0、环境
1、文件及开发工具介绍
1)新建项目及自定义组件文件介绍
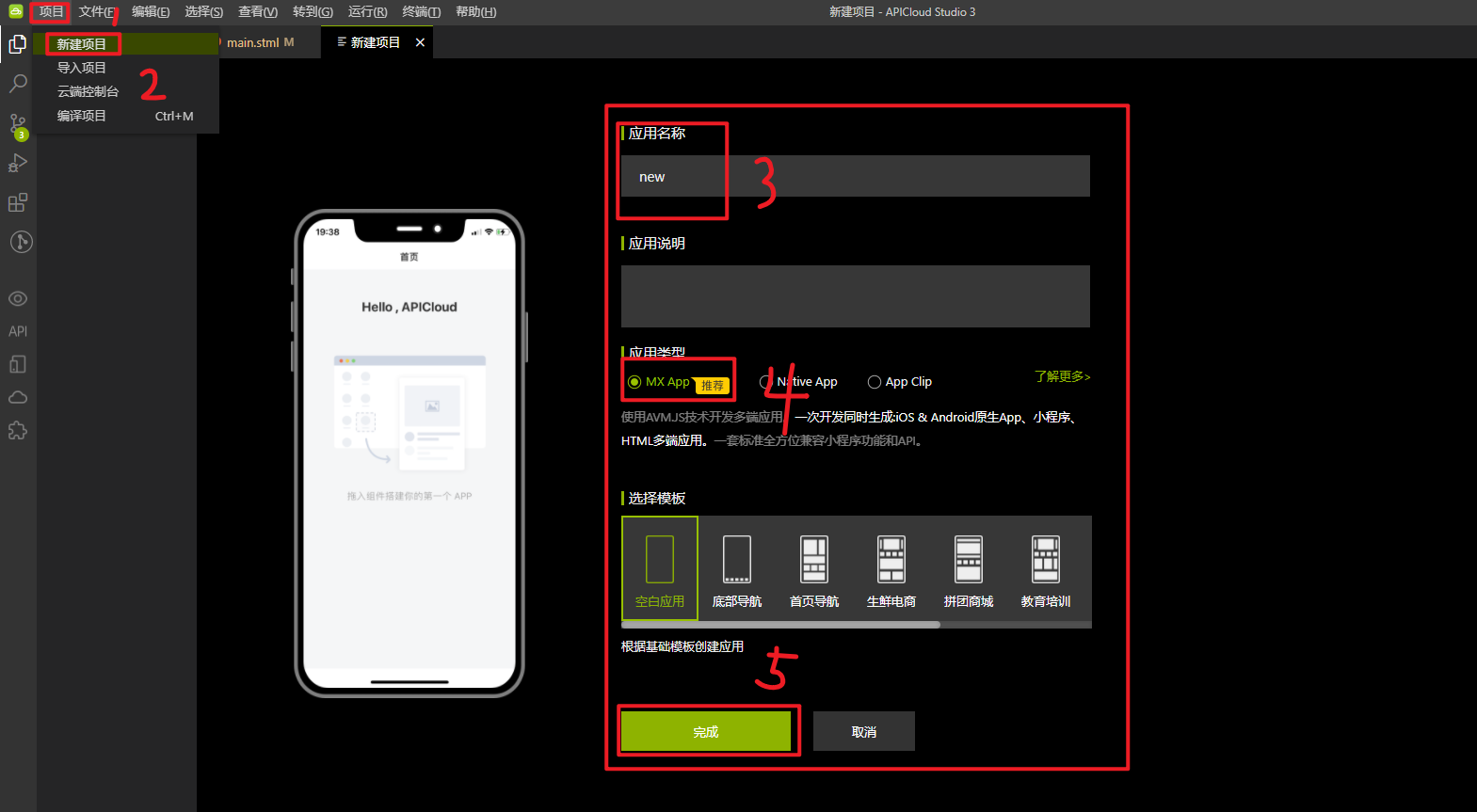
1.1.1 新建项目

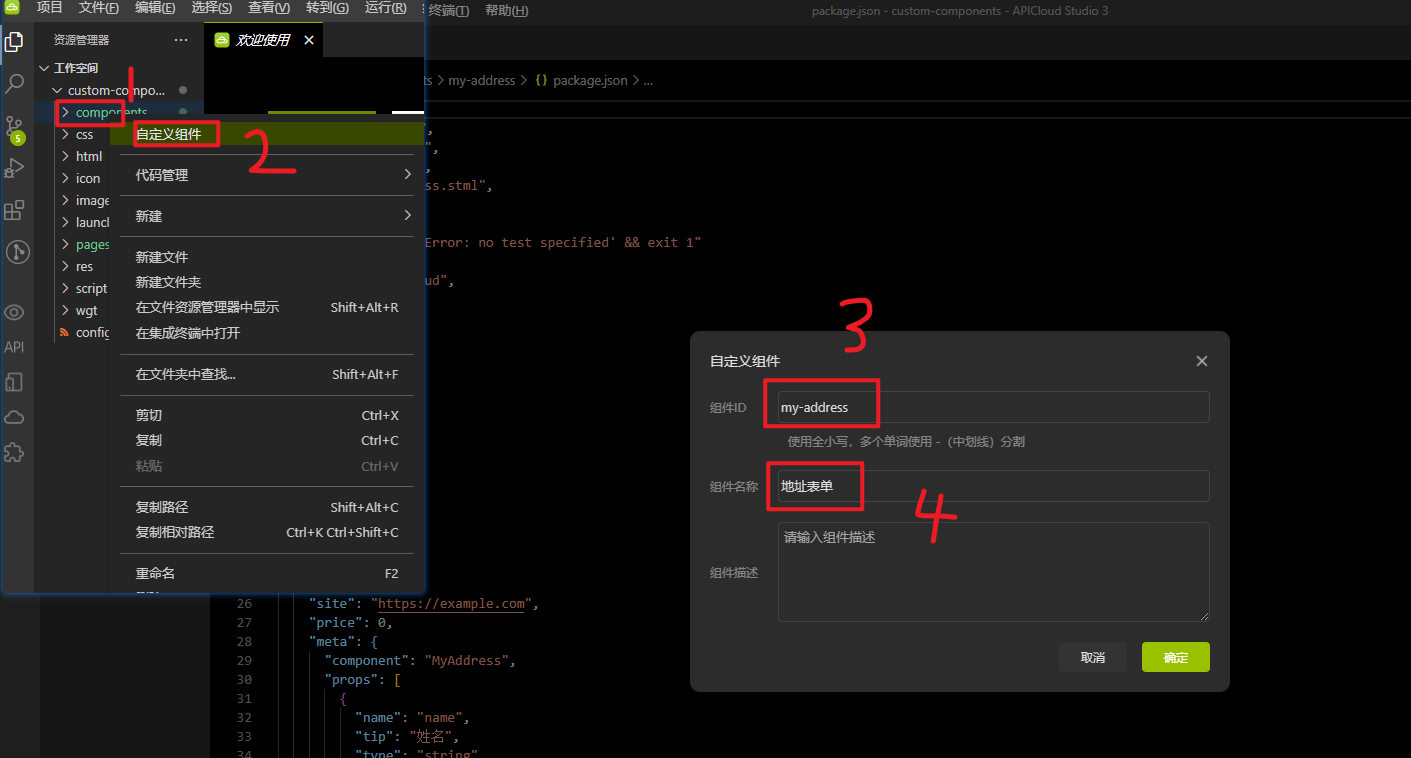
1.1.2 新建自定义组件

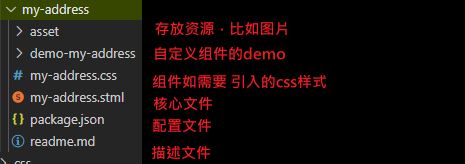
1.1.3 自定义组件目录解析

2)可视化开发界面介绍
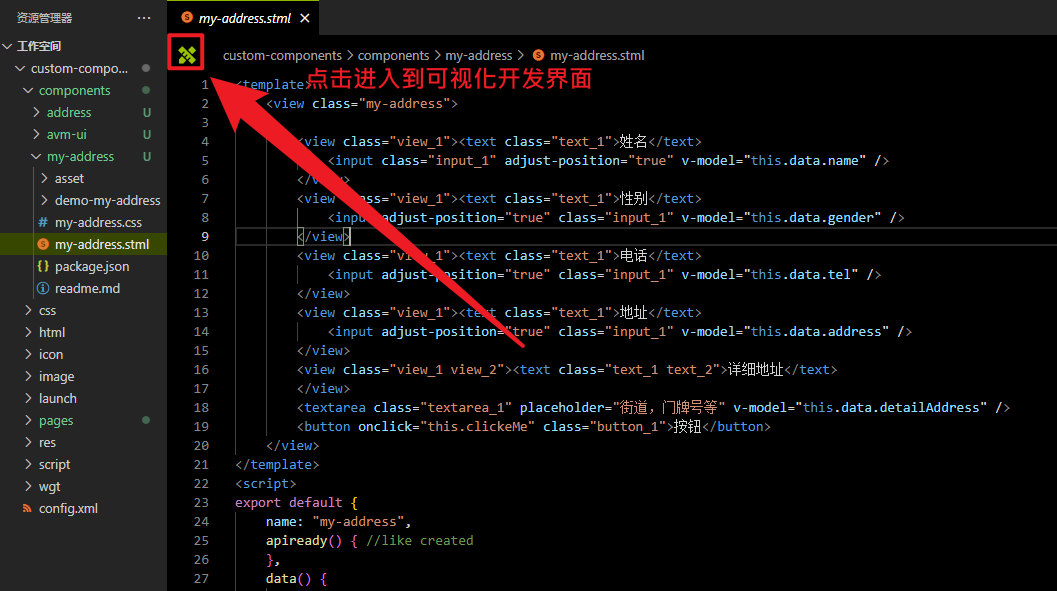
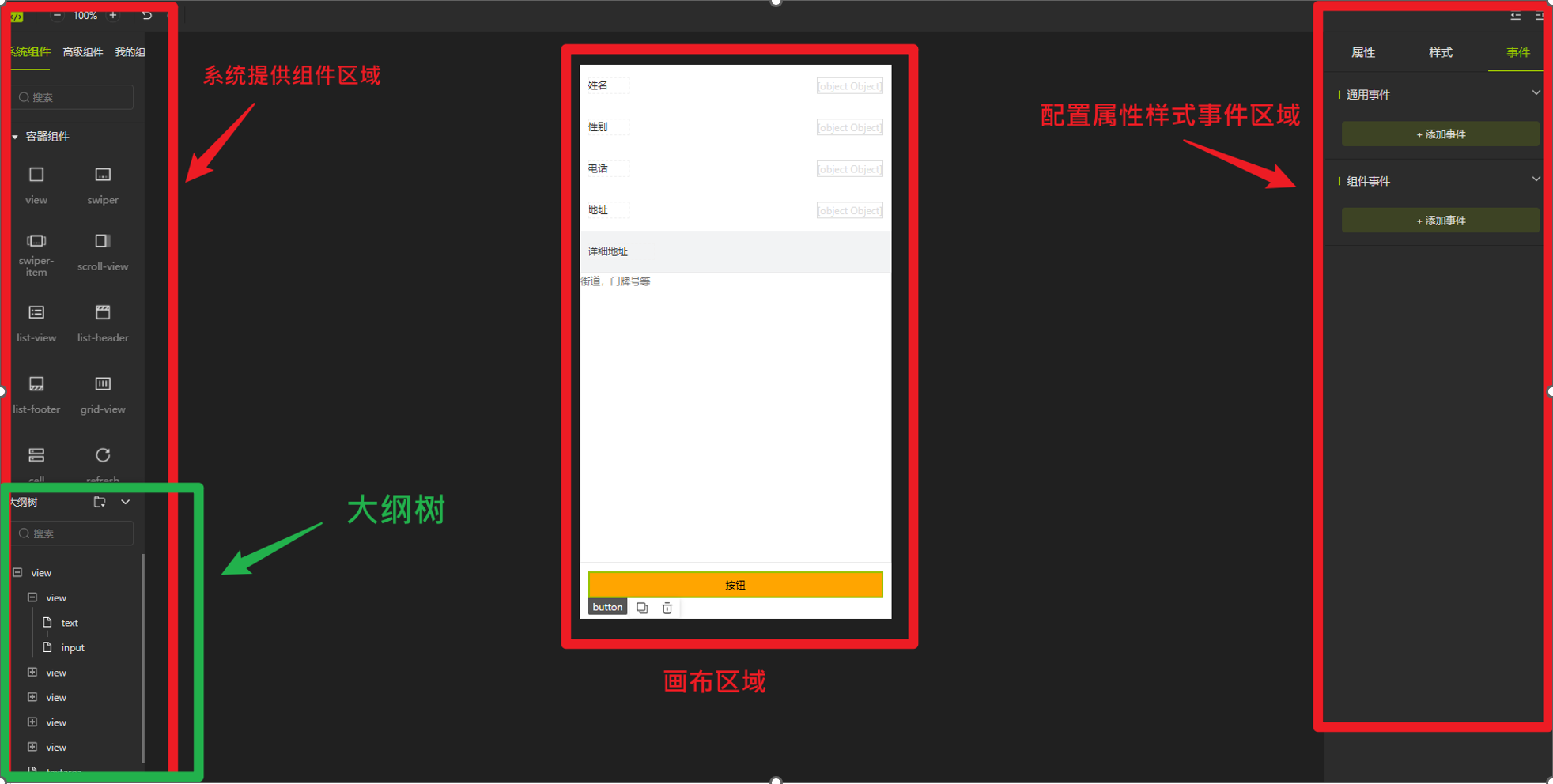
- 点击my-address.stml界面会进入到代码界面,之后点击如下图所示左上角绿色的图标即可进到可视化操作界面(这里可以选择可视化拖拽开发或者代码开发)

- 在可视化界面对自定义组件记性操作,可能需要一些前端的知识,比如flex布局等

2、自定义组件的开发
1)页面分析
- 对前端界面开发比较熟悉的小伙伴知道,前端的界面实际上就是一个大的DOM树,前端开发者会根据UI给出的图构建出不同的位置属于什么层级,如下图的布局方式,左边是树,右边是渲染出来的界面。

2)页面开发
- 第一种方式:手写代码
- 第二种方式,通过studio3提供的可视化拖拽生成,点击查看官方文档
- 可视化开发tips:
– 事件需要先提前写好,然后再绑定(这里指fire)
– 拖拉拽不到的地方可以通过左下角的大纲树协助操作
– 自定义组件必须基于系统组件进行创建
3)绑定属性、事件、生命周期
- 点击中间画布右侧和配置属性样式区域左侧可以调出自定义组件的属性事件
- 然后在右侧的属性事件生命周期里添加想要的功能
- 详情可以查看官方文档
3、自定义组件的使用方法
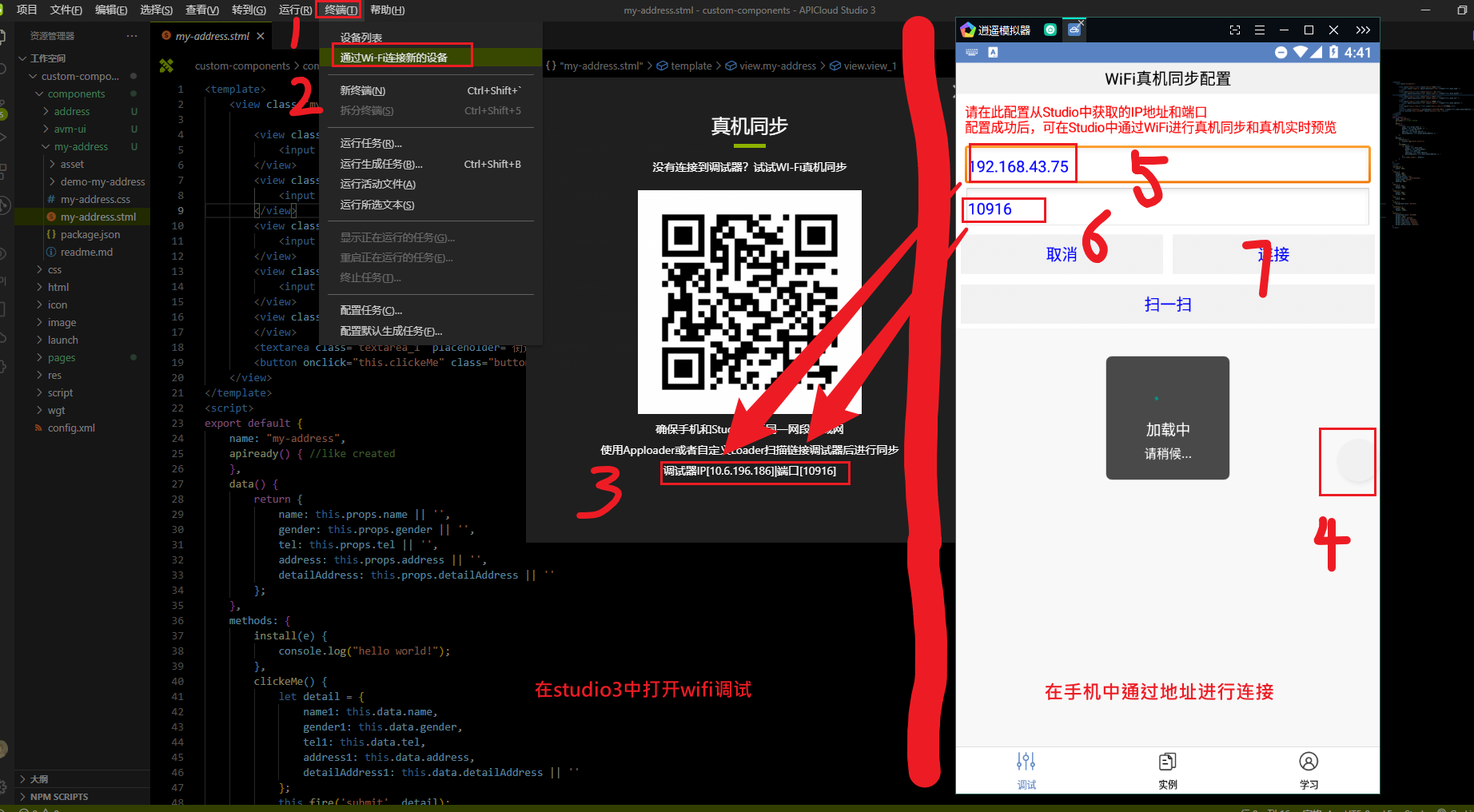
1)连接真机
- 先在手机里下载AppLoader,然后安装
- 确保手机和电脑连接同一wifi(通常我是手机给电脑开热点)

- 连接之后,手机端的白色圆球会变绿色
2)真机同步
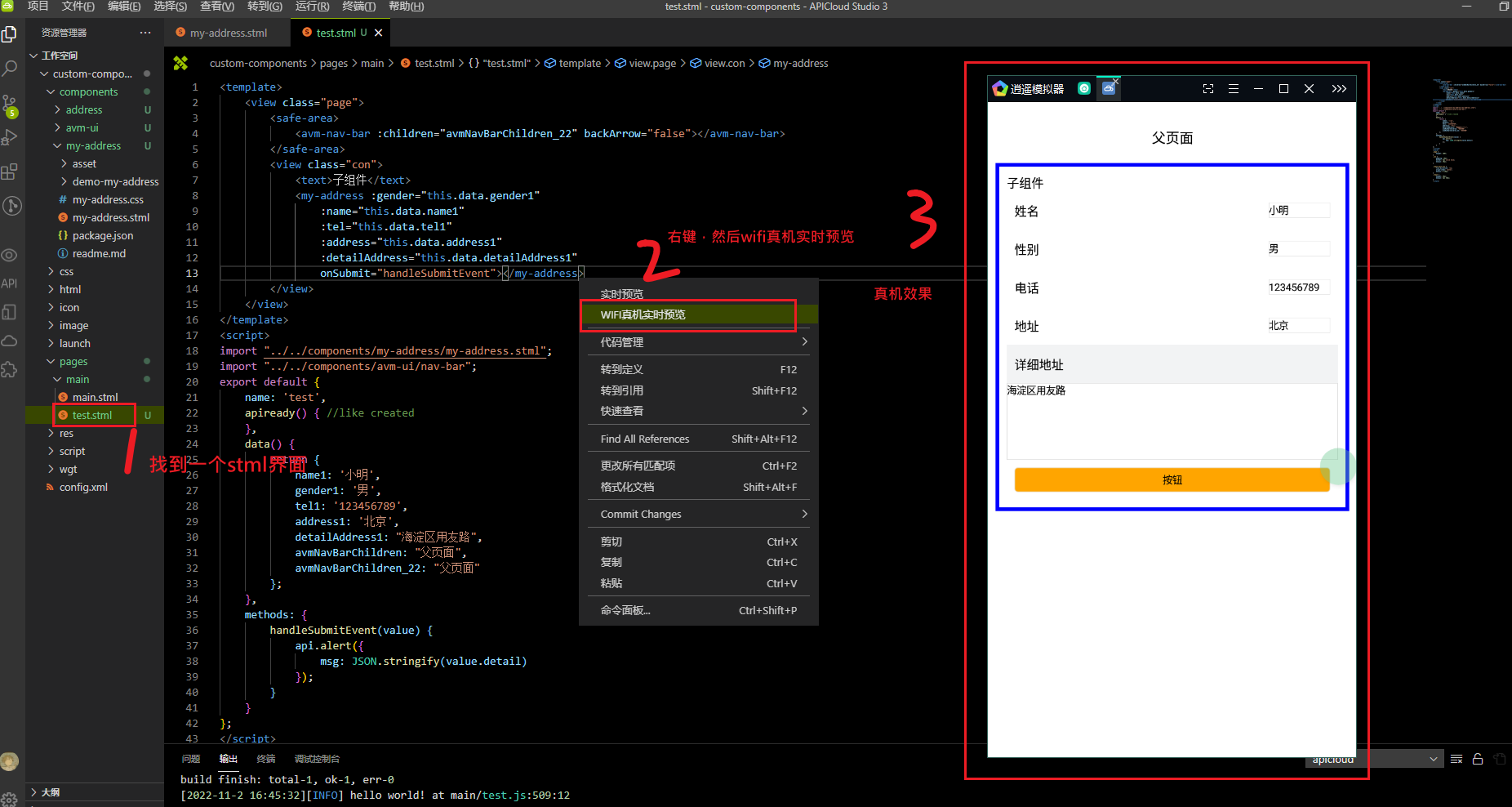
- 在一个不是组件的stml界面右键 “wifi真机实时预览”
- 报错信息可以在下方的输出终端查看

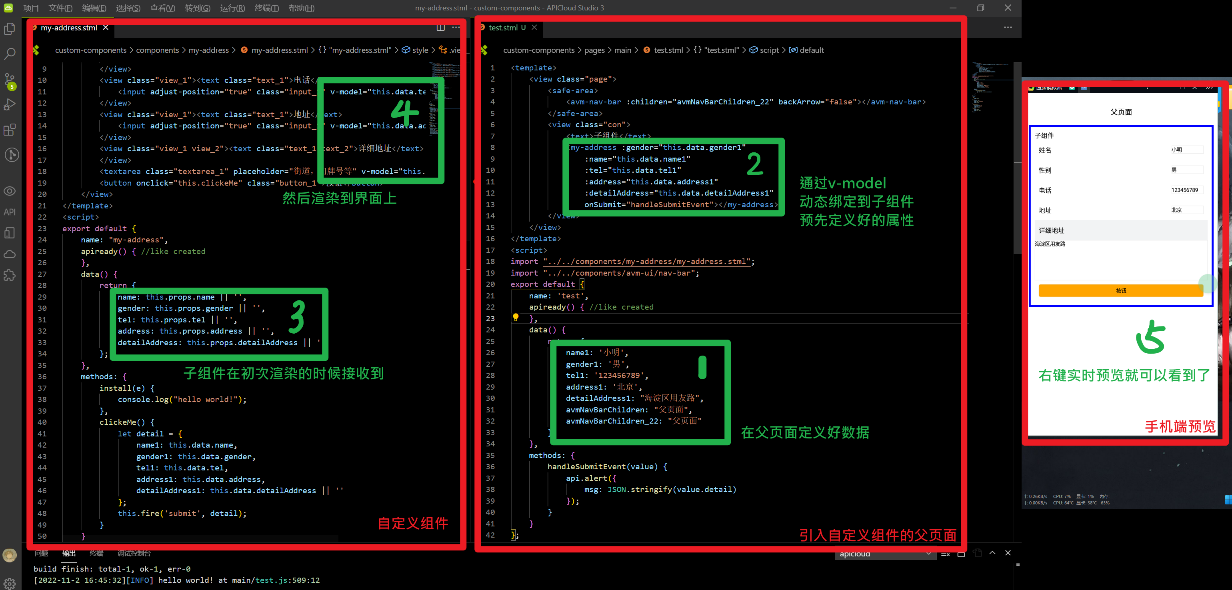
4、父页面和子组件之间的传值方式
1)父组件默认值传子组件
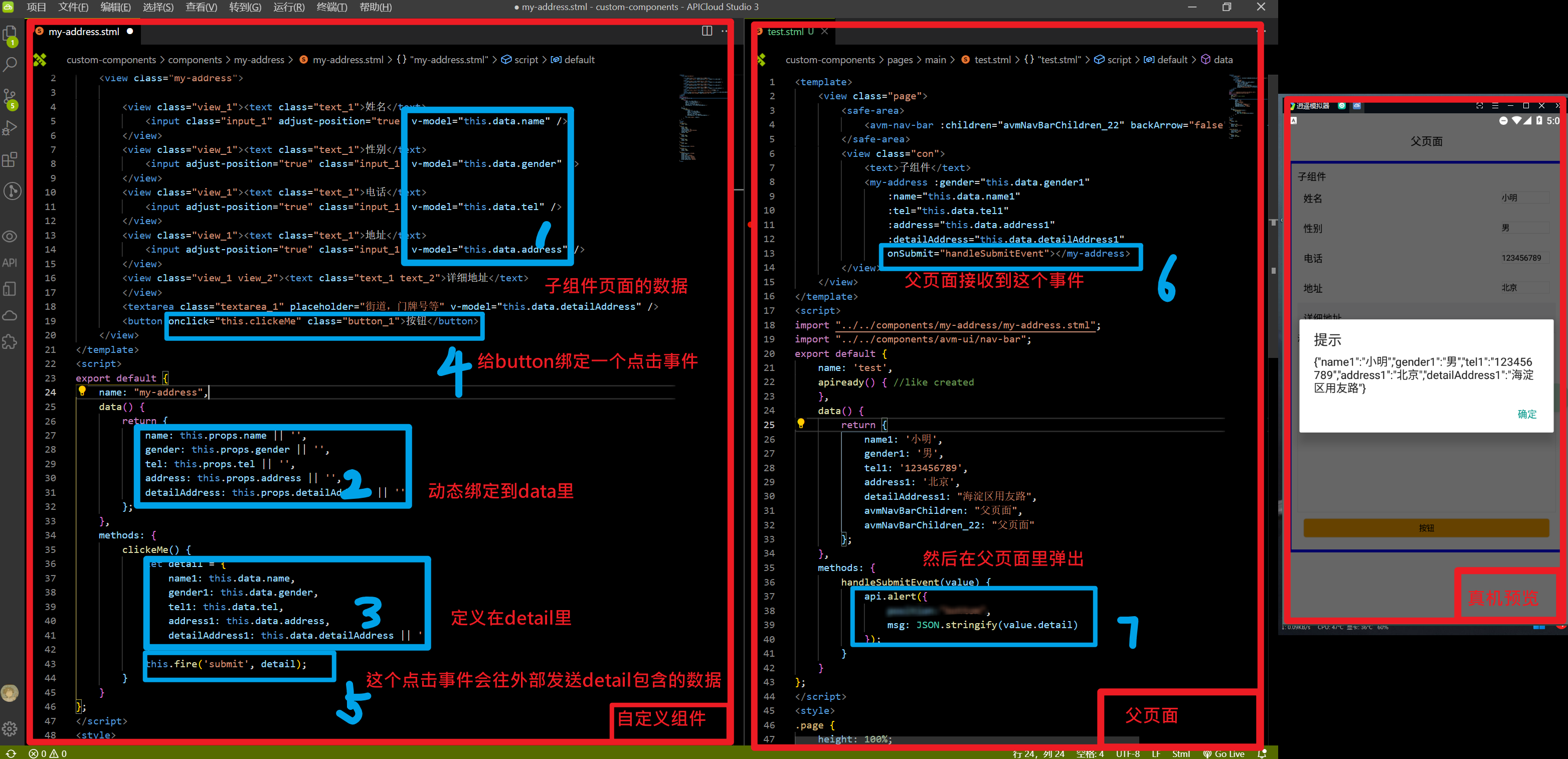
- 父页面向自定义组件传值(真实项目里不建议把props的数据写在data里)

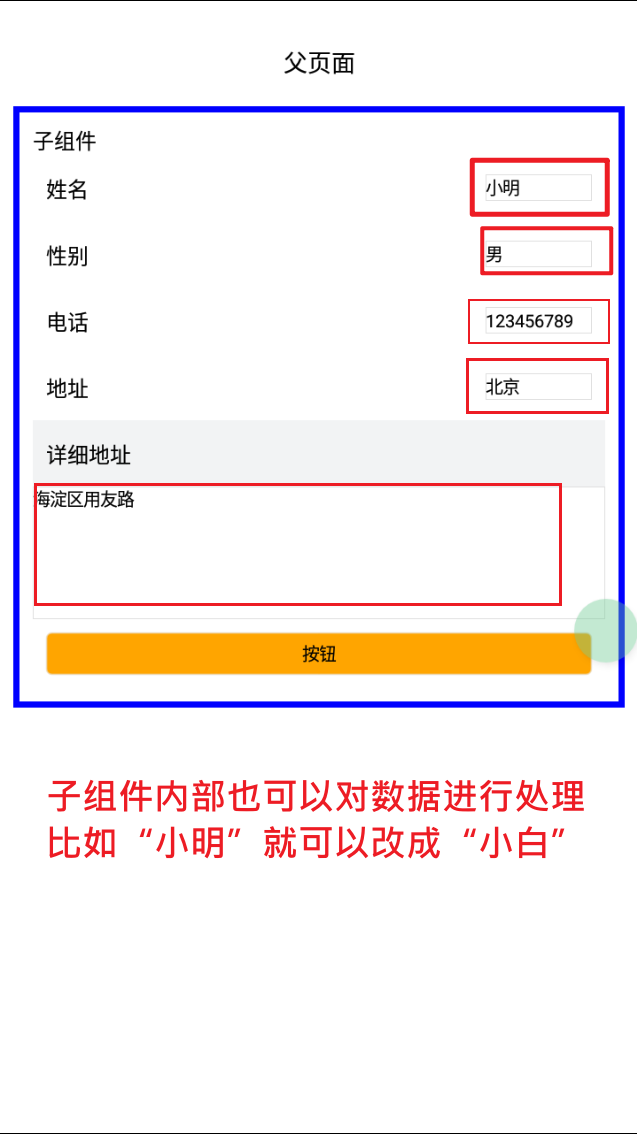
2)子组件自己能改表单数据

3)子组件向父组件返回表单数据
- fire可以参考这里

5、项目优化
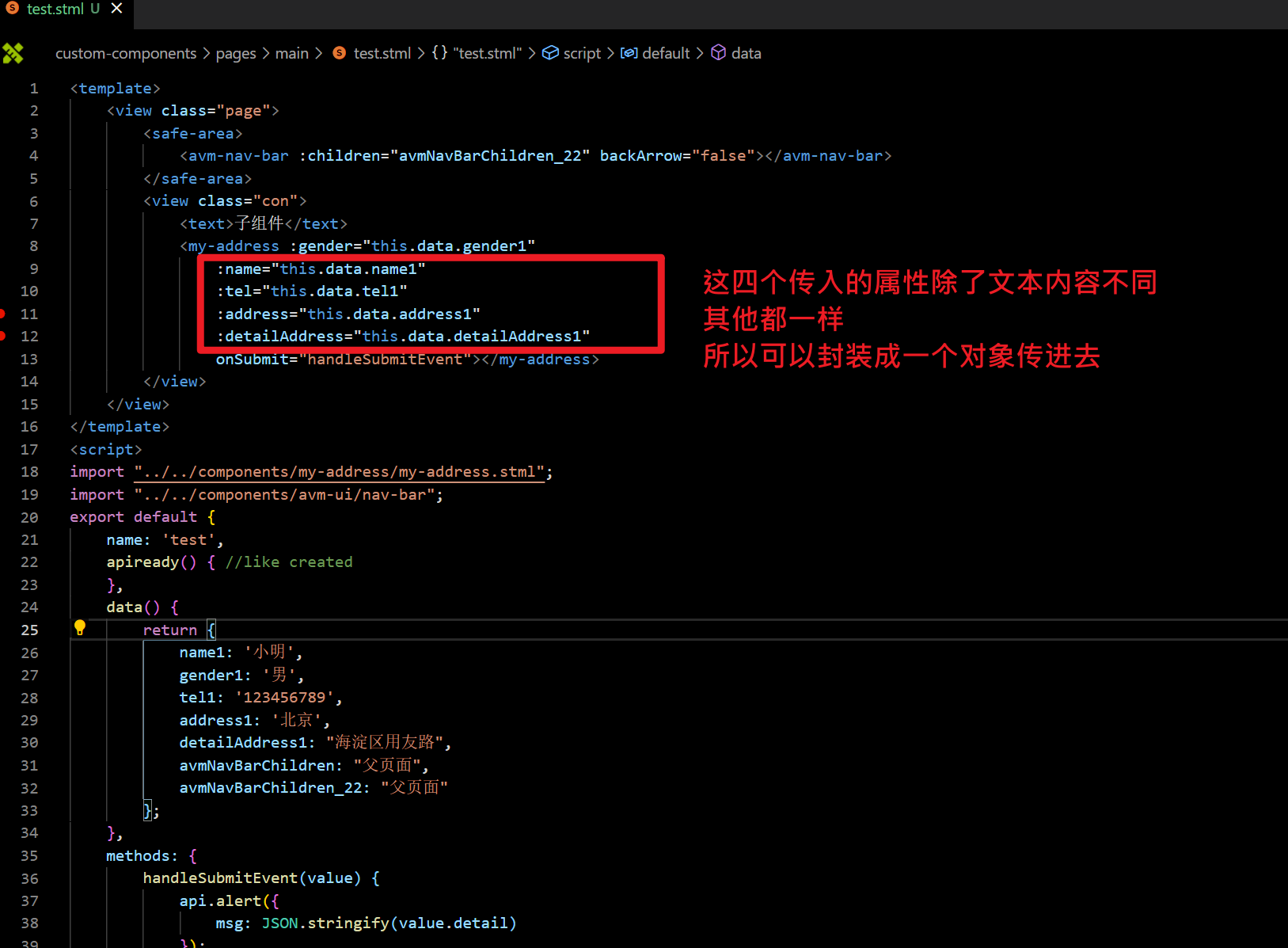
1)封装向子组件传递的同一类型数据

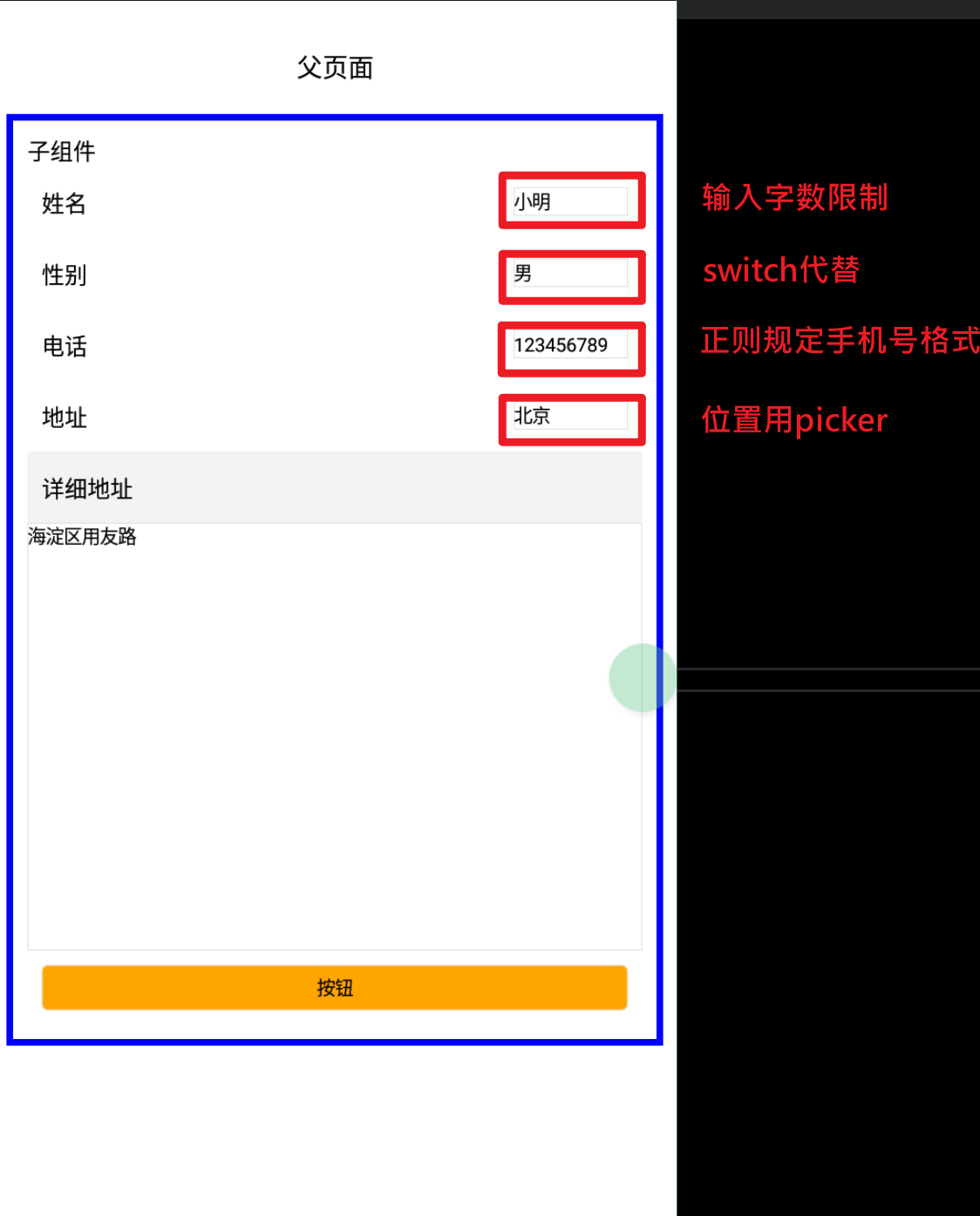
2)细节描述
- 可以为表单输入数据界面的输入增加一些判断,提高对数据的可利用性

今天的教程就到这里~~~~~~






















 2378
2378











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








