages文件夹内,

(2) 在app.json中修改路由(注意:需要将pages中不需要的路由给删除掉)
"subpackages": [
{
"root": "subpackages",
"pages": ["pages/Login/Login", "pages/lifecycle/lifecycle"]
}
],5.小程序配置独立分包
独立分包和小程序内部的分包和主包都没关系,他是单独独立出来的,通常我们将打开小程序时加载的广告页面放置到独立分包内部。
配置独立分包和分包的步骤是一样的,只不过是多了一个 "independent": true的配置来证明这个分包是独立分包。在app.js页面给分包添加配置:
{
"root": "singlepackage",
"pages": ["pages/ad/ad"],
"independent": true
}6.小程序分包预下载
因为小程序在加载页面时只会先加载主包的页面,分包的页面是被点击后才会进行下载的操作,这样会导致用户首次进入分包页面速度较慢,因此我们可以通过分包预下载将点击量高的页面所在分包提前下载出来,提供用户的体验感(注意:分包预下载是异步操作,系统会先将主包下载完成后进行预下载的操作)。
"preloadRule": {
"pages/index/index": {
"network": "all",
"packages": ["subpackages"]
}
},























 1350
1350

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








