网页的构成
HTML :用来制作网页基础内容和基本结构
CSS :用来制作网页美化效果
JavaScript :用来制作网页动态效果
HTML 的介绍
HTML :超文本标记语言
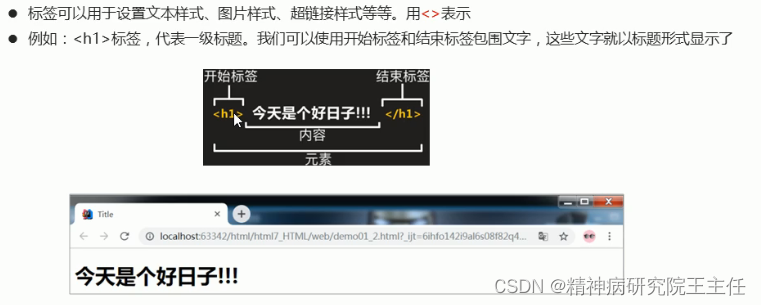
HTML页面是由一系列的元素组成的,而元素是通过标签创建出来的
1.标签

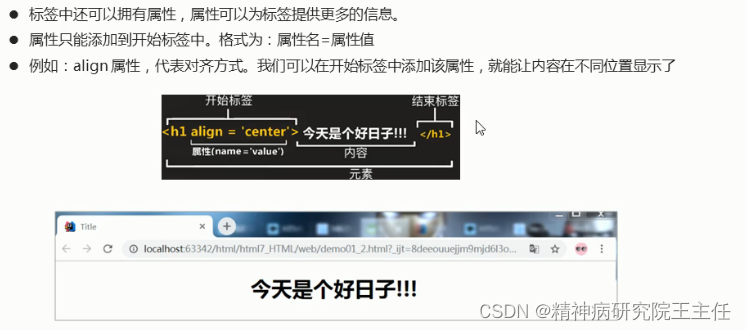
2.属性

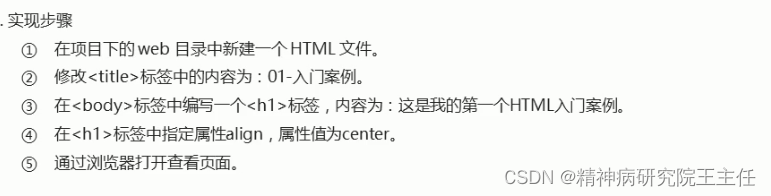
HTML入门案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>01-入门案例</title>
</head>
<body>
<h1 align="center">这是我的第一个HTML入门案例</h1>
</body>
</html> // 根标签只允许有一个HTML概念小结

HTML基本语法
HTML的注释

ctrl+shift+/ 对选中的内容注释
HTML的标签
1.标签的分类

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签</title>
</head>
<body>
<!--
标签分类
开始和结束标签
自闭和标签
-->
<h1>一级标题</h1>
<br/> <!--br换行的作用-->
<hr/> <!--hr水平分割线-->
<h2>二级标题</h2>
</body>
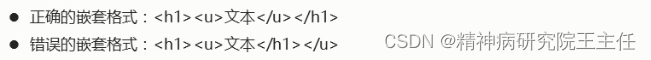
</html>2.标签的嵌套
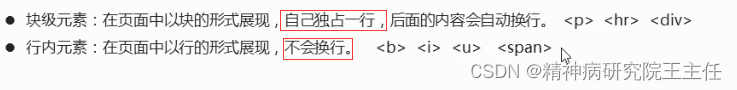
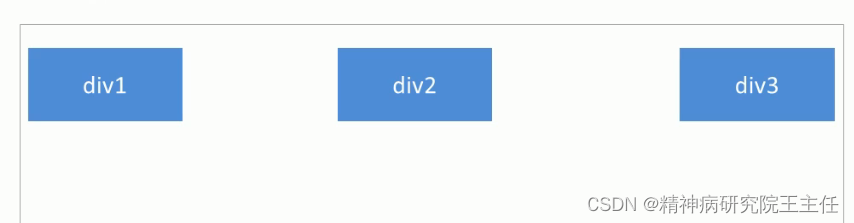
3.块级元素和行内元素

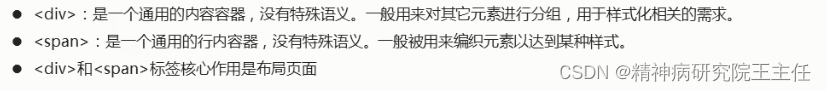
4.div和span

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签</title>
</head>
<body>
<!--
标签分类
开始和结束标签
自闭和标签
-->
<h1>一级标题</h1>
<br/> <!--br换行的作用-->
<hr/> <!--hr水平分割线-->
<h2><u>二级标题</u></h2>
<!--块级元素和行内元素-->
<div>第一个div</div>
<div>第二个div</div>
<span>第一个span</span>
<span>第二个span</span>
</body>
</html> 
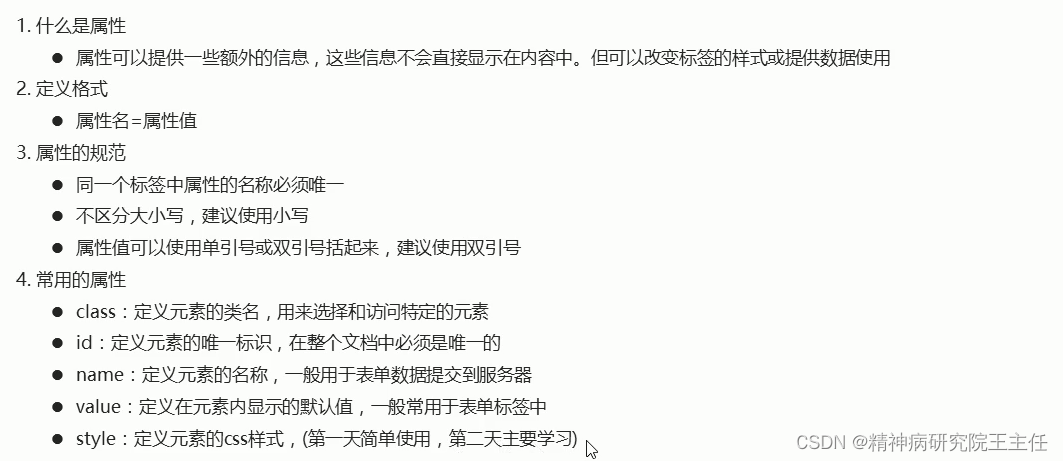
HTML的属性

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>属性</title>
</head>
<body>
<div class="cls">第一个div</div>
<div class="cls">第二个div</div>
<div id="d1">第三个div</div>
<div id="d2">第四个div</div>
<div style="background-color: crimson">第五个div</div>
</body>
</html> 
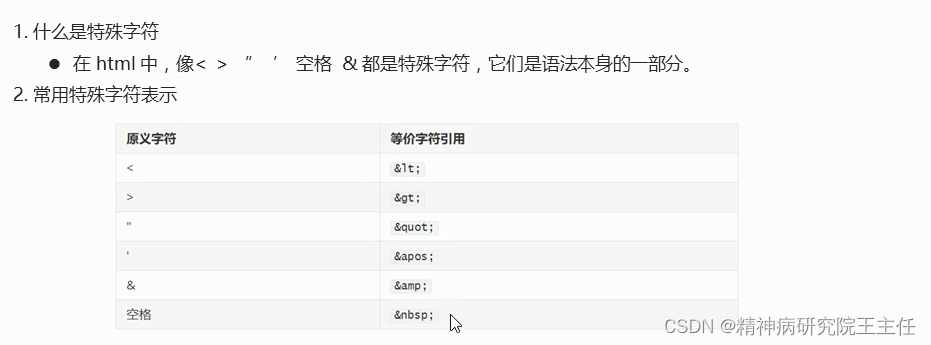
HTML的特殊字符

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊的字符</title>
</head>
<body>
本网站有 最终的解释权 <br/>
本网站有最 终的解释权
</body>
</html> 
HTML案例 新闻文本
案例分析
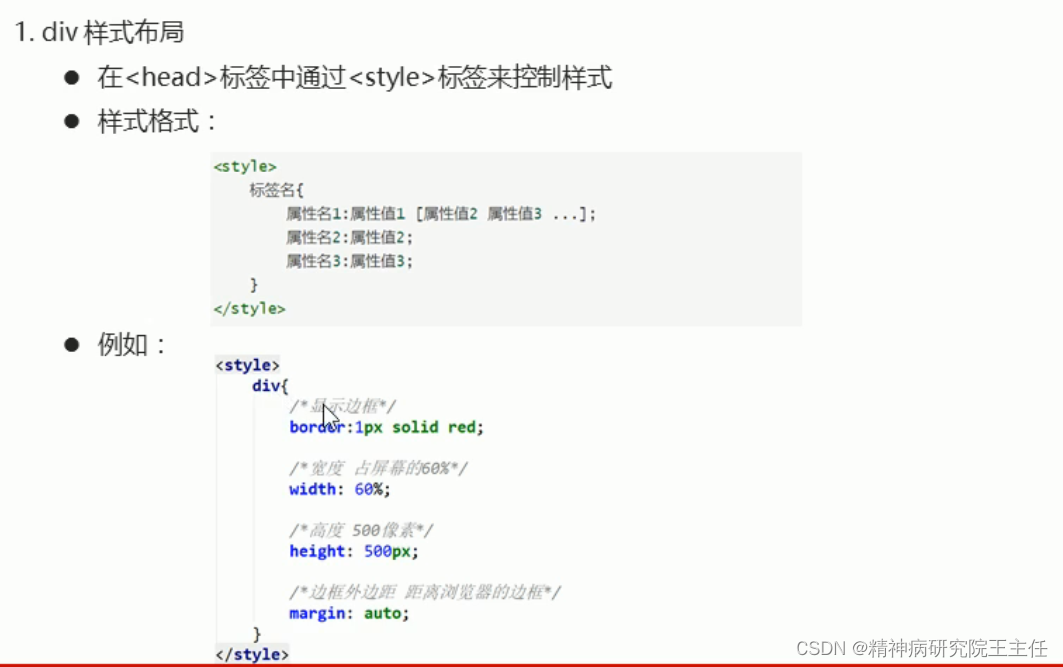
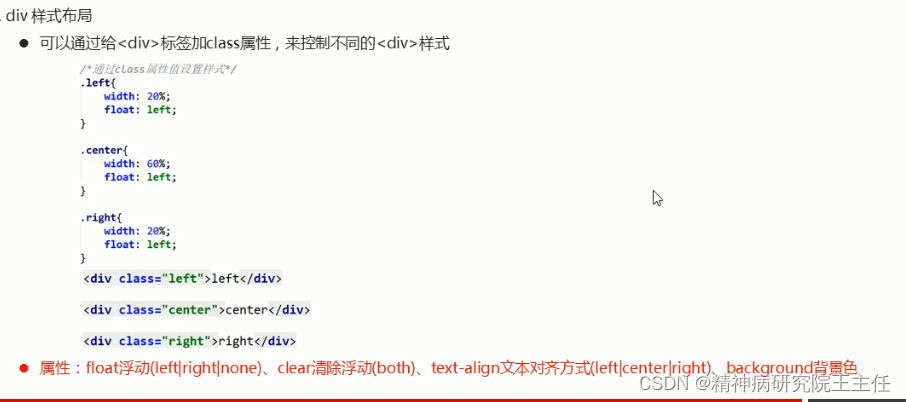
1.div样式布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式样式</title>
<style>
div{
/*显示边框*/
border: 1px solid red;
/*宽度 占屏幕的60%*/
width: 60%;
/*高度 500像素*/
height: 500px;
/*边框外边距*/
margin: auto;
}
</style>
</head>
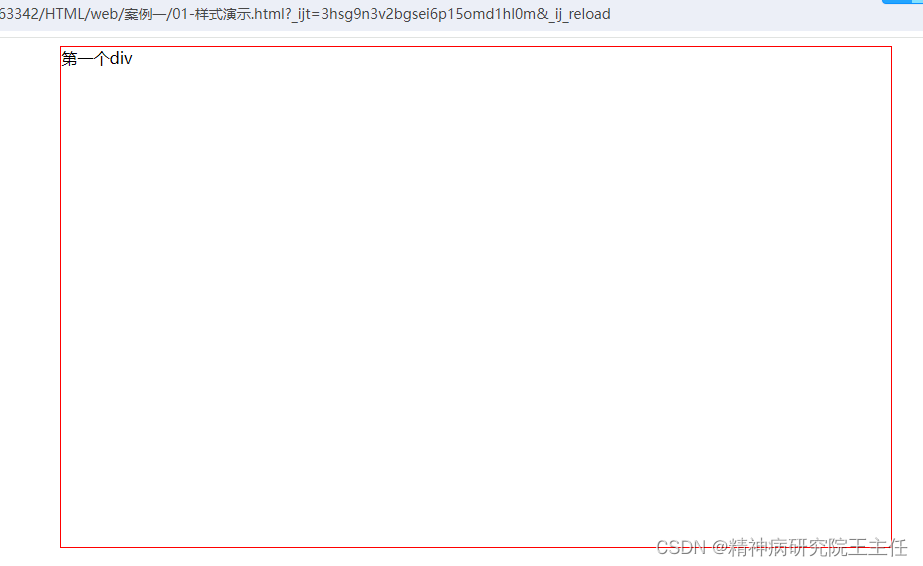
<body>
<div>第一个div</div>
</body>
</html>
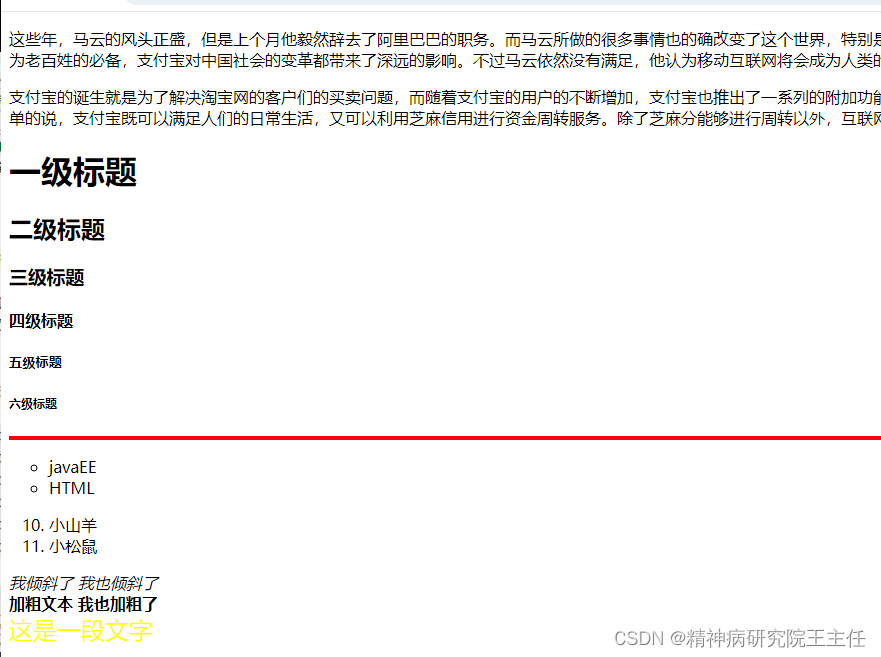
2.文本标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>文本标签演示</title>
</head>
<body>
<!--段落标签: <p> -->
<p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多</p>
<p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:</p>
<!--标题标签:<h1>~<h6> -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--
水平线标签:<hr/>
属性:
size -大小
color -颜色
-->
<hr size="4" color="red"/>
<!--
无序列表:<ul>
属性: type -列表样式(disc 实心圆 circle 空心圆 square 实心方块 )
列表项:<li>
-->
<ul type="circle">
<li>javaEE</li>
<li>HTML</li>
</ul>
<!--
有序列表:<ol>
属性: type -列表样式(1数字,A或a字母,I或i罗马字符) start -起始的位置
列表项:<li>
-->
<ol type="1" start="10">
<li>小山羊</li>
<li>小松鼠</li>
</ol>
<!--斜体标签:<i> <em>-->
<i>我倾斜了</i>
<i>我也倾斜了</i>
<br/>
<!--加粗标签:<strong> <b> -->
<strong>加粗文本</strong>
<b>我也加粗了</b>
<br/>
<!--
文字标签:<font>
属性: size -大小
color -颜色
-->
<font size="5" color="yellow">这是一段文字</font>
</body>
</html>
实现步骤

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>新闻文本</title>
<style>
div{
/*宽度 60%*/
width:60%;
/*外边距*/
margin: auto;
}
</style>
</head>
<body>
<!--标题-->
<div>
<h1>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h1>
</div>
<!--作者信息-->
<div>
<i><font size="2" color="gray">作者:itheima 2088-08-08</font></i>
<hr/>
</div>
<!--副标题-->
<div>
<h3>支付宝特权福利!芝麻分600以上用户惊喜,网友:幸福来得突然?</h3>
</div>
<!--正文内容-->
<div>
<p>这些年,马云的风头正盛,但是上个月他毅然辞去了阿里巴巴的职务。而马云所做的很多事情也的确改变了这个世界,特别是在移动支付领域,更是走在了世界的前列。如今中国的移动支付已经成为老百姓的必备,支付宝对中国社会的变革都带来了深远的影响。不过马云依然没有满足,他认为移动互联网将会成为人类的基础设施,而且这里面的机会和各种挑战还非常多</p>
<p>支付宝的诞生就是为了解决淘宝网的客户们的买卖问题,而随着支付宝的用户的不断增加,支付宝也推出了一系列的附加功能。比如生活缴费、转账汇款、还信用卡、车主服务、公益理财等,往简单的说,支付宝既可以满足人们的日常生活,又可以利用芝麻信用进行资金周转服务。除了芝麻分能够进行周转以外,互联网信用体系下的产品多多,我们对比以下几个产品看看区别:
<ol>
<li>蚂蚁借呗,芝麻分600并且受到邀请开通福利,这个就是支付宝贷款,直接秒杀了银行贷款和线下金融公司,是现在支付宝用户使用最多的。</li>
<li>微粒贷:于2015年上线,主要面向QQ和微信征信极好的用户而推出,受到邀请才能申请开通,额度最高有30万,难度较大</li>
<li>蚂蚁巴士:这个在微信 蚂蚁巴士 公众平台申请,对于信用分要求530分以上才可以,额度1-30万不等,目前非常火爆</li>
</ol>
</p>
<p> 说起支付宝中的芝麻信用功能,相信更是受到了许多人的推崇,因为随着自己使用的不断增多,信用分会慢慢提高,而达到了一个阶段,就可以获得许多的福利。而当我们的芝麻信用分可以达到600分以上的时候,会有令我们想象不到的惊喜,接下来就让我们一起来看看,具体都有哪些惊喜吧。</p>
<p><b>一、芝麻分600以上福利之信用购。</b>网购相信大家都不陌生,但是很多时候,网购都有一个通病,就是没办法试用,导致很多人买了很多自己不喜欢的东西。但是只要你的支付宝芝麻分在650及以上,就能立马享有0元下单,收到货使用满意了再进行付款。还能享用美食的专属优惠,是不是很耐斯</p>
<p><b>二、芝麻分600以上福利之信用免押。</b>芝麻信用与木鸟短租联合推出信用住宿服务,芝麻分600及以上的用户可享受免押入住特权。木鸟短租拥有全国50万套房源,是国内领先的短租民宿预订平台。包括大家知道的飞猪信用住,大部分酒店可以免押金入住,离店再交钱。</p>
<p><b>三、芝麻分600以上福利之国际驾照。</b>我们经常听说的可能只是中国驾照,但现在芝麻分已经应用到了国际领域,只要你的芝麻分够550就可以免费办理国际驾照,也有不少人非常佩服马云,一个简单的芝麻分居然有如此大的功能,也从侧面反应出来马云在国际上的地位,这个国际驾照是由新西兰、德国、澳大利亚联合认证,可以在全球200多个国家通行,相信大家一定都有一个自驾全球的梦想吧,而现在支付宝就给了你一把钥匙,剩下的就你自己搞定了!有没有想带着你的女神来一次浪漫之旅呢</p>
<p>随着互联网对我们生活的改变越来越大,信用这一词也被大家推上风口浪尖,不论是生活出行,还是其他的互联网服务,与信用体系已经密不可分了,马云当初说道,找老婆需要拼芝麻分,如今似乎也要成为现实,那么你们的芝麻分有多少了呢?</p>
</div>
</body>
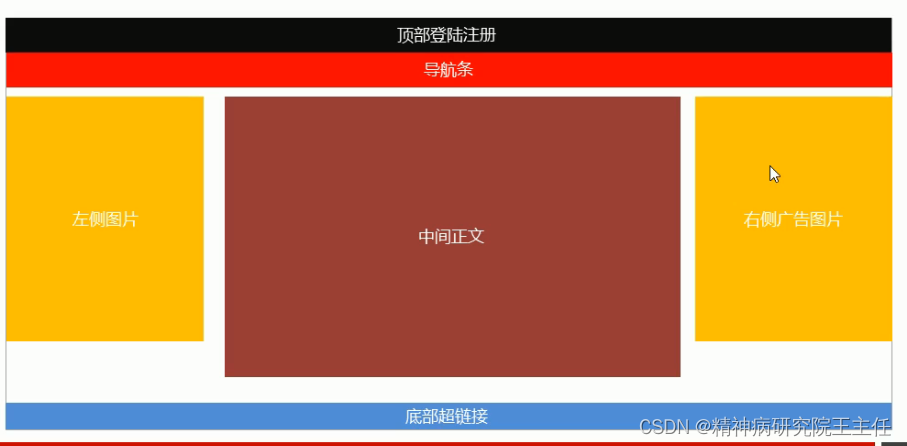
</html>HTML案例 头条页面
案例分析


1.div样式布局

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>样式演示</title>
<style>
div{
border: 1px solid red;
}
/*左侧图片的div样式*/
.left{
width:20%;
float: left;
height: 500px;
}
/*中间正文的div样式*/
.center{
width:59%;
float: left;
height: 500px;
}
/*右侧图片的div样式*/
.right{
width:20%;
float:left;
height: 500px;
}
/*底部超链接的div样式*/
.footer{
/*清除浮动效果*/
clear: both;
/*文本对齐方式*/
text-align: center;
/*背景颜色*/
background-color: blue;
}
</style>
</head>
<body>
<!--顶部登录注册-->
<div>top</div>
<!--导航条-->
<div>navibar</div>
<!--左侧图片-->
<div class="left">left</div>
<!--中间正文-->
<div class="center">center</div>
<!--右侧广告图片-->
<div class="right">right</div>
<!--底部页脚







 本文介绍了HTML的基础知识,包括HTML标签、属性、案例分析等,以及CSS的入门、基本语法、选择器和案例应用。此外,还详细讲解了Nginx的安装与配置,包括启动、停止、重启及发布项目到Nginx服务器的过程。
本文介绍了HTML的基础知识,包括HTML标签、属性、案例分析等,以及CSS的入门、基本语法、选择器和案例应用。此外,还详细讲解了Nginx的安装与配置,包括启动、停止、重启及发布项目到Nginx服务器的过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1830
1830

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








