源自慕课网张鑫旭老师视频课程笔记http://www.imooc.com/learn/710
应用
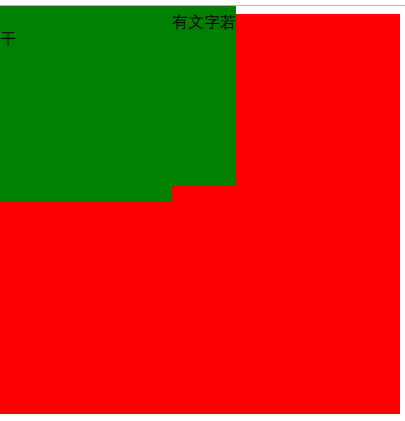
1、inline元素padding断行
<div style="width: 400px;height: 400px;background: red;">
<span style="padding: 39%;background: green;">内有文字若干</span>
</div>2、空inline元素+padding高宽也不等
见上图
inline元素的垂直padding会让“幽灵空白节点”显现,也就是规范中的strut出现。
3、元素内置padding
ol li :40px
input textarea
button:最难控制
label{
display:inline-block;
line-height:20px;
padding:10px;
}
<button id="btn"></button>
<label for="btn">按钮</label>select下拉
radio、checkbox无内置
4、特殊样式实现
a)三道杠
width: 150px;
height: 30px;
padding: 15px 0;
border-top: 30px solid;
border-bottom: 30px solid;
background: currentColor;
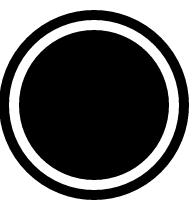
background-clip: content-box;b)同心圆
width: 150px;
height: 150px;
padding: 10px;
border: 10px solid;
border-radius: 50%;
background: currentColor;
background-clip: content-box;c)左右高度自适应
.box {
overflow: hidden;
resize: horizontal;
}
.left,.right{
float: left;
margin-bottom: -600px;
padding-bottom: 600px;
}
<div class="box">
<div class="left">
红色
<br>
红色
<br>
红色
<br>
红色
<br>
</div>
<div class="right">
绿色
</div>
</div>
























 181
181

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








