前言
朋友发来一个需求界面,一看跟快递查询结果界面基本差不多,看了下其实就一个ListView就能简单的实现。特此记录一下,给新手一些思路。Demo在已经上传githup
githup地址:KuaiDiListDemo
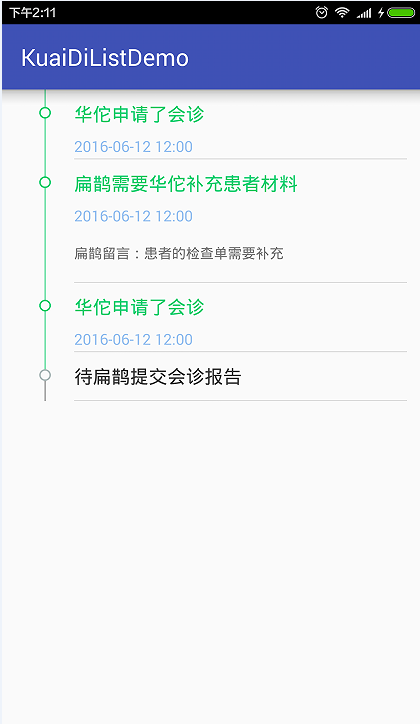
效果图
简单分析
乍一看唯一的难点儿在于左边的竖线和圆形图的实现。但是看下分析图你就会恍然大悟

明显就是一个ListView,只是里面的每个条目做出不同的处理便可,其中左侧原型图标上面的竖线是固定的高度,而下面的竖线是根据右侧模块的高度而定的。这点儿只需要简单的xml处理即可。
主要代码
MainActivity
非常简单的一个ListView的基本玩法
public class MainActivity extends AppCompatActivity {
private ListView listView;
private ArrayList<ConsultationBean> list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
listView = (ListView) findViewById(R.id.list_view);
list = DaoUtils.getList();//模拟获取网络数据
listView.setAdapter(new MyAdapter());// 设置Adapter
}
public class MyAdapter extends BaseAdapter {
@Override
public int getCount() {
return list.size();
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = View.inflate(MainActivity.this, R.layout.item, null);
holder = new ViewHolder(convertView);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
ConsultationBean bean = list.get(position);
holder.tvPeople.setText(bean.getPeople());
holder.tvTime.setText(bean.getTime());
holder.tvTime.setVisibility(TextUtils.isEmpty(bean.getTime()) ? View.GONE : View.VISIBLE);
holder.tvMessage.setText(bean.getMessage());
holder.tvMessage.setVisibility(TextUtils.isEmpty(bean.getMessage()) ? View.GONE : View.VISIBLE);
holder.tvPeople.setSelected(position == list.size() - 1);
holder.ivCircle.setSelected(position == list.size() - 1);
holder.viewDown.setSelected(position == list.size() -1);
return convertView;
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
class ViewHolder {
@Bind(R.id.view_up)
View viewUp;
@Bind(R.id.iv_circle)
ImageView ivCircle;
@Bind(R.id.view_down)
View viewDown;
@Bind(R.id.tv_people)
TextView tvPeople;
@Bind(R.id.tv_time)
TextView tvTime;
@Bind(R.id.tv_message)
TextView tvMessage;
ViewHolder(View view) {
ButterKnife.bind(this, view);
}
}
}
}
条目的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<LinearLayout
android:layout_width="50dp"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<View
android:id="@+id/view_up"
android:layout_width="0.5dp"
android:layout_height="15dp"
android:background="@drawable/selector_line" />
<ImageView
android:id="@+id/iv_circle"
android:layout_width="10dp"
android:layout_height="10dp"
android:background="@drawable/selector_circle"/>
<View
android:id="@+id/view_down"
android:layout_width="0.5dp"
android:layout_height="wrap_content"
android:background="@drawable/selector_line" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:orientation="vertical"
android:layout_height="wrap_content"
android:layout_weight="1">
<TextView
android:id="@+id/tv_people"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="华佗申请了会诊"
android:layout_marginTop="10dp"
android:textSize="16sp"
android:layout_marginBottom="8dp"
android:textColor="@drawable/selector_text"
/>
<TextView
android:id="@+id/tv_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2016-06-12 12:00"
android:textColor="#95BFEF"
android:textSize="13sp"/>
<TextView
android:id="@+id/tv_message"
android:layout_marginTop="15dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp"
android:text="扁鹊留言:我阳痿了"
android:layout_marginBottom="15dp"/>
<View
android:layout_marginTop="2dp"
android:layout_width="match_parent"
android:layout_height="0.5dp"
android:background="#66999999"/>
</LinearLayout>
</LinearLayout>总结
好吧,这篇算是“水”篇吧,不过也给一些暂时想不到怎么做的朋友一个简单的思路吧。。。























 6812
6812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








