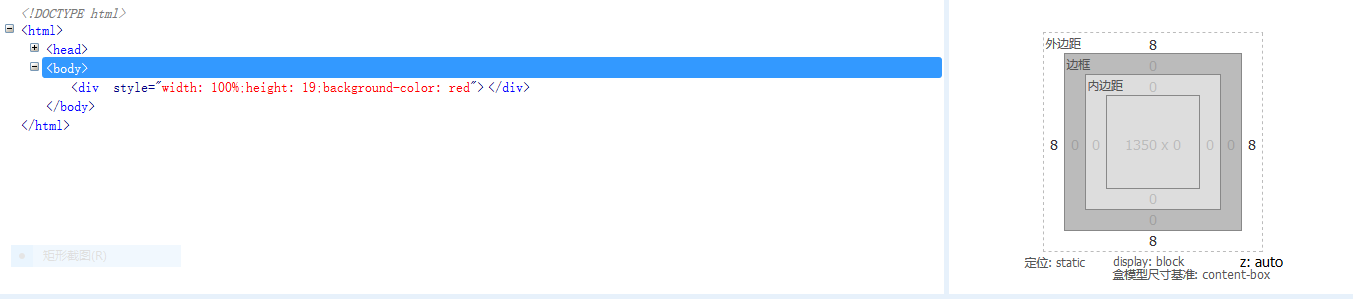
body的margin四个方向都有8px的留白

由于div是块级元素,它会根据放进去的元素的大小来动态改变自己的高度,默认高度是0px,div元素的前后都换行,如果不想就使用
*{
margin:0;
padding:0;
}
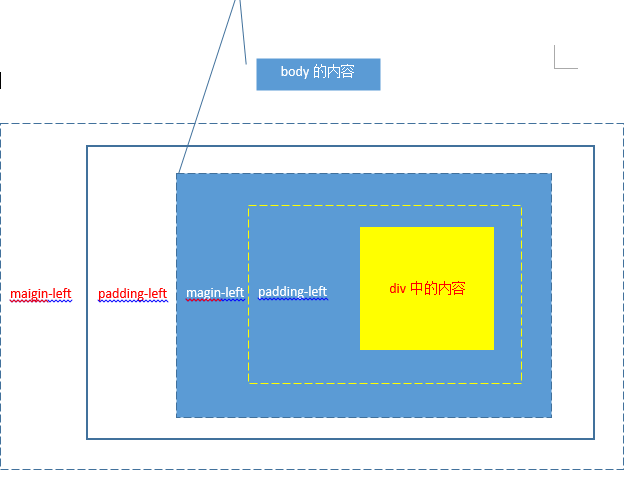
margin是元素之间的旁白,div是body的盒子模型中的内容

那么padding的作用呢?
比如ul中的li列表项是行元素,根据盒子模型,padding是内边距,这样就会把li的文本向相应方向移动。
在 HTML 中,我们使用表格来创建文本周围的边框,但是通过使用 CSS 边框属性,我们可以创建出效果出色的边框,并且可以应用于任何元素。
每个边框有 3 个方面:宽度、样式,以及颜色。没有样式边框,设置宽度也不会显示。
看图
外边距合并指的是,当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
注释:请注意,如果不设置 div 的内边距和边框,那么内部 div 的上外边距将与外部 div 的上外边距合并(叠加)。
只有普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
css的定位理念:一切皆为框
定位
相对定位:元素框相对原来的位置偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。 (如果原本所占的空间不保留,那怎么定位呢!)
绝对定位:元素框从文档流完全删除,并相对于其包含块定位。包含块可能是直接父元素,也可以是父元素的父元素的。。。。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
(绝对定位可以把元素定位到页面的任何位置)
这里的top ,right, bottom,left都是以外边距为基准的
浮动:float
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。如果包含框中有另一个框不是浮动块,并且该框在浮动块的目的位置就会覆盖
div,h1~h6,p 等是块元素,它们的高度会随着容器内的元素改变,
span,strong ,a等是行内元素。在一行中会水平排列,通过左右外边距,边框,内边距调整行内元素的距离。但是可以通过display:block,把行元素改成块元素





















 2328
2328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








