这里写自定义目录标题
欢迎使用Markdown编辑器
这个bug,简单来说就是以下这个例子
// vue中的data
data(){
return {
obj:{
a:0,
b:0,
c:0
}
}
}
// 当你想要修改数据的时候
const {a,b,c} = this.obj;
setTimeout(()=>{
let num = b + 1;
this.obj.a = num;
},500)
setTimeout(()=>{
let count = a + 10;
this.obj.c = count;
},1000)
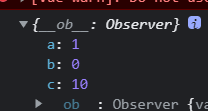
我们预期的结果肯定是 a=1,c=11, 但是实际的结果却是

这是因为,我在第一次修改a的值的时候是直接用this.obj.a来修改的,但是我后面进行第二次运算的时候取的a是从我最上面解构出来的值来进行运算的,所以const {a,b,c} = this.obj这里面的a其实还是data初始化时候的0,并没有发生改变,所以才会出现这种情况
这种情况怎么避免呢,要么就不要解构,所有的数据都用this.obj.xxx来取,要么你可能后面还要进行二次计算的值,就不要解构出来了,后面用的时候都直接用this.obj.xxx来进行取值和赋值,这样就没问题了。





















 912
912











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








