目录
1. vue2创建脚手架项目
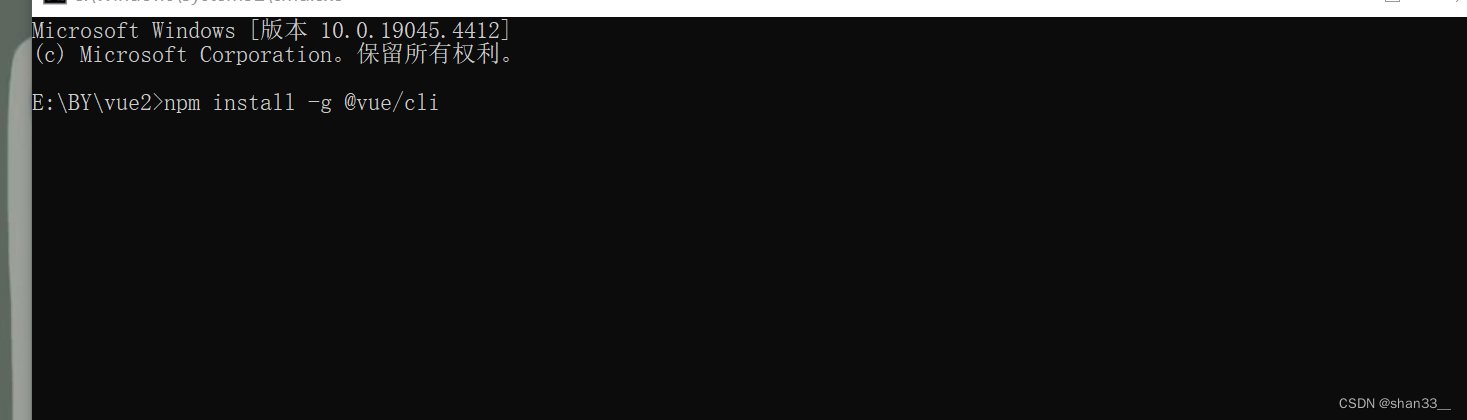
(1)在cmd窗口输入npm install -g @vue/cli命令行,快速搭建脚手架。

(2) 创建vue2项目

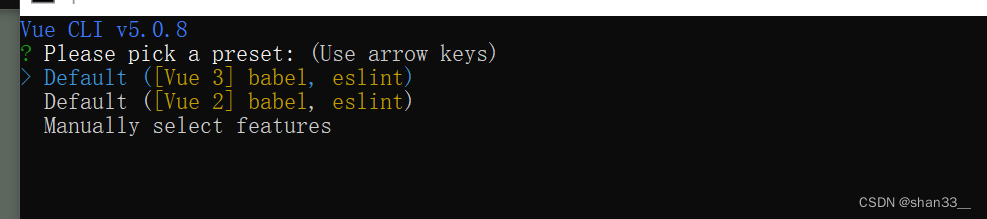
(3) 选择配置项目,最下面的选项是自己重新配置,第一次创建vue2项目的话就用最下面的语句,如果是之前创建过vue2项目并保存了配置,则可以直接选择对应的语句,然后回车拿到之前的配置。

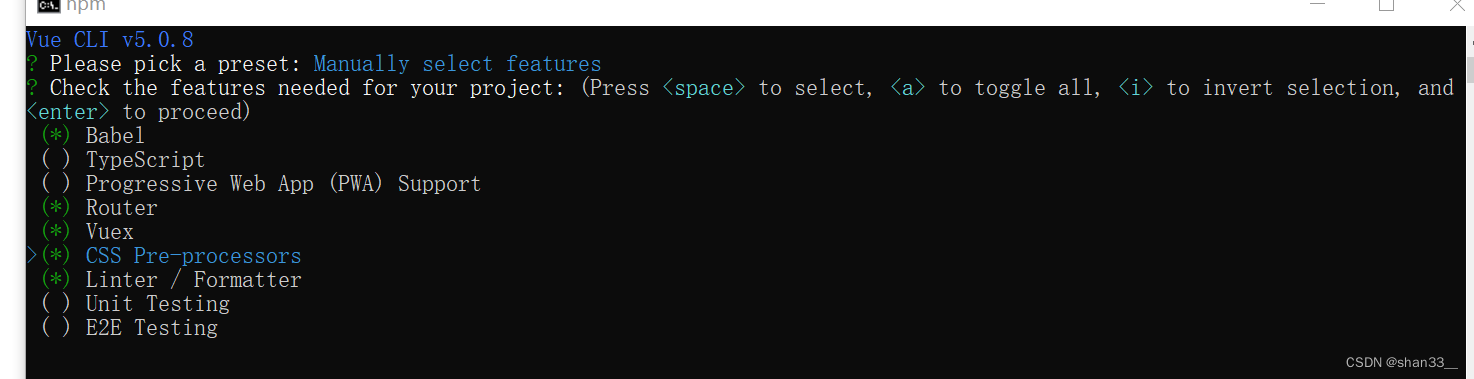
(4)选择对应配置
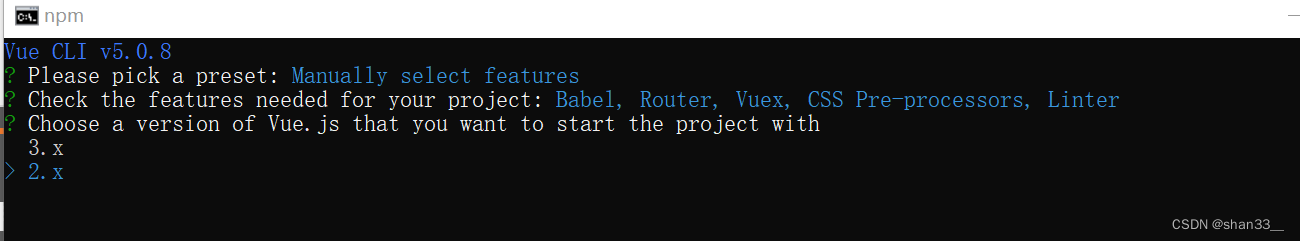
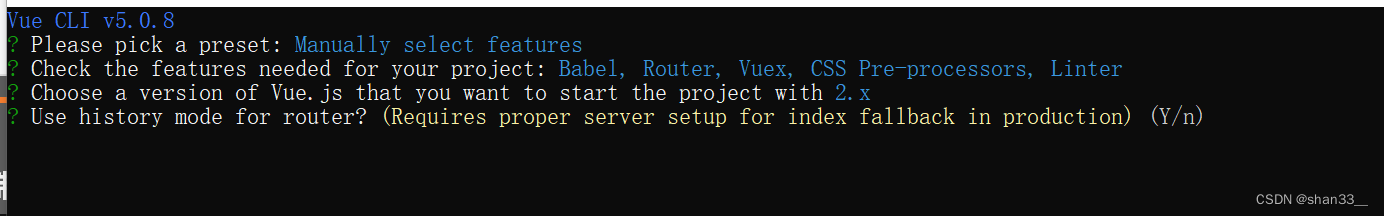
 (5)选择vue的版本
(5)选择vue的版本

(6)选择是否使用 history路由

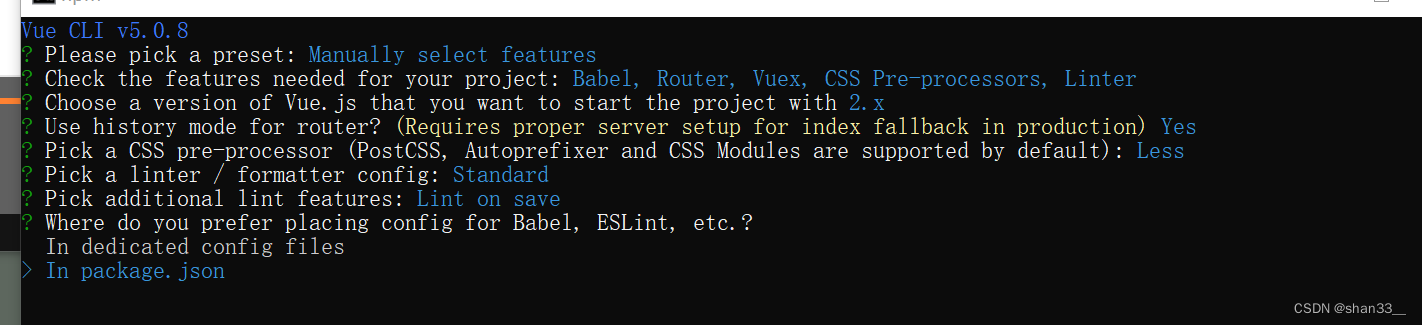
(7)选择预处理器

(8)生成一个配置文件

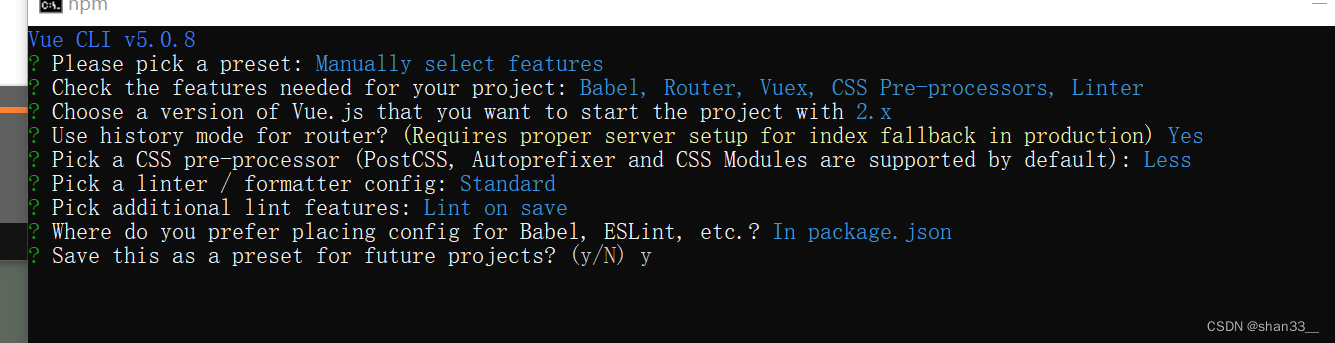
(9)是否保存当前配置

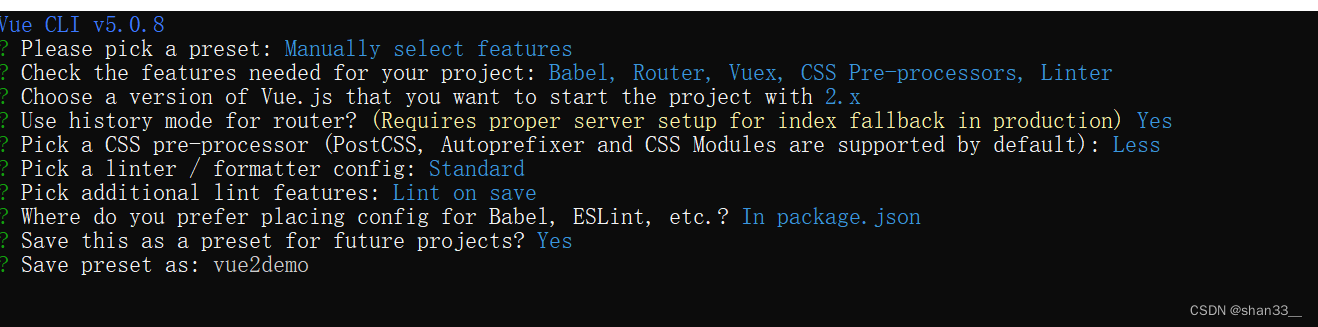
(10)保存后设置当前配置的名字

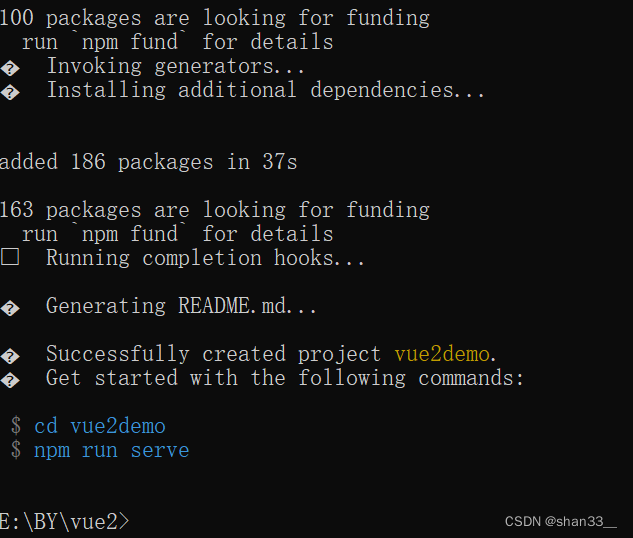
在vue3中我们创建好项目还需要自行通过npm i安装对应的包文件,而Vue2在创建项目时会自行帮你下载对应的包文件。
创建成功:
2.vue2如何关闭eslint
在vue3中eslint有专门的配置文件,我们可以在文件内单独设置某一项配置,但是vue2的脚手架内并没有这个文件,没办法单独设置eslint,可烦人,然后我们的项目会很容易报错,但是我们可以在vue.config.js文件中加入lintOnSave:false代码来关闭eslint,
vue2关闭eslint:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false
})vue3更改eslnt配置:
/* eslint-env node */
require('@rushstack/eslint-patch/modern-module-resolution')
module.exports = {
root: true,
'extends': [
'plugin:vue/vue3-essential',
'eslint:recommended',
'@vue/eslint-config-prettier/skip-formatting'
],
parserOptions: {
ecmaVersion: 'latest'
}
,
rules: {
// semi: ["error", "always"],//代码末尾分号
"no-unused-vars": "error",//声明变量未使用
"vue/multi-word-component-names": 'off'//关闭路由组件名称驼峰命名法检查
}
}





















 5521
5521

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








