#selenium基础

selenium运行原理:
客户端(即用pycharm设计的脚本)发送请求,基于JSON Wire格式的协议创建一个绑定端口的会话连接(Selenium RC),相当于服务端。
服务端又会根据不同浏览器驱动来启动不同类型的浏览器,浏览器不同的类型(4种内核:ie、firefox、chrome、opera)、不同的版本具有不同的驱动,此时服务器会将客户端发过来的事件指令通过驱动在浏览器中完成,浏览器完成操作后会将结果返回给客户端。
元素的定位

常规的八种定位

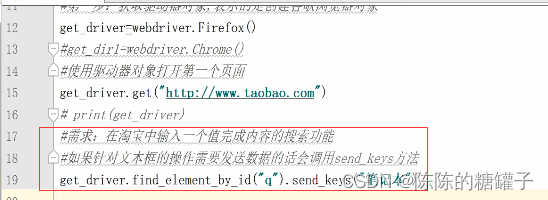
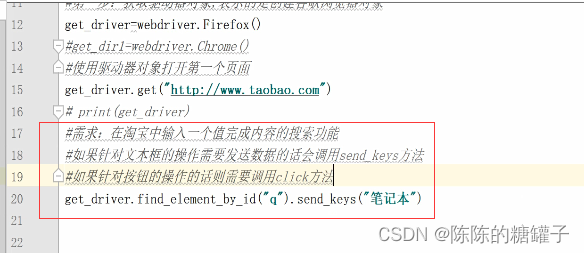
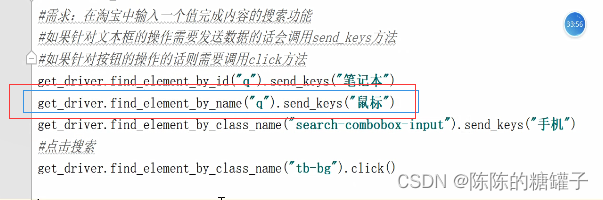
- 1、id定位
一般而言,id在html中是唯一的,但并不是所有的标签都存在id属性,且id可能是动态的。


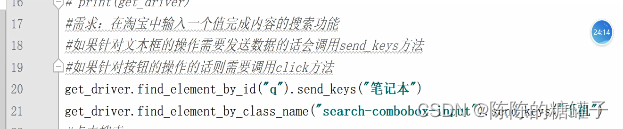
- 2.class_name定位
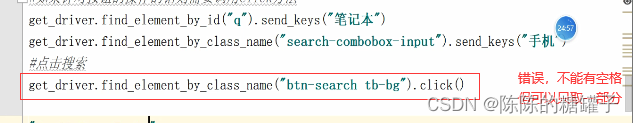
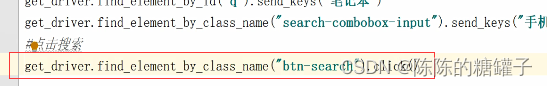
类名可以存在重名,且类名的表现形式在标签中是以包 类名形式存在的;那么针对该类型的类进行定位时只要选择除了空格外其余一部分内容即可

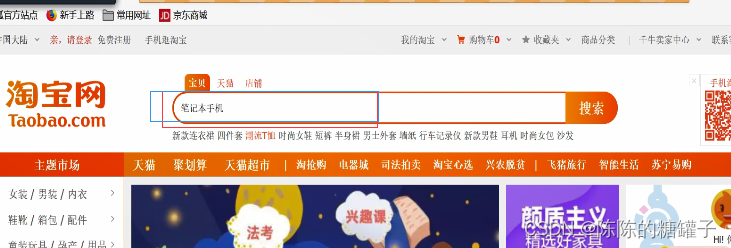
追加效果:

错误示范

正确方法

- 3、name定位
name也可以存在重名,在定位过程中需要确定当前name值是唯一的;

以上三种属性比较常用,因为开发一般都会定义id,class,name
- 4、文本链接link_text定位
一般针对超链接文本进行定位;
实验:打开百度页面,搜索顺丰,并点击第一个进入

会无法进入,因为程序加载需要时间

注意事项:
1、如果在整个元素定位过程中出现元素位置不存在的可能原因有:元素定位方式真的错了、上下文操作,当前操作的页面加载没加载完成;
2、针对属性完全一致且标签也一致,但存在id,name、class等属性的话则可以使用一组元素定位方式进行定位;find_elements_by_指定的类型;其返回的是指定类型的一组对象,然后可以通过其索引调用具体对象完成;
- 5、partial_link_test定位
文本的模糊定位,提取文本链接的一部分来定位;但是此种方式容易定位到其他超链接中,点击的是第一个

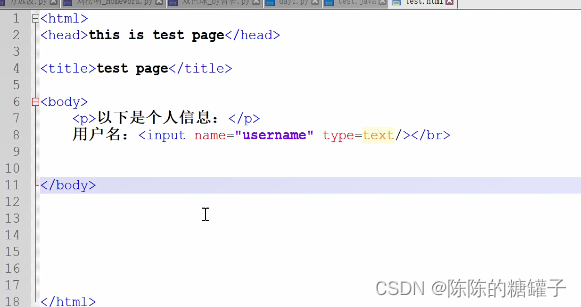
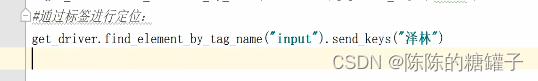
- 6、tag_name定位
通过标签进行定位;一般都使用一组元素进行定位











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1895
1895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








