项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
4.2.1管理员登录
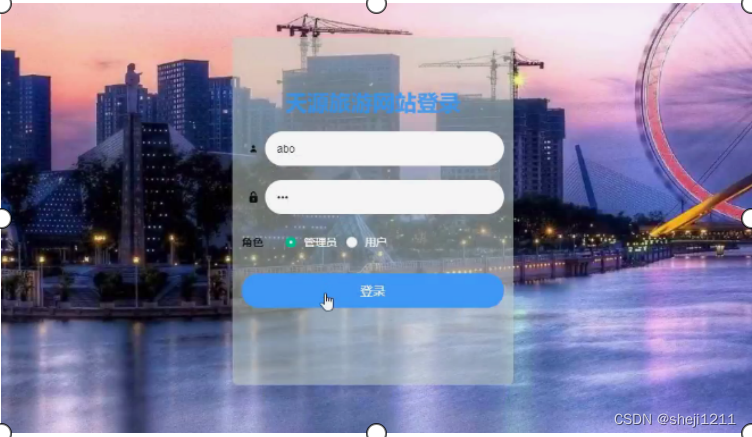
管理员输入账号,密码,选择角色后进行登录,管理员登录如下图所示:
 图4-1 管理员登录界面
图4-1 管理员登录界面
4.2.2管理员功能
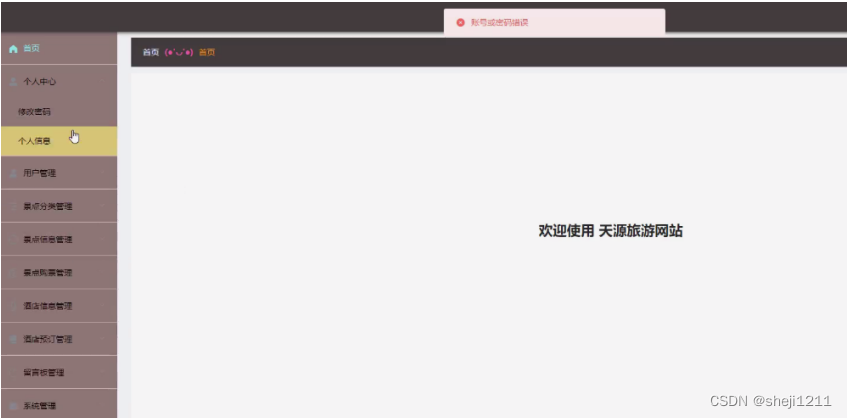
管理员登录后,对个人中心、用户管理、景点分类管理、景点信息管理、景点购票管理、酒店信息管理、酒店预订管理、留言板管理、系统管理等进行操作,管理员功能如图4-2所示:

图4-2 管理员功能界面
4.2.3个人中心
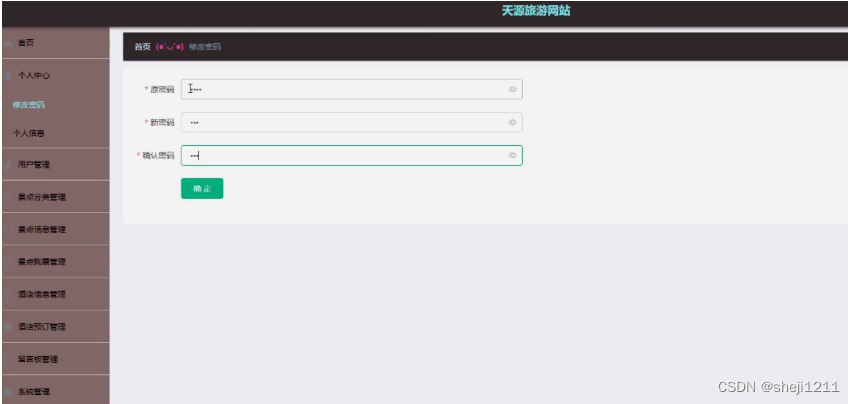
在个人中心页面,管理员可以个人信息、还能修改密码,如图4-2所示:
图4-3 个人中心界面
4.2.4用户管理
点击用户管理,管理员可以查看用户名、姓名、性别、头像、手机、身份证等内容,并进行详情,修改,删除,添加等操作,用户管理如下图4-4所示:

图4-4 用户管理页面
4.2.5景点分类管理
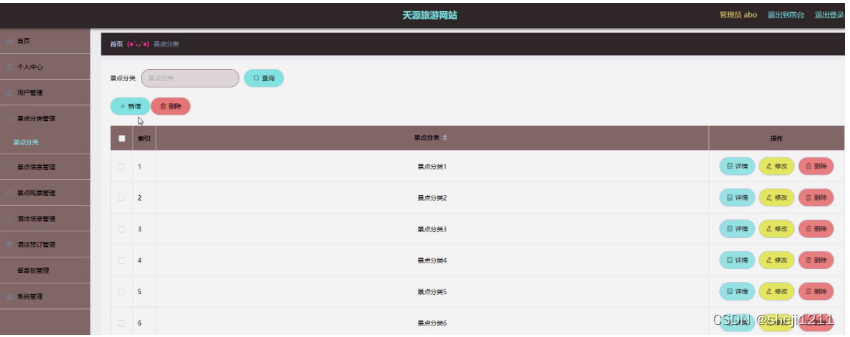
在景点分类管理页面,管理员可以查看索引、景点分类,也可以进行详情,修改,删除,新增等操作。景点分类管理如下图4-5所示:

图4-5 景点分类管理页面
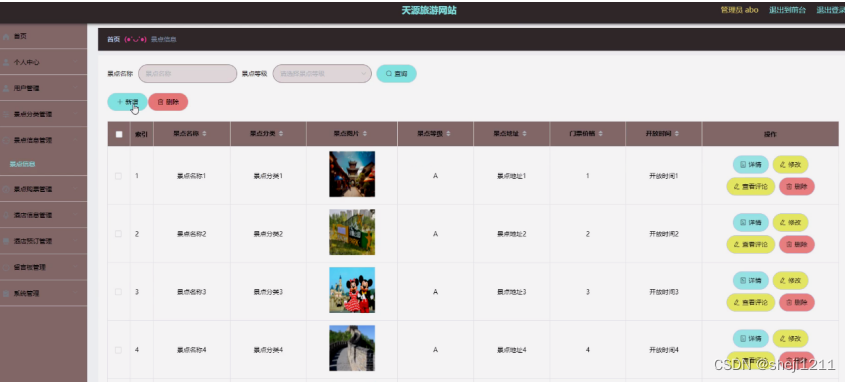
4.2.6景点信息管理
景点信息管理,管理员可以查看索引、景点名称、景点分类、景点图片、景点等级、景点地址、门票价格、开放时间、注意事项、景点介绍等内容,并进行详情,查看评论,修改,删除,新增等操作,如下图所示:

图4-6 景点信息管理页面
4.2.7景点购票管理
在景点购票管理页面,管理员可以对查看索引、订单编号、景点名称、景点分类、景点地址、门票价格、数量、总金额、购票日期、备注、用户名、身份证、是否支付、审核回复、审核状态等内容,并信息详情,修改,删除等操作,如下图所示:

图4-7景点购票管理页面
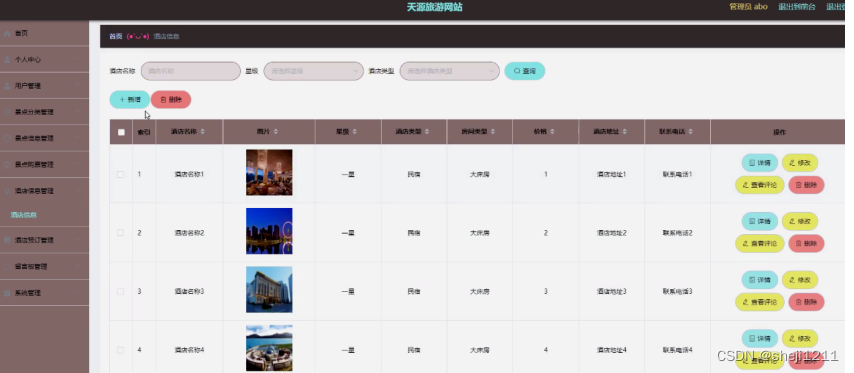
4.2.8酒店信息管理
在酒店信息管理页面,管理员可以查看酒店名称、图片、星级、酒店类型、房间类型、价格、酒店地址、联系电话、酒店介绍等内容,并详情,查看评论,修改,删除或新增等操作,酒店信息管理如下图所示:

图4-8 酒店信息管理页面
4.2.9酒店预订管理
在酒店预订管理页面,管理员可以查看酒店名称、星级、房间类型、价格、入住天数、总金额、备注、入住时间、预订时间、用户名、手机、身份证、是否支付、审核回复、审核状态等内容,并详情,修改,删除或审核等操作,如下图所示:

图4-9 酒店预订管理页面
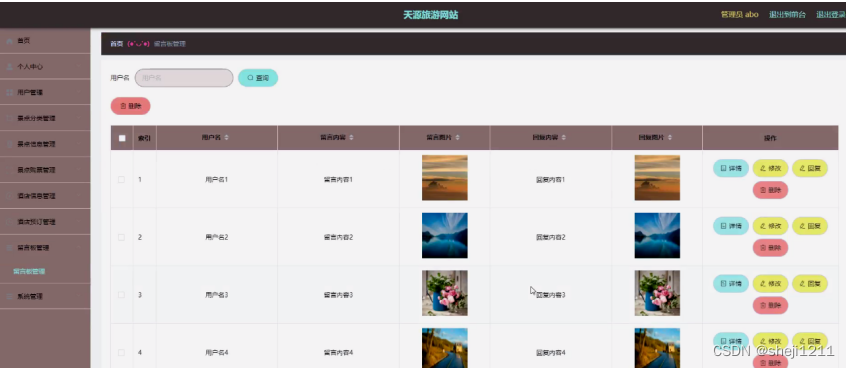
4.2.10留言板管理
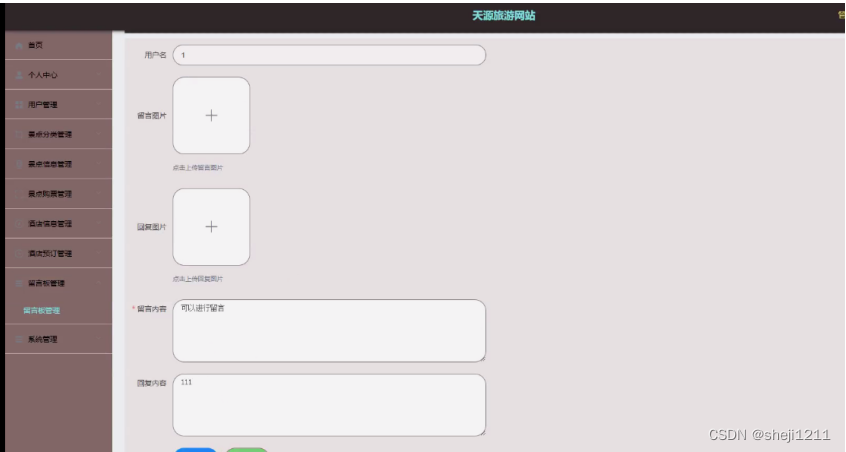
留言板管理,管理员可以查看用户名、留言内容、留言图片、回复内容等内容;点击回复,管理员通过输入用户名、留言图片、回复图片、留言内容、回复内容来进行回复,还能进行详情,修改,回复,删除等操作,如下图所示:

图4-10-1 留言板管理页面

图4-10-2 留言板回复页面
4.2.11系统管理
在系统管理页面,管理员可以对旅游资讯和轮播图进行相关管理,如下图所示:

图4-11系统管理页面
4.3后台功能模块—用户功能模块
4.3.1用户功能
用户在系统后台,可以对个人中心、景点购票管理、酒店预订管理、我的收藏管理等进行相关的操作,如下图所示:

图4-12用户功能页面
4.3.2个人中心
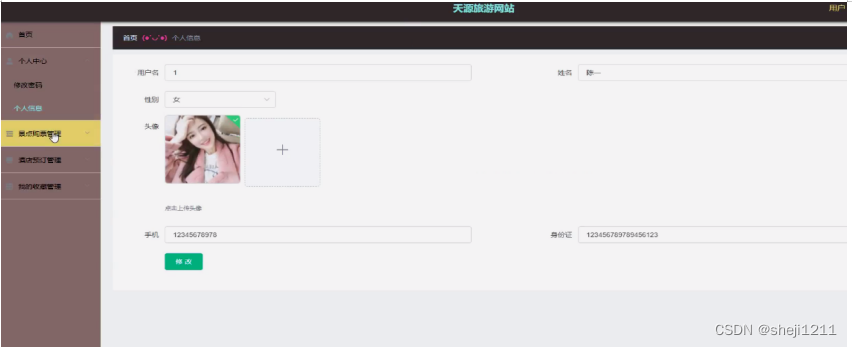
在个人中心页面,用户可以输入用户名、姓名、性别、头像、手机、身份证,个人中心等内容来更新个人信息,也能修改个人密码,如下图所示:

图4-13个人中心页面
4.3.3景点购票管理
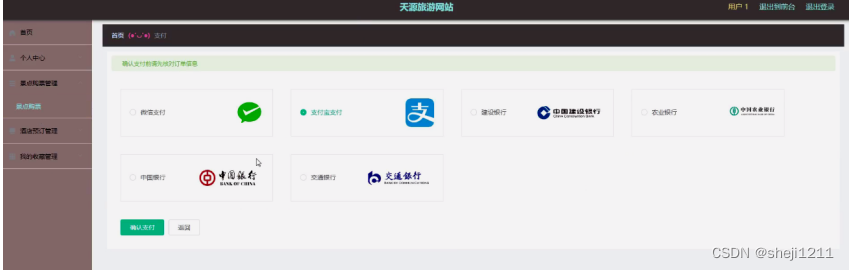
在景点购票管理页面,用户可以对景点购票信息进行详情,删除,支付等操作,点击支付,用户可以选择付款方式,完成支付。,景点购票管理如下图所示:

图4-14-1景点购票管理页面

图4-14-2景点购票支付页面
4.3.4酒店预订管理
在酒店预订管理页面,用户可以查看酒店预订信息,并进行详情、删除、支付等操作,点击支付,用户可以选择付款方式,完成支付。如下图所示:

图4-15-1酒店预订管理页面

图4-15-2酒店预订支付页面
4.4前台功能模块
4.4.1前台首页
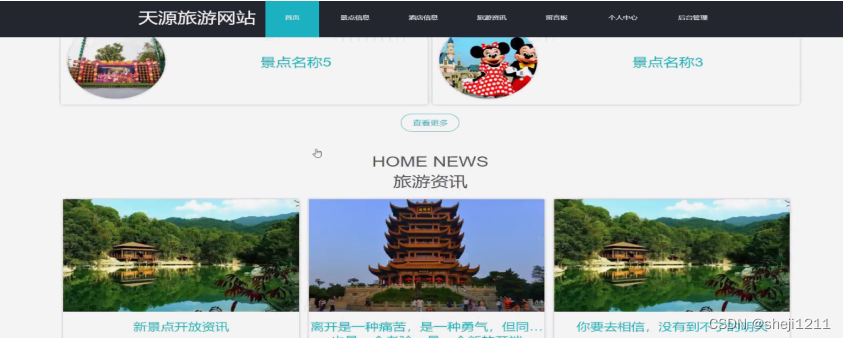
用户进入到系统前台后,可以查看首页、景点信息、酒店信息、旅游资讯、留言板、个人中心、后台管理等内容,用户在未注册、登录的情况下,对这些功能只有查看的功能,前台首页如下图所示:

图4-16前台首页页面
4.4.2用户注册、登录
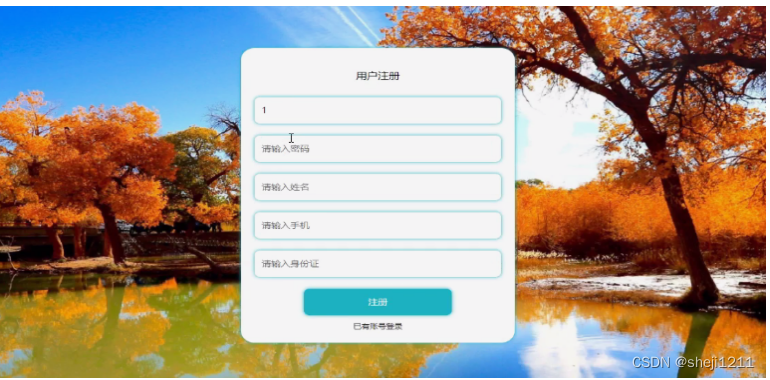
用户如果需要对前台其他功能进行其他的操作,需要进行注册和登录,登录后才有对其他功能操作的权限,用户通过输入账号、密码、姓名、手机、身份证进行注册,用户注册、登录如下图所示:


图4-17用户注册、登录页面
4.4.3个人中心
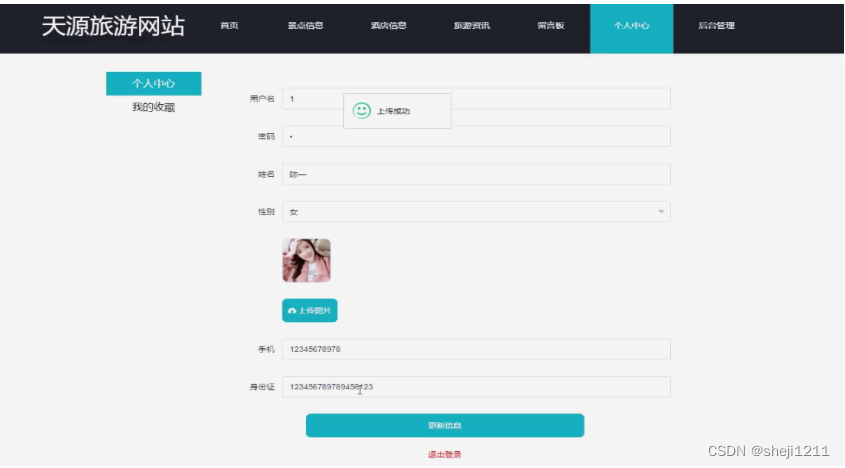
在个人中心,用户通过输入用户名、密码、姓名、性别、手机、身份证等内容来更新个人信息,也可以对我的收藏进行管理,个人中心如下图所示:
图4-18个人中心页面
4.4.4景点信息
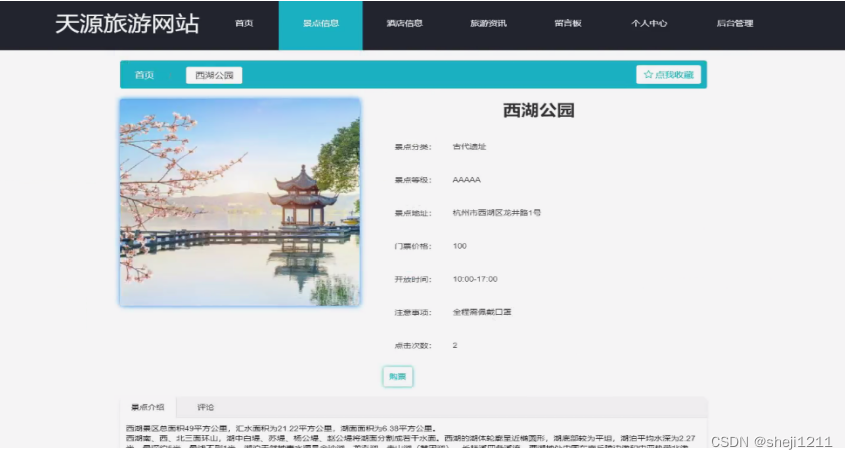
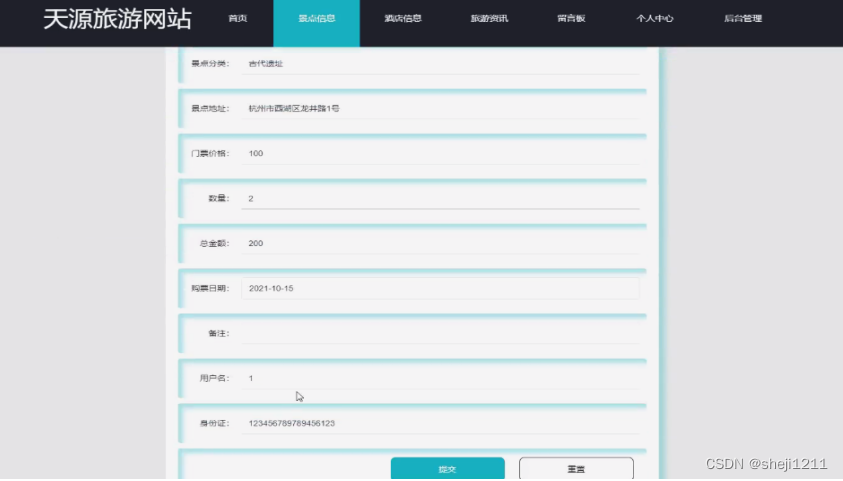
点击景点信息,用户可以查看到景点名称、景点分类、景点图片、景点等级、景点地址、门票价格、开放时间、注意事项、点击次数、景点介绍等信息,用户可以对景点信息进行收藏和评论,也可以点击购票,通过填写订单编号、景点名称、景点分类、景点地址、门票价格、数量、总金额、购票日期、备注、用户名、身份证等进行在线购票。景点信息如下图所示:


图4-19景点信息页面
4.4.5酒店信息
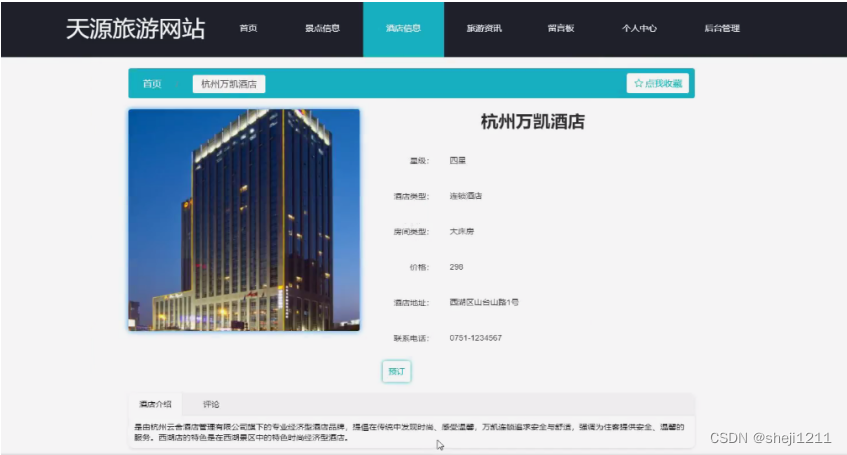
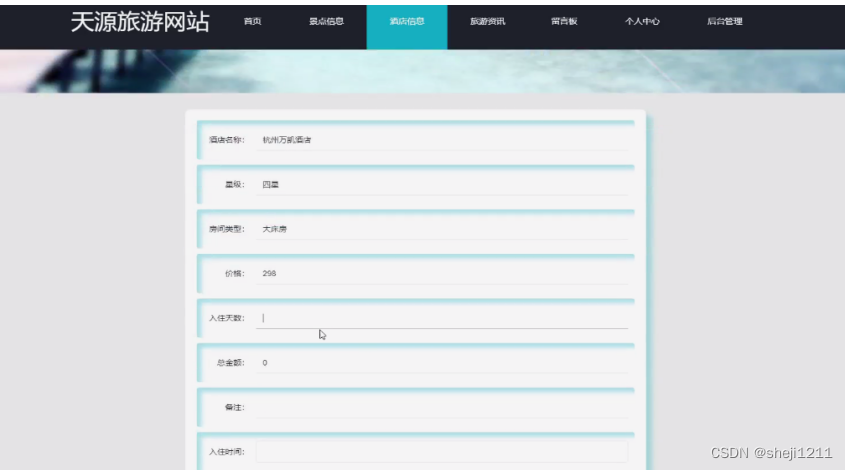
点击酒店信息,用户可以查看到酒店名称、图片、星级、酒店类型、房间类型、价格、酒店地址、联系电话、酒店介绍等信息,用户可以对酒店信息进行收藏和评论,也可以点击进行预订,通过填写酒店名称、星级、房间类型、价格、入住天数、总金额、备注、入住时间、预订时间、用户名、手机、身份证等进行在线预订。酒店信息如下图所示:


图4-20酒店信息页面





















 756
756











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








