前言
上篇文章介绍了单Activity多Fragment模式去构建一个项目的简单框架,这种模式可以带给我们诸多好处。如果没有看过建议先看看这篇文章单Activity多Fragment模式快速构建一个App。本篇我将在上一篇那个模式的基础上对这个app里面的一些类进行封装,可以让我们的项目搭建事半功倍,效率更高。源码在已经上传到github,地址:SimpleApp。如果喜欢请多多支持多多star。
概括
BaseFragment和ContentPage类
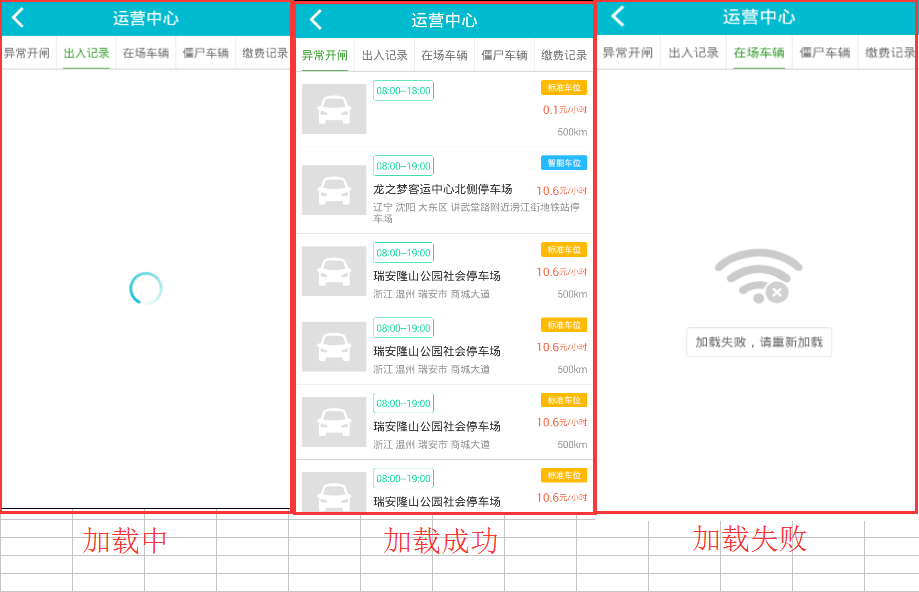
只要继承这个basefragment,子类就可以实现数据加载时不同的三种状态:加载中,加载成功,加载失败。并且定义了一个pdLoading的progressbar在我们请求网络时的进度条
BasePagerFragment
定义了三个方法,子类只需要实现三个方法就可以实现上面那种的效果,并且可扩展性非常强。
BaseListFragment
只要是列表类的界面都可以继承这个界面,这个类继承了上拉刷新、加载更多、封装了Adapter等功能。非常方便。
基类用法和效果
在这里我给大家讲一下他们的用法和效果,至于原理和如何封装,因为篇幅问题我在这里不再过多的阐述了,大家可以下载源码SimpleApp查看,里面的注释已经写的很清楚了,并且代码也比较简单,主要是一种封装思路,有不懂的可以加我qq和我交流。
一、BaseFragment
这两个的搭配我是从大黑马的教程中学来的,经过了我的一些改造,更加适应实际的项目需要。其中有一个ContentPage类是一个自定义的fragmLayout类,这个类包含了三种状态布局。而BaseFragment是一个根Fragment,在这个Fragment中的onCreateView方法中每次都会返回一个ContentPage的FramLayout布局,而在ContentPage类里面会根据实际请求网络的结果去加载不同的状态,加载中,加载失败,加载成功。如果下图所示。
- BaseFragment里面的三个方法
/**
* 返回据的fragment填充的具体View,就是数据请求成功,正常显示的内容
*/
protected abstract View getSuccessView();
/**
* 返回请求服务器的数据,一般在这个方法里面去做请求网络的操作
*/
protected abstract Object requestData();
/**
* 当数据请求成功后或者失败后调用这个方法,刷新当前的View(是成功的还是失败的)
*/
public void refreshPage(Object o){
contentPage.refreshPage(o);
}- 具体子类
public







 本文介绍如何通过封装BaseFragment、BasePagerFragment和BaseListFragment来提高项目搭建效率。BaseFragment提供了数据加载的三种状态管理,BasePagerFragment简化了ViewPager与多个子Fragment的集成,BaseListFragment封装了上拉刷新、加载更多和Adapter。文章提供了详细的使用方法和代码示例,旨在提供一种快速构建App的思路。
本文介绍如何通过封装BaseFragment、BasePagerFragment和BaseListFragment来提高项目搭建效率。BaseFragment提供了数据加载的三种状态管理,BasePagerFragment简化了ViewPager与多个子Fragment的集成,BaseListFragment封装了上拉刷新、加载更多和Adapter。文章提供了详细的使用方法和代码示例,旨在提供一种快速构建App的思路。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








