当elementui中的表格出现滚动条,拖拽的时候出现边框样式错位了怎么办,别急,让我来告诉你
今天下午开开心心的写代码的时候突然发现我在饿了么中使用的表格组件,当我把滚动条拖到最右边的时候,竟然出现了样式错位,这可把我难到了,赶紧去百度,但是百度上常用的解决办法就是在全局文件中写一段样式,如下:
body .el-table th.gutter{
display: table-cell!important;
}
body .el-table colgroup.gutter{
display: table-cell!important;
}
但是,经过尝试之后,在我的项目中并没有生效,可能在你们的项目中是可以的,万一呢,于是,我又换一种方式,终于找到了一个解决的办法就是,简单粗暴,直接设置超出隐藏:
.el-table__body{
overflow: hidden !important;
}
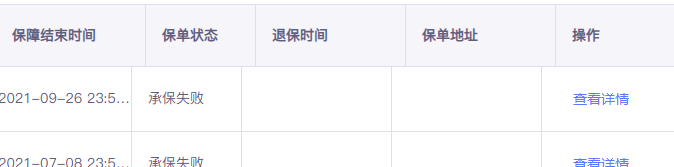
经过一番小操作,完美解决问题,没修改之前的效果图是这样的,可以看到,完全驴头不对马嘴

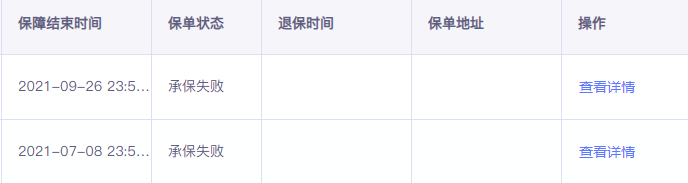
看了简直强迫症想自杀,加上样式之后如图

非常的优雅,好了,到这就完全结束了,大功告成!





















 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








