1.实现购物车页面
在页面中显示购物车中的商品信息,并能进行数量增减及商品删除操作,购物车中金额也随商品数量的变化而变化

2.创建cart.html页面
创建cart.html页面,在其中创建Vue实例,实例中首先准备一些商品信息以供显示,在组件实例data选项中编写商品信息
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>购物车</title>
<script src="js/vue2.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
var app = new Vue({
el:"#app",
data:{
shangpins:[
{
id:1,
name:"万岁山",
danjia:80,
num:3
},
{
id:2,
name:"清明上河园",
danjia:120,
num:5
},
{
id:3,
name:"龙庭公园",
danjia:40,
num:5
}
]
}
})
</script>
</body>
</html>
3.计算单项价格
为了使单项商品金额随购物车中商品数量动态变化,需要在Vue实例中编写方法shangpinJiage()来进行计算,并在方法中编写deleteShangpin()用以删除购物车中的商品。购物车中商品总价的统计使用计算属性来实现。在cart.html的Vue实例中添加以下代码。
methods:{
//单项商品价格
shangpinJiage(danjia,num){
return danjia * num;
},
deleteShangpin(index){
this.shangpins.splice(index,1);
}
},
computed:{
zongJia(){
var zongjia = 0;
this.shangpins.forEach(function(sp,index,arr){
zongjia += sp.danjia * sp.num;
})
}
}
4.在div容器中遍历展示
在id = app的div中使用v-for标签遍历输出商品信息,单项书籍价格使用shangpinJiage()方法进行更新,总价计算使用计算属性zongJia()进行更新,删除功能使用v-on指令通过监听按钮点击deleteShangpin()方法实现,在cart.html的vue实例中添加如下代码
<div id="app">
<table border="1">
<tr>
<th>序号</th>
<th>商品名称</th>
<th>单价</th>
<th>数量</th>
<th>金额</th>
<th>操作</th>
</tr>
<tr v-for="(shangpin,index) in shangpins" :key="shangpin.id">
<td>{{shangpin.id}}</td>
<td>{{shangpin.name}}</td>
<td>{{shangpin.danjia}}</td>
<td>
<button v-bind:disabled="shangpin.num === 0"
v-on:click="shangpin.num-=1">-</button>
{{shangpin.num}}
<button v-on:click="shangpin.num+=1">+</button>
</td>
<td>{{shangpinJiage(shangpin.danjia,shangpin.num)}}</td>
<td>
<button @click="deleteShangpin(index)">删除</button>
</td>
</tr>
</table>
<span>总价:¥{{zongJia()}}</span>
</div>
5.在页面中添加style样式
<style>
body{
width: 600px;
}
table{
border:1px solid black;
}
table{
width: 100%;
}
th{
height: 50px;
}
th,td{
border-bottom: 1px solid #ddd;
text-align: center;
}
span{
float:right
}
</style>
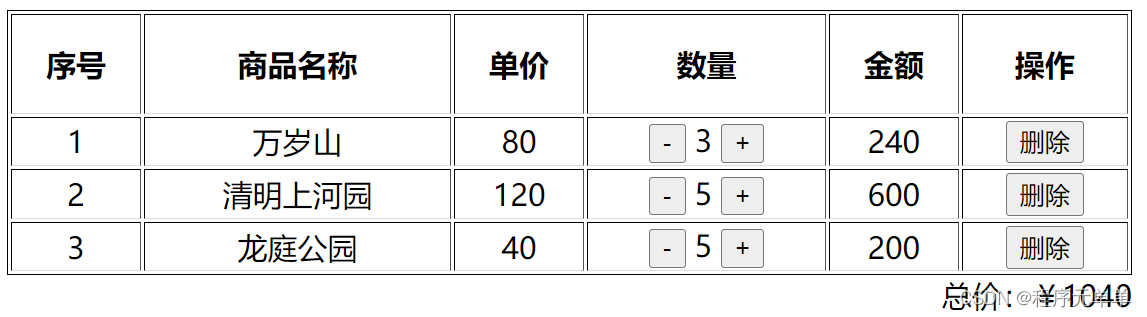
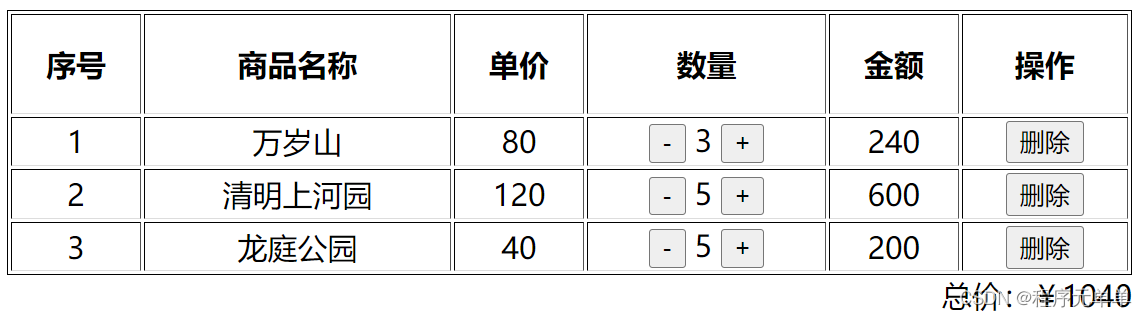
6.运行项目即可看到如下的结果






















 8274
8274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








