上篇,我们介绍了表单域的开发,那么针对一键初始化,保存,重置,清空,预览,这些操作如何做呢?
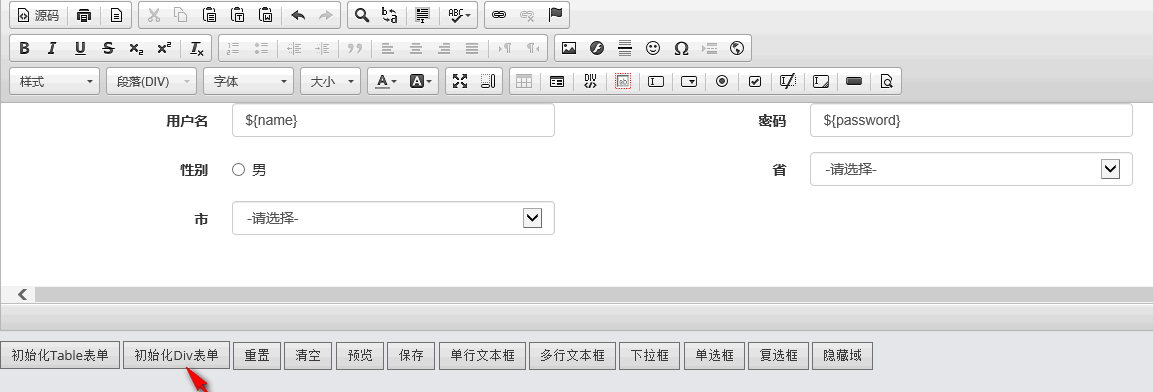
看看效果:
点击初始化,直接初始化一个完整的表单,当然初始化规则,需要你自己定义。
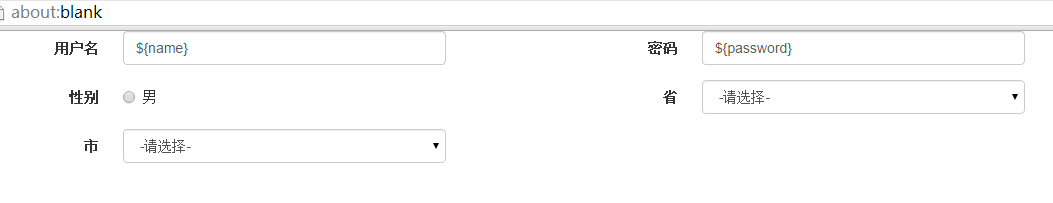
点击预览,即可弹出新窗口,预览设计好的表单。
其他操作不再一一截图。
这些效果,其实不难实现,参照Ckeditor提供的api,我们定义好自己的规则即可,完整代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="/page/common/common.jsp"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta charset="utf-8" />
<title>Insert title here</title>
<meta name="description" content="Static & Dynamic Tables" />
<meta name="viewport"
content="width=devi







 本文继续探讨基于Ckeditor的表单设计器开发,介绍如何实现一键初始化、保存、重置、清空和预览功能。通过CKeditor的API,我们可以定义规则并轻松实现这些操作。代码示例展示了实现过程,强调理解思路而非逐行代码,最终代码将发布在CSDN CODE上。
本文继续探讨基于Ckeditor的表单设计器开发,介绍如何实现一键初始化、保存、重置、清空和预览功能。通过CKeditor的API,我们可以定义规则并轻松实现这些操作。代码示例展示了实现过程,强调理解思路而非逐行代码,最终代码将发布在CSDN CODE上。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4334
4334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








