1 引言
在写页面的时候会经常用到滚动加载,有时会花费很长的时间去挑选尝试npm上的哪个库会比较适合自己的要求,为了节省大家的时间,简单介绍几个库,可以方便大家使用。
2 简介
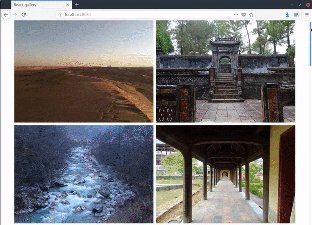
下面就是一些库的效果展示了,以动态图的方式展现,可以更好的理解这些库的效果。
React Lazy Load Image Component
先是图片的懒加载
这个是当加载 src 中指定的图像时,基于并转换为彩色图像呈现黑白图像。

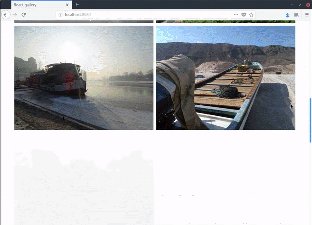
当加载 src 中指定的图像时,渲染基于并转换为非模糊图像的模糊图像。

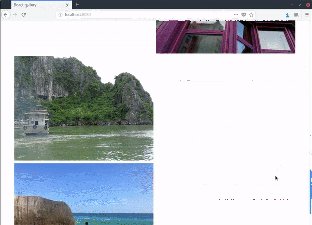
在加载图像时呈现空白区域并转换为完全不透明。

import React from 'react';
import {
LazyLoadImage } from 'react-lazy-load-image-component';
const MyImage = ({
image }) => (
<div>
<LazyLoadImage
alt={
image.alt}
height={
image.height}
src={
image.src} // use normal <img> attributes as props
width={
image.width} />
<span>{
image.caption}</span>
</div>
);
export default MyImage;
三种效果可以满足一般的需求
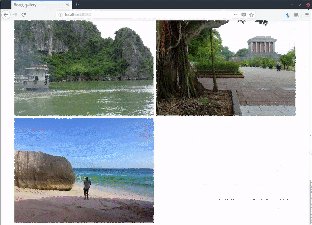
它还可以做到延迟加载
当您在同一页面中有许多元素要延迟加载时,您的性能可能会很差,因为每个元素都在监听滚动/调整大小事件。在这种情况下,最好用 HOC 包装这些组件的最深公共父级以跟踪这些事件

import React from 'react';
import {
LazyLoadImage, trackWindowScroll }
from 'react-lazy-load-image-component';
const Gallery = ({
images, scrollPosition }) => (
<div>
// We are loading landscape.jpg here
<img src="/landscape.jpg" alt="Beautiful landscape" />
{
images.map((image) =>
<LazyLoadImage
key={
image.key}
alt={
image.alt}
scrollPosition={
scrollPosition}
src={
image.src}
// If the image we are creating here has the same src than before,
// we can directly display it with no need to lazy-load.
visibleByDefault={
image.src === '/landscape.jpg'} />
)}
</div>
);
export default trackWindowScroll(Gallery);
当然,他可以做到组件的懒加载,但是效果一般,不推荐使用。
import React from 'react';
import {
LazyLoadComponent } from 'react-lazy-load-image-component';
import {
ArticleContent, ArticleComments }







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








