项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1系统功能模块
在线药物配送系统网站,在系统首页可以查看药品信息、个人中心、后台管理等内容,如图5-1所示。

图5-1系统功能界面图
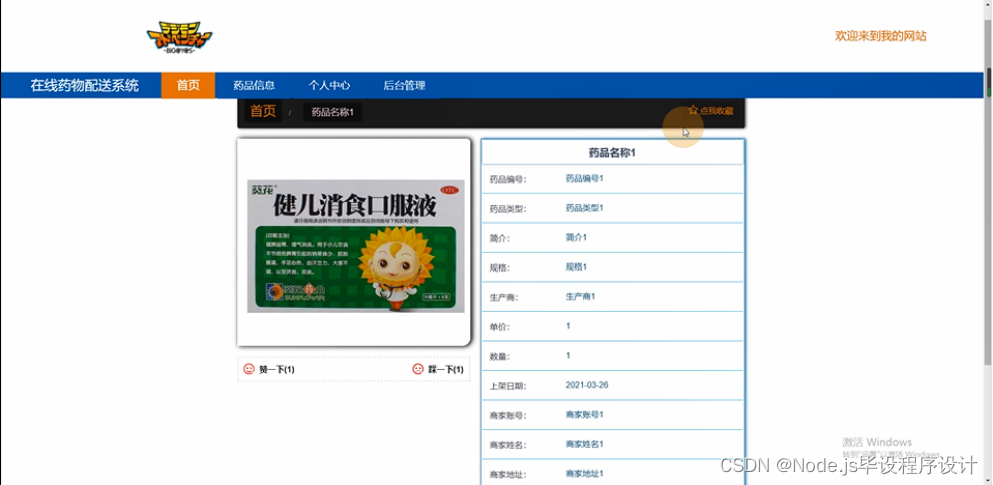
药品信息,在药品信息页面可以查看药品编号、药品类型、简介、规格、生产商、单价、数量、上架日期、商家账号、商家姓名、商家地址等详细内容,如图5-2所示。

图5-2药品信息界面图
用户注册,在用户注册页面通过填写个人账号、密码、姓名、年龄、身份证号码、手机号码、地址等信息完成用户注册,如图5-3所示。

图5-3用户注册界面图
5.2商家功能模块
商家登录,通过填写注册时输入的账号密码进行登录,如图5-4所示。

图5-4商家登录界面图
商家登录进入在线药物配送系统网站可以查看系统个人中心、药品信息管理、药品类型管理、订单信息管理、配送信息管理等信息。如图5-5所示。

图5-5商家后台系统信息管理界面图
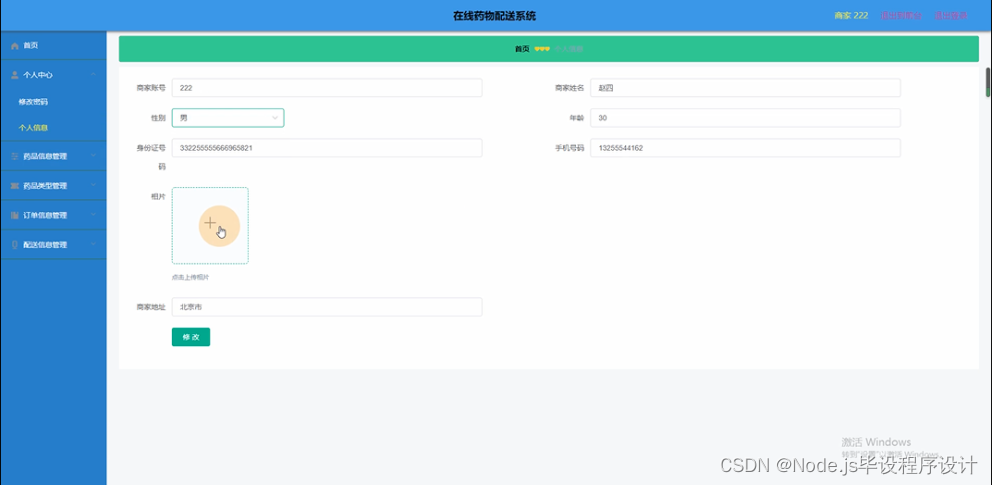
个人信息管理,在个人信息管理页面中可以通过填写商家账号、性别、身份证号码、相片、商家地址、商家姓名、年龄、手机号码等内容进行订单信息添加,如图5-6所示。

图5-6商家信息管理界面图
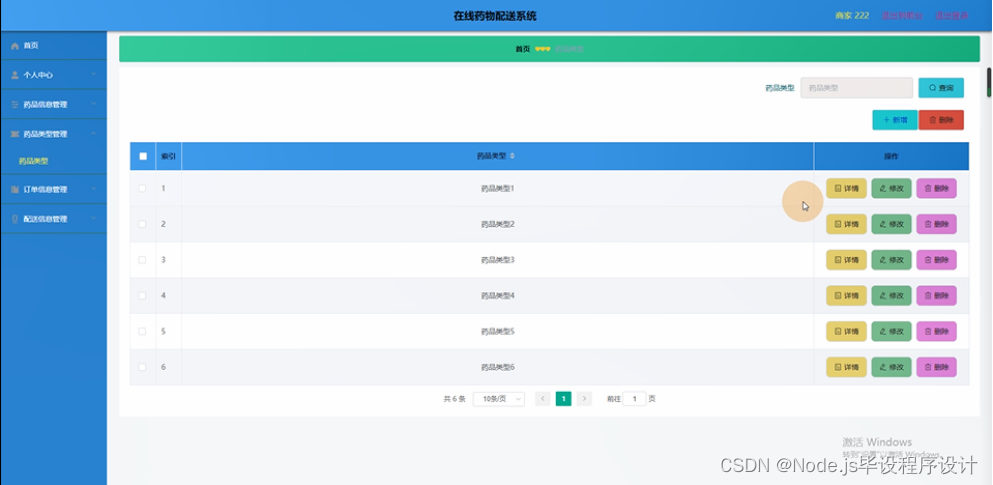
药品类型管理,在药品类型管理页面中可以查看药品详情等信息,并可根据需要对已有用户注册列表进行修改或删除等操作,如图5-7所示。

图5-7药品类型管理界面图
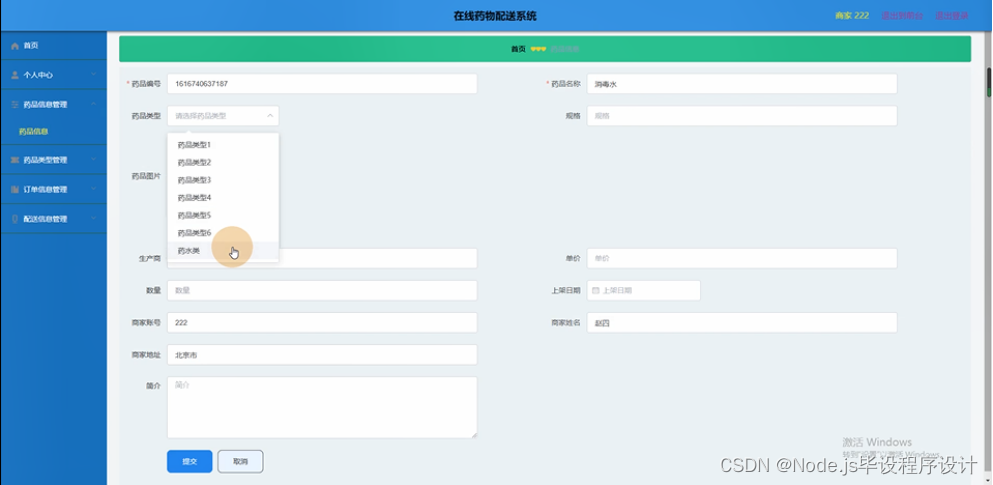
药品信息管理,在药品管理页面中可以查看药品编号、药品类型、药品图片、生产商、数量、商家账号、商家地址、药品名称、规格、单价、上架日期、商家姓名等信息,并可根据需要对已有我的购买列表进行修改或删除等详细操作,如图5-8所示。

图5-8药品信息管理界面图
订单信息管理,在订单信息管理页面中可以查看订单号、药品编号、药品名称、药品类型、生产商、单价、数量、金额、上架日期、商家编号、商家姓名、商家地址、购买日期、个人账号、姓名、地址、是否支付、审核回复、审核状态等内容,如图5-9所示。

图5-9订单信息管理界面图
5.3用户功能模块
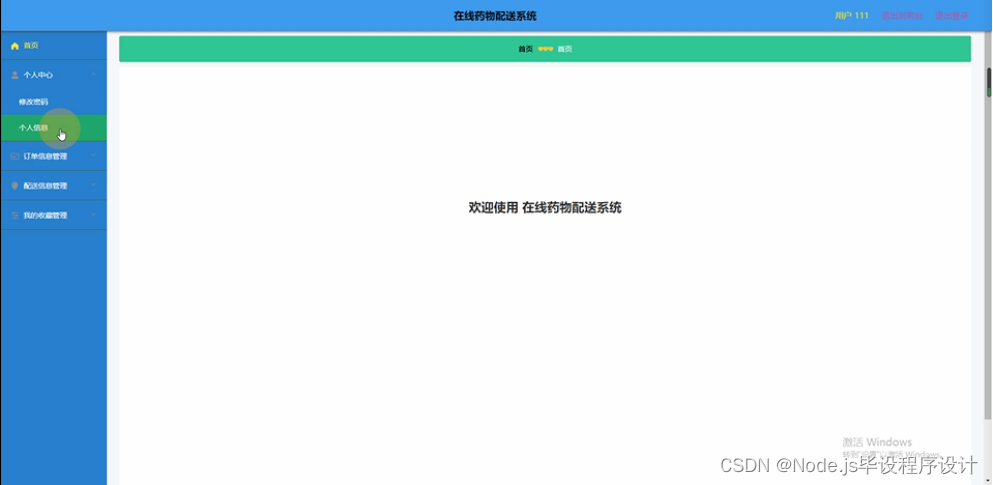
用户登录进入海鲜食品销售网可以查看个人中心、订单信息、配送信息管理、我的收藏管理等内容,如图5-10所示。

图5-10用户后台管理界面图
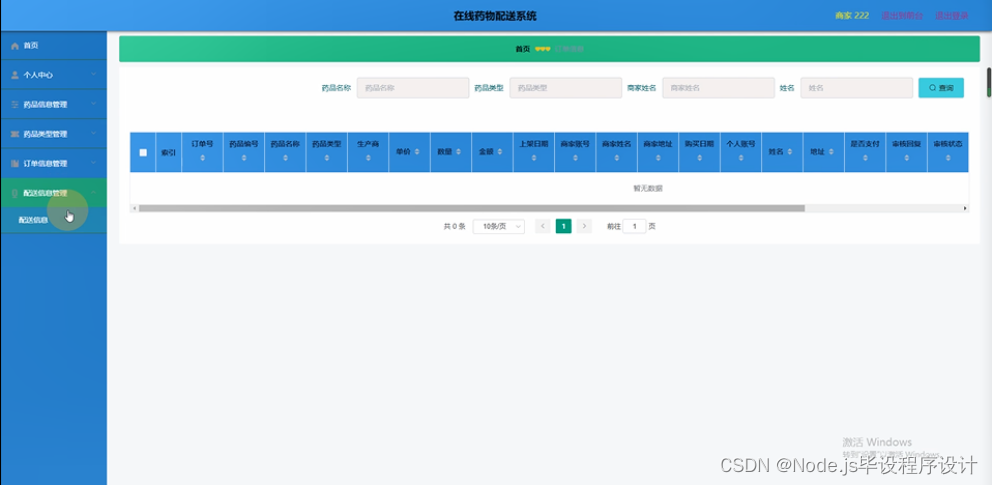
配送信息管理,在配送信息管理页面中通过填写订单号、药品编号、药品类型、生产商、单价、数量、金额、上架日期、商家账号、商家姓名、商家地址、购买日期、个人账号、姓名、地址、是否支付、审核回复、审核状态等信息,如图5-11所示。

图5-11配送信息管理界面图
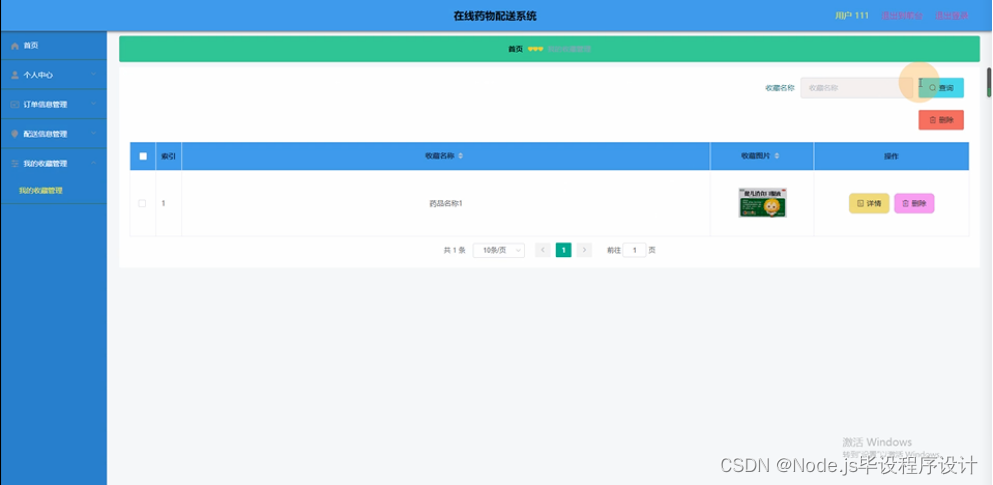
我的收藏管理,在我的收藏管理页面中可以查看收藏名称、收藏图片等信息内容,并且根据需要对已有收藏列表进行修改或删除等其他详细操作,如图5-12所示。

图5-12我的收藏管理界面图
5.4配送员功能模块
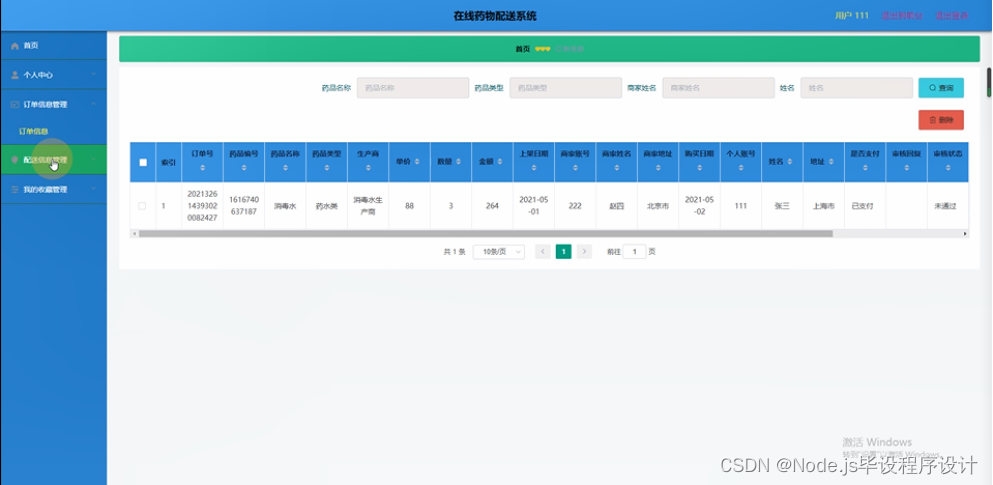
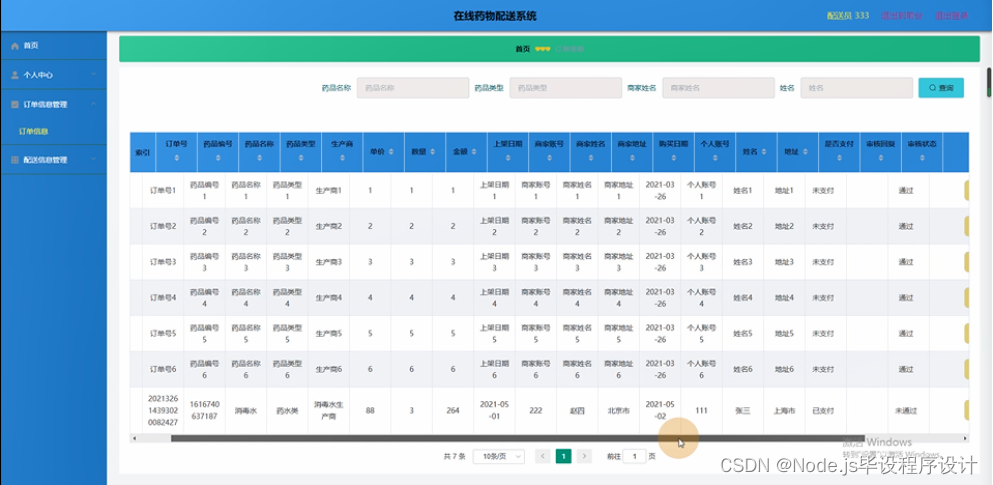
订单信息管理,在订单信息管理页面中通过填写订单号、药品编号、药品类型、生产商、单价、数量、金额、上架日期、商家账号、商家姓名、商家地址、购买日期、个人账号、姓名、地址、是否支付、审核回复、审核状态等内容,如图5-13所示。

图5-13订单信息管理界面图
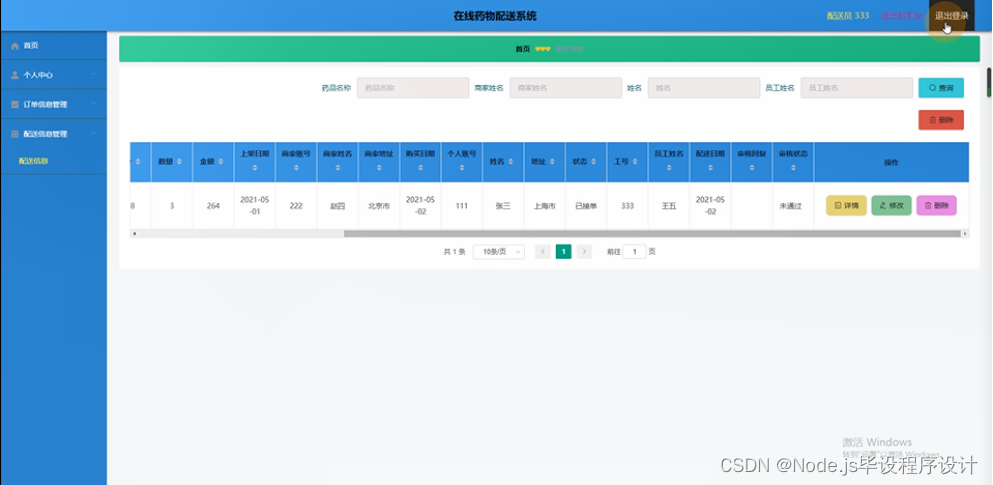
配送管理,在配送管理页面中可以查看金额、上架日期、商家账号、商家姓名、商家地址、购买日期、个人账号、姓名、地址、状态、工号、员工姓名、配送日期、审核回复等内容,并且根据需要对已有配送列表进行修改或删除等详细操作,如图5-14所示。

图5-14配送管理界面图





















 1953
1953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








