DOM节点操作可以使网页变得更像应用程序,而不是一般的静态页面。可以让页面在不与服务器进行通信的情况下,根据用户输入的内容发生改变,以及在脚本控制下更新页面。
尽管可以用innerHTML这样的技术实现相同的效果,但是它并不是W3C官方支持的。W3C建议符合标准的浏览器采用节点操作的方式支持网页,即规定浏览器应该如何处理文档对象模型(Document Object Model,DOM)。
那么,到底什么是DOM?
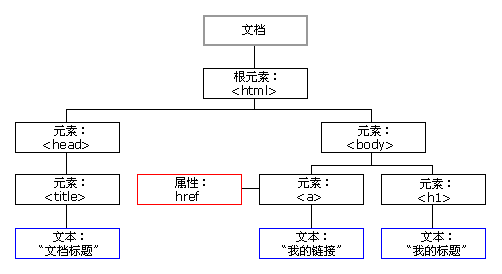
在网页上,组成页面的对象被组织在一个树形结构中,页面的顶级包含在<html>标签中,在其中会找到<head>和<body>标签,而其他标签包含在这两个标签中,依此类推。

Javascript将文档树中的每个项目当作对象,通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的对象,要改变页面的某个东西,JavaScript就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的,也就是说,文档中对象的表示称为文档对象模型,即Document Object Model,简称DOM。
在 1998年,W3C 发布了第一级的 DOM 规范。这个规范允许访问和操作 HTML 页面中的每一个单独的元素。所有的浏览器都执行了这个标准,因此,DOM的兼容性问题也几乎难觅踪影了。DOM 可被 JavaScript 用来读取、改变 HTML、XHTML 以及 XML 文档。
DOM被分为不同的部分(核心、XML及HTML)和级别(DOM Level 1/2/3):
Core DOM,定义了一套标准的针对任何结构化文档的对象
XML DOM,定义了一套标准的针对 XML 文档的对象
HTML DOM,定义了一套标准的针对 HTML 文档的对象。
下面,向大家演示如何增加,删除,更改节点。
javascript脚本:
//当页面装载完毕,加载操作
addOnload(initAll);
addOnload(initList);
var nodeChangingArea;
function addOnload(newFunction){
var oldOnload=window.onload;
if(typeof oldOnload=="function"){
window.οnlοad=function(){
if(oldOnload){oldOnload();}
newFunction();}
}
else
{window.οnlοad=newFunction;}
}
//初始化
function initAll(){
document.getElementsByTagName("form")[0].οnsubmit=function(){return nodeChanger();}
nodeChangingArea=document.getElementById("modifiable");
}
//在最后增加节点
function addNode(){
var inText=document.getElementById("textArea").value;
var newText=document.createTextNode(inText);
var newGraf=document.createElement("p");
newGraf.appendChild(newText);
nodeChangingArea.appendChild(newGraf);
}
//插入节点
function insertNode(){
var inChoice=document.getElementById("grafCount").selectedIndex;
var inText=document.getElementById("textArea").value;
var newText=document.createTextNode(inText);
var newGraf=document.createElement("p");
newGraf.appendChild(newText);
var allGraf=nodeChangingArea.getElementsByTagName("p");
var oldGraf=allGraf.item(inChoice);
nodeChangingArea.insertBefore(newGraf,oldGraf);
}
//删除节点
function delNode(){
var delChoice=document.getElementById("grafCount").selectedIndex;
var allGrafe=nodeChangingArea.getElementsByTagName("p");
var killGrafe=allGrafe.item(delChoice);
nodeChangingArea.removeChild(killGrafe);
}
//替换节点(更改节点)
function replaceNode(){
var inChoice=document.getElementById("grafCount").selectedIndex;
var inText=document.getElementById("textArea").value;
var newText=document.createTextNode(inText);
var newGraf=document.createElement("p");
newGraf.appendChild(newText);
var allGraf=nodeChangingArea.getElementsByTagName("p");
var oldGraf=allGraf.item(inChoice);
nodeChangingArea.replaceChild(newGraf,oldGraf);
}
//控制节点的增删改
function nodeChanger(){
var actionType=-1;
var currentPgraphCount=nodeChangingArea.getElementsByTagName("p").length;
var radioButtonSet=document.getElementsByTagName("form")[0].nodeAction;
for (var i=0;i<radioButtonSet.length;i++)
{
if(radioButtonSet[i].checked){
actionType=i;
}
}
switch(actionType){
case 0:
addNode();
break;
case 1:
if(currentPgraphCount>0){
delNode();
break;
}
case 2:
if(currentPgraphCount>0){
insertNode();
break;
}
case 3:
if(currentPgraphCount>0){
replaceNode();
break;
}
default:
alert("No valid action was chosen");
}
document.getElementById("grafCount").options.length=0;
for(i=0;i<nodeChangingArea.getElementsByTagName("p").length;i++)
{
document.getElementById("grafCount").options[i]=new Option(i+1);
}
return false;
}
//初始化下拉框(如果已经存在段落,防止段落序号下拉框为空)
function initList(){
document.getElementById("grafCount").options.length=0;
for(i=0;i<nodeChangingArea.getElementsByTagName("p").length;i++)
{
document.getElementById("grafCount").options[i]=new Option(i+1);
}
}
Html文档:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="untitled1.js"></script>
</head>
<body>
<form action="#">
<p>请在此输入节点内容:</p>
<p><textarea id="textArea" rows="5" cols="30"></textarea></p>
<p><label><input type="radio" name="nodeAction" />在结尾增加节点</label>
<label><input type="radio" name="nodeAction" />删除节点</label>
<label><input type="radio" name="nodeAction" />插入节点</label>
<label><input type="radio" name="nodeAction" />替换(更改)节点</label></p>
段落序号:<select id="grafCount"></select>
<input type="submit" value="提交"/>
</form>
<div id="modifiable">
</div>
</body>
</html>























 735
735

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








