项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1 可行性分析
一个完整的系统,可行性分析是必须要有的,因为他关系到系统生存问题,对开发的意义进行分析,能否通过本网站来补充线下服装管理模式中的缺限,去解决其中的不足等,通过对本网站,不仅能使工作量不断地减少,还能使工作和管理的效率更加高。所以开发该网站能实现更大的意义和价值, 网站完成后,能否达到预期效果就要通过可行性分析,分析之后,决定此系统是否开发。该Xpower服装网站的开发设计中,对技术、经济、操作方面进行了可行性分析;
3.1.1 技术可行性
本系统开发选择php技术,它被研究的目的就是在于能够为网页创建等可以看到的信息。随着移动互联网技术的不断发展和创新,php技术俨然已成为下一代互联网的Web标准。所以后台设计选择使用mysql数据库主要用来的建立和维护信息。对于前台开发要求应具备功能完善、易于操作等优点,后台数据库的要求则是能够建立和维护数据信息的统一性和完整性。
3.1.2 操作可行性
现在随着科技的飞速发展,计算机早已经进入了人们的日常生活中,人们的工作环境也不像以前有那么多的要求,需要员工一定要到公司办公,有的工作在家也可以完成。这使得人们的工作效益有了很大的提高。操作的多样性也变高了。因此,管理的计算机化,智能化是社会发展而带来的必然趋势,各种智能的软件层出不穷,不同的软件能完成用户不同的需求,这不仅提高了工作效率还能完成一些客户特定的一些需求。本系统不仅界面简洁明了还采用可视化界面,用户只要用鼠标和键盘就可以完成对相关信息的修改,删除,添加等操作。因为这个系统的操作十分简单,方便上手,对于第一次使用系统的人,只需要很少的时间就可以上手操作。由此可见,本系统在操作上是可行的。
3.1.3经济可行性
基于php的Xpower服装网站,该网站软件开发仅需要一台普通的计算机便可完成实现开发,其成本很低。另外,作为毕业设计作品来讲,开发成本基本上可以忽略不计,且该系统软件的投入使用,可以实现更加快速高效的Xpower服装管理,同时还能实现对人力资源和管理资源的有效节约,该Xpower服装网站在经济上完全可行。
3.2 系统设计规则与运行环境
软件系统的优劣很大程度上是由系统设计的完善与否决定的。世间万物都必须遵循生老病死的法则,这是大自然的规则不能违反,软件设计也一样需要遵循系统设计规则。因此,在设计过程中必须遵循系统设计规则。
规则如下:
简单性:为了扩大系统使用者的受众面,系统设计应该本着操作越简单约好的原则,这样不仅能提高系统的使用率更能够扩大系统使用面。。
针对性:一个系统针对性越强,所能提供的功能必然越完善,用户体验肯定更好,所以应该明确指定系统针对性。
实用性:实用永远是检验一个系统是否成功的唯一标准,使用的语言再高端,使用的结构再新颖但不能满足管理员及用户的要求那就是失败。
运行环境:
本系统是一个利用B/S结构来开发的程序,数据库在服务器上部署MySQL数据库即可,其他包括一些常规开发程序。硬件要求:CPU:酷睿i3 -3.0GHZ;内存:4G以上;硬盘:128GB。软件平台:操作系统:Windows 10;数据库:MySQL。
利用php技术和mysql数据库等知识点,结合相关设计模式、以及软件工程的相关知识,设计一个Xpower服装网站,来进行记录用户的信息,以及系统信息的增删改查的功能,根据实现需求,系统需完成这些基本功能:
(1)系统合理显示Xpower服装系统首页界面、管理员界面和用户后台界面等界面。
(2)用户和管理员所有的信息都保存与数据库中。
(3)对Xpower服装信息能够进行查询、修改、删除、添加等操作。
3.4 总体设计
根据Xpower服装网站的功能需求,进行系统设计。
系统首页功能:用户进入系统可以实现首页,服装信息,服装资讯,个人中心,后台管理,购物车,在线客服等进行操作;
管理员功能,管理员功能包括首页,个人中心,用户管理,服装分类管理,服装信息管理,业绩统计管理,系统管理,订单管理等;
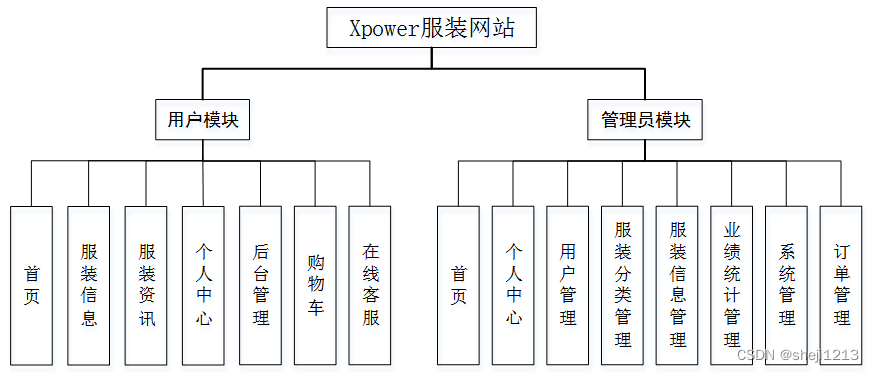
系统对这些功能进行整合,产生的功能结构图如下:

图3-1 系统总体结构图
3.5 数据库设计与实现
在每一个系统中数据库有着非常重要的作用,数据库的设计得好将会增加系统的效率以及系统各逻辑功能的实现。所以数据库的设计我们要从系统的实际需要出发,才能使其更为完美的符合系统功能的实现。
3.5.1 数据库概念结构设计
数据库的E-R图反映了实体、实体的属性和实体之间的联系。下面是各个实体以及实体的属性。
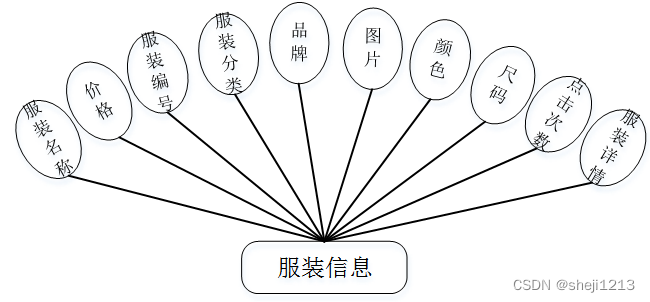
服装信息实体属性图如下所示:

图3-2服装信息实体属性图
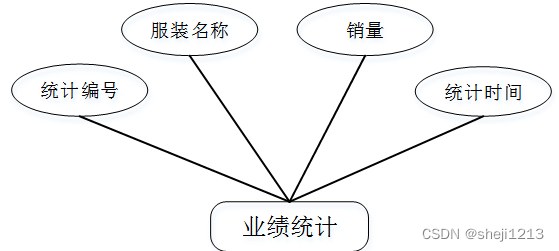
业绩统计实体属性图如下所示:

图3-3业绩统计实体属性图
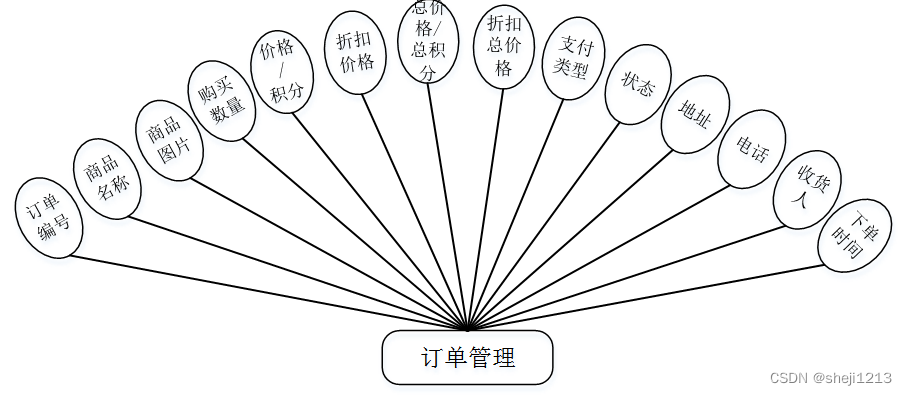
订单管理实体属性图如下所示:

图3-4订单管理实体属性图
4.1 系统功能模块
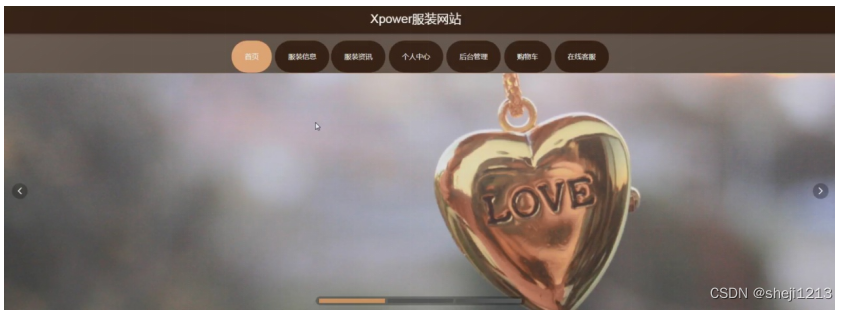
Xpower服装网站,用户进入到网站首页,可以查看首页,服装信息,服装资讯,个人中心,后台管理,购物车,在线客服等详细内容,并进行相关操作,如图4-1所示。

图4-1网站首页界面图
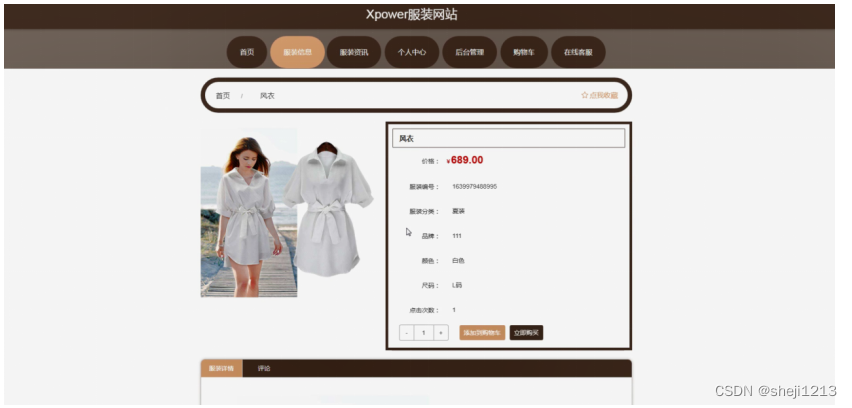
服装信息;在服装信息页面中可以查看服装名称,价格,服装编号,服装分类,品牌,图片,颜色,尺码,点击次数,服装详情等内容;并进行添加到购物车,立即购买,评论和收藏等操作;如图4-2所示。

图4-2服装信息界面图
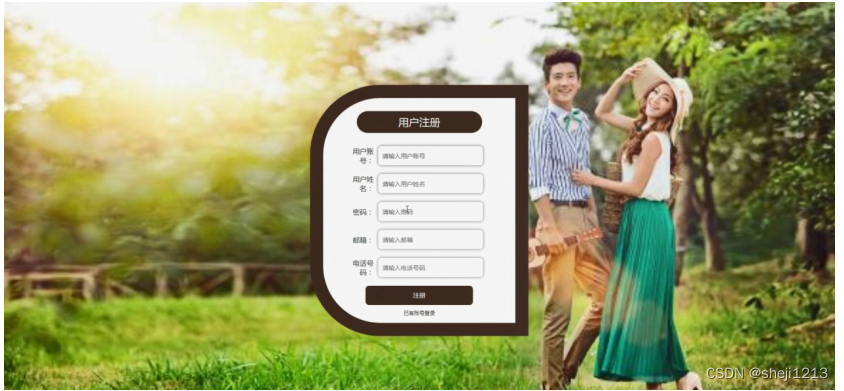
用户注册;在用户注册页面中输入用户账号,用户姓名,密码,邮箱,电话号码等内容进行用户注册操作;如图4-3所示。在个人中心页面中输入用户账号,用户姓名,密码,性别,上传图片,邮箱,电话号码,余额等内容进行更新信息,并可以根据需要对我的订单,我的地址,我的收藏进行相应的操作,如图4-4所示。

图4-3用户注册界面图

图4-4个人中心界面图
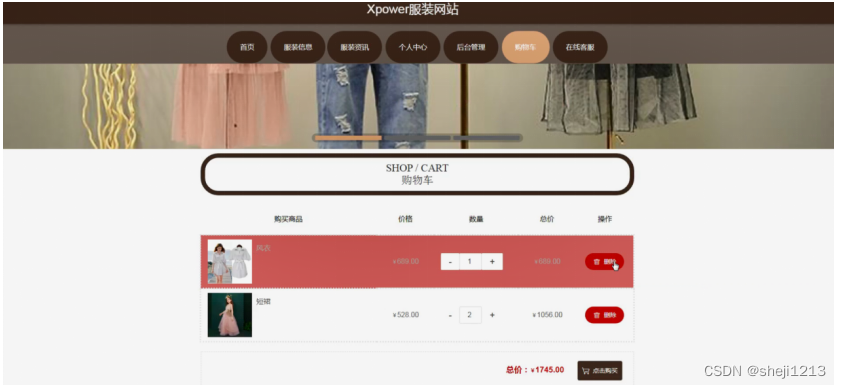
购物车;在购物车页面可以查看购买商品,价格,数量,总价等内容进行点击购买和删除操作;如图4-5所示。

图4-5购物车界面图
4.2 管理员功能模块
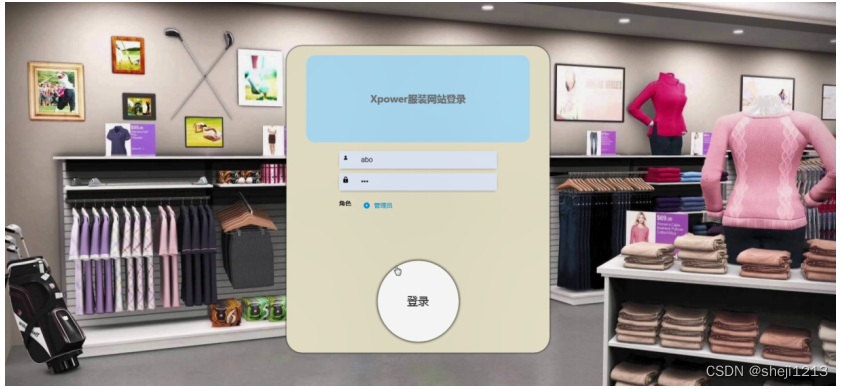
管理员登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,如图4-6所示。

图4-6管理员登录界面图
管理员登录进入Xpower服装网站可以查看首页,个人中心,用户管理,服装分类管理,服装信息管理,业绩统计管理,系统管理,订单管理等信息进行详细操作,如图4-7所示。

图4-7管理员功能界面图
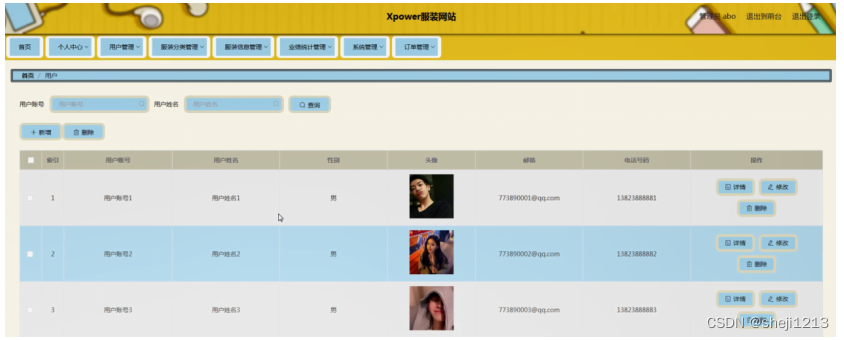
用户管理;在用户管理页面中可以查看索引,用户账号,用户姓名,性别,头像,邮箱,电话号码等内容,并进行详情,修改和删除等操作;如图4-8所示。

图4-8用户管理界面图
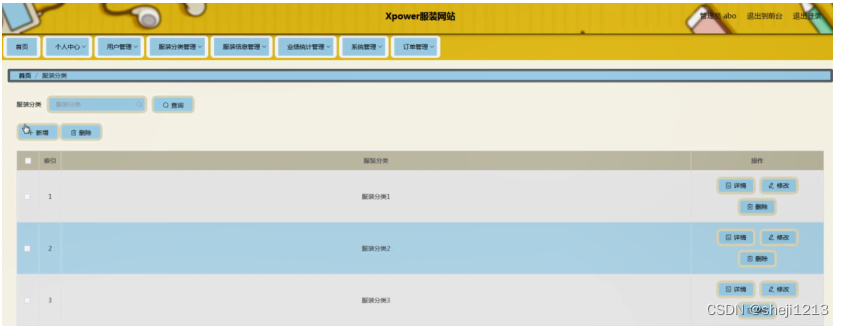
服装分类管理:在服装分类管理页面中可以查看索引,服装分类等内容,并进行详情,修改和删除等操作,如图4-9所示。

图4-9服装分类管理界面图
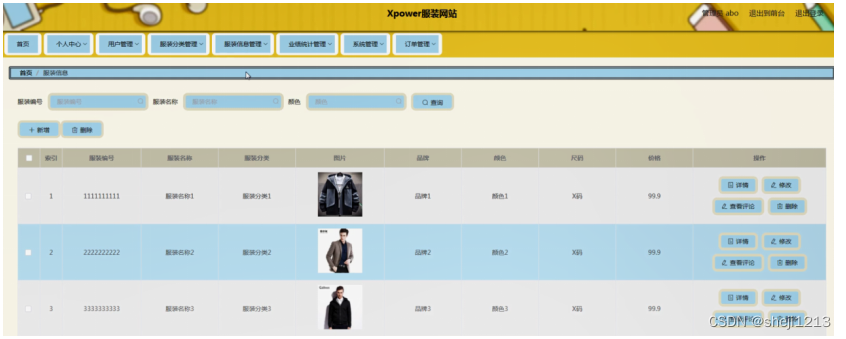
服装信息管理;在服装信息管理页面中可以查看索引,服装编号,服装名称,服装分类,图片,品牌,颜色,尺码,价格等内容,并进行详情,修改,查看评论和删除等操作;如图4-10所示。

图4-10服装信息管理界面图
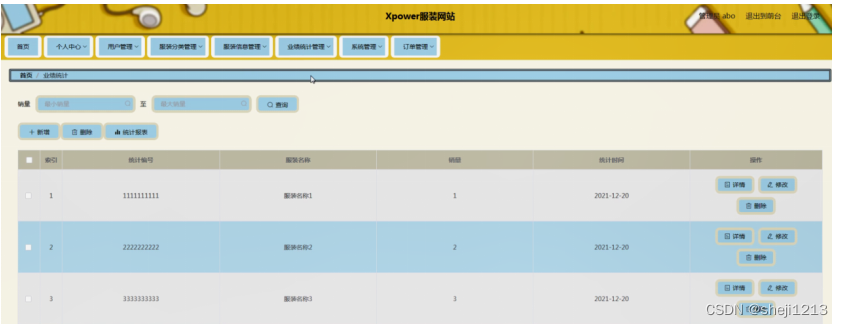
业绩统计管理;在业绩统计管理页面中可以查看索引,统计编号,服装名称,销量,统计时间等内容,并进行详情,修改和删除等操作;如图4-11所示。

图4-11业绩统计管理界面图
系统管理;在服装资讯页面中可以查看索引,标题,图片等内容,并进行详情,修改和删除等操作;还可以对在线客服,轮播图管理进行详细操作;如图4-12所示。

图4-12系统管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








