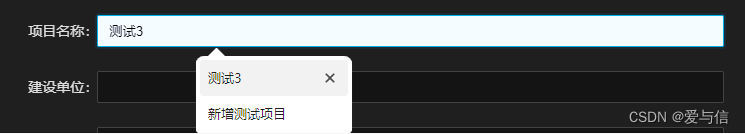
Antd的组件暗黑模式,默认Input的背景色是暗黑的,但是浏览器支持自动填充功能的话,就会变成这样,看着就难受

两种解决方法:
一、关闭自动填充功能
<Input autoComplete="off" />二、添加样式,进行修改
在app.less全局样式里面添加如下代码也能解决
input:-internal-autofill-previewed,
input:-internal-autofill-selected {
transition: background-color 5000s ease-in-out 0s !important;
-webkit-text-fill-color: #ffffff !important;
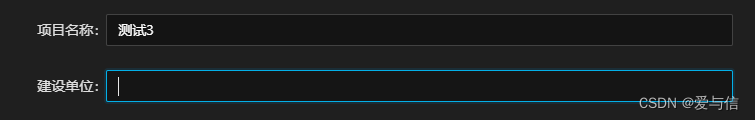
}解决以后效果如下

个人更倾向于第二种方法,如果你有其他方式的话,欢迎评论区留言





















 5664
5664











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








