1.用上传文件的接口去实现上传完文件下载Excel的功能,发现无法下载
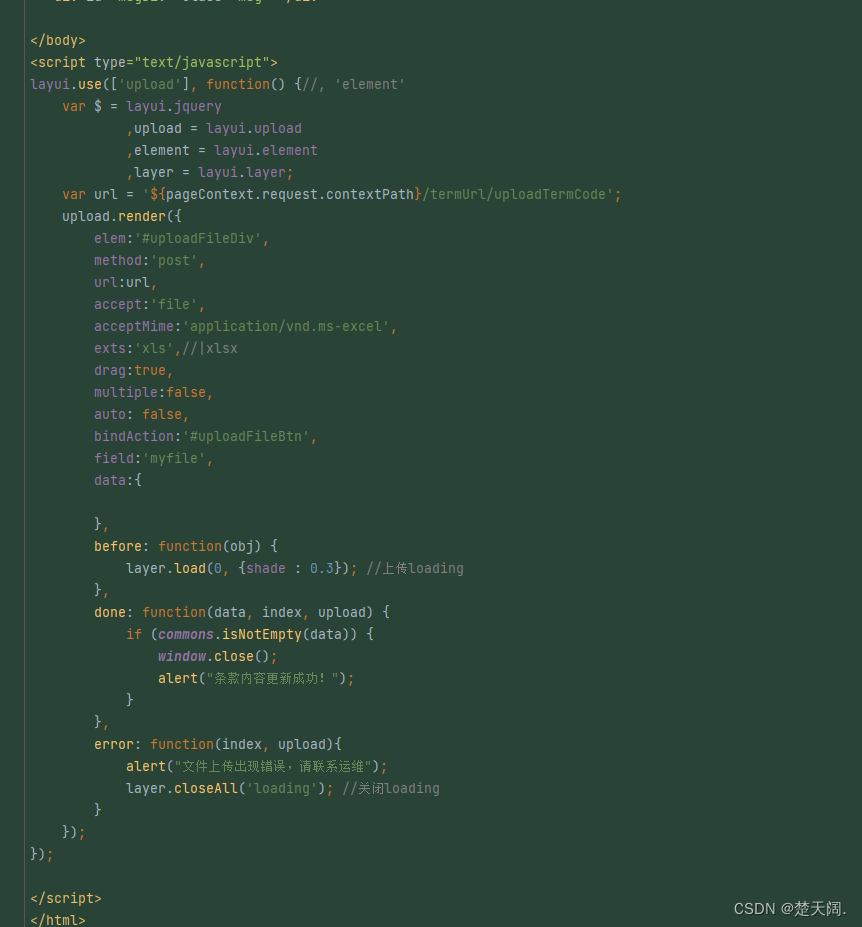
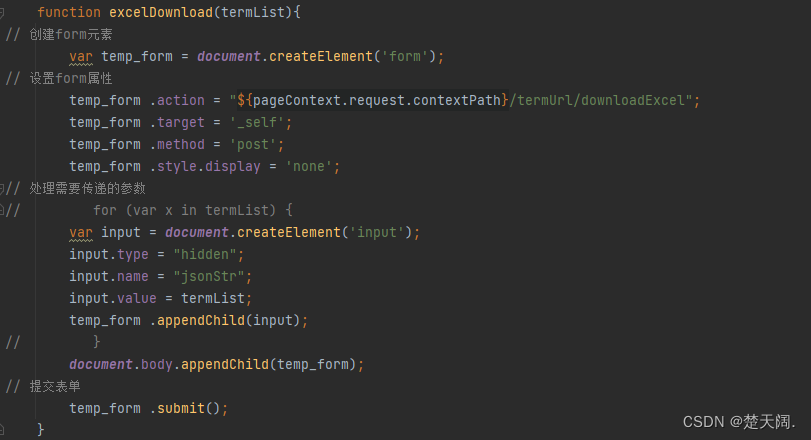
前端页面:

问题解决:
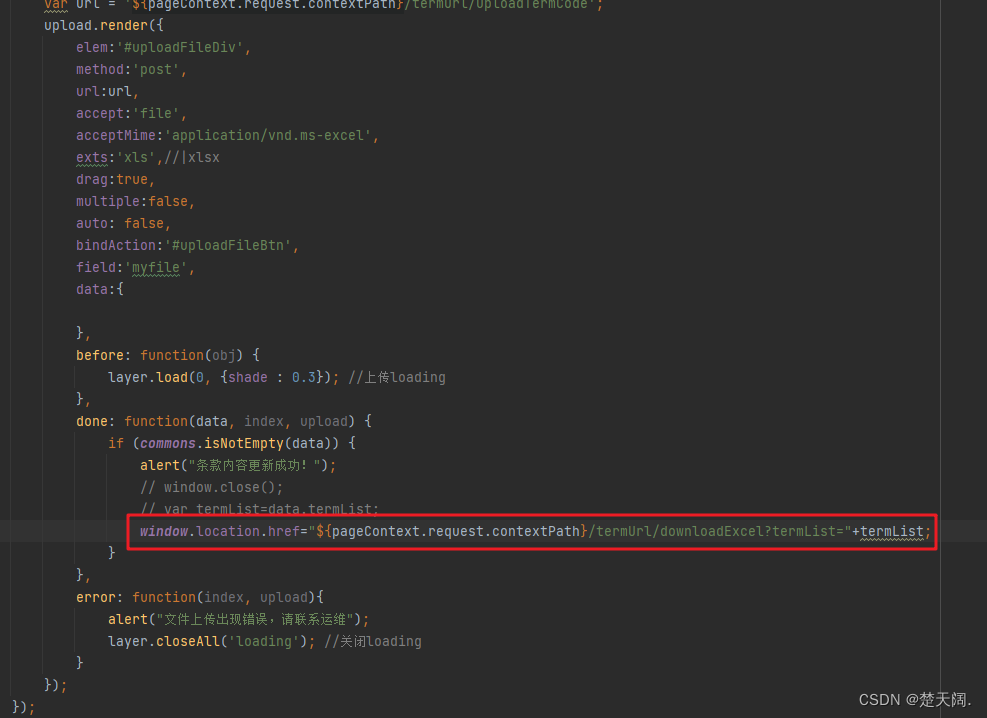
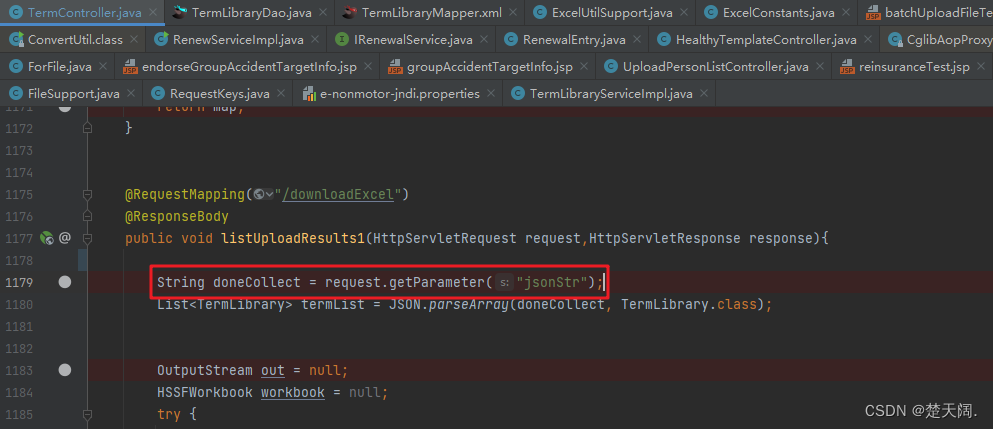
新写调用:

用window.location.href调用后端Excel导出方法之后,然后发现List集合在后端接收,后端接收参数为
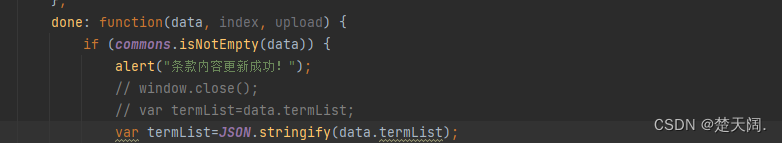
[Object object][Object object][Object object],无法解析,发现是前端传参问题,用JSON.stringify()方法先在前端将list转为JSON字符串

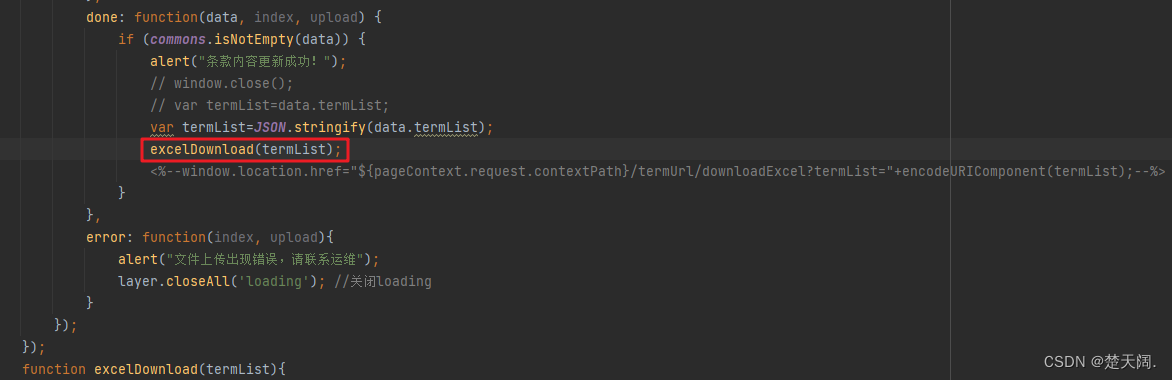
这个时候发现后端可以接收到参数,但是当List数据量较大即url参数太长浏览器报错,搜索发现要使用form表单通过post方式可以解决


注意:参数放在input里面了,后端取值方式为:

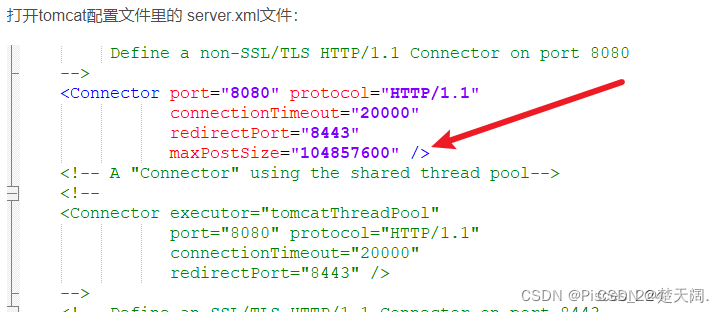
这个时候又发现,当list的数据量上升到4000条的时候,后端接受的参数为null,推测是由于数据量大导致,搜索发现是Tomcat默认数据量为2M,需要更改配置:
https://blog.csdn.net/qq_36256590/article/details/128873305

至此结束
调用方法导出Excel遇到的问题
最新推荐文章于 2024-07-20 18:16:53 发布





















 300
300











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








