本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景:
随着信息技术的快速发展和普及,企业对于项目信息管理的需求日益增加。特别是在建设行业中,由于项目数量众多、涉及面广泛,传统的纸质文档管理已经无法满足企业的需求。因此,基于微信小程序的CR公司建设项目信息管理系统应运而生。
CR公司作为一家专注于建设行业的企业,其项目信息管理具有重要的意义。项目信息管理涉及到项目的计划、进度、成本、质量等方面的数据和文档,对于项目的顺利进行和监控至关重要。传统的纸质文档管理存在信息不准确、难以共享和查找困难等问题,影响了项目的效率和质量。而基于微信小程序的CR公司建设项目信息管理系统可以通过数字化和自动化的方式,提高项目信息的管理效率和质量。
意义:
开发一个基于微信小程序的CR公司建设项目信息管理系统具有重要的意义。首先,该系统可以实现项目信息的集中管理和共享。通过微信小程序的平台,项目相关人员可以随时随地访问和更新项目信息,避免了传统纸质文档管理的局限性。同时,系统还可以实现信息的权限管理,确保项目信息的安全和保密。
其次,该系统可以提高项目信息的查找和分析能力。基于微信小程序的CR公司建设项目信息管理系统可以通过关键词搜索和数据分析等功能,快速定位和获取所需的项目信息。这不仅提高了工作效率,还为决策提供了有力的支持。通过对项目信息的分析和比较,企业可以及时发现问题和风险,并采取相应的措施进行调整和优化。
最后,该系统的开发和应用将促进企业的数字化转型和创新。基于微信小程序的CR公司建设项目信息管理系统可以与其他企业系统进行集成,实现信息的无缝对接和共享。同时,系统还可以通过数据分析和智能化的功能,为企业提供更多的洞察和决策支持,推动企业的数字化转型和创新。
以上是基于微信小程序的CR公司建设项目信息管理系统的选题背景和意义。通过该系统的设计和实现,可以实现项目信息的集中管理和共享,提高项目信息的查找和分析能力,并促进企业的数字化转型和创新。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
本项目的技术栈主要包括前端Vue、后端Java程序语言开发、SSM框架和MySQL5.7数据库。
Vue是一种轻量级的JavaScript框架,能够快速构建交互式的用户界面。Vue提供了易于使用的API,使得开发者可以非常容易地创建组件化、可复用的代码。
Java是一种跨平台的编程语言,拥有丰富的库和工具生态系统,广泛用于企业级应用开发。Java在后端服务开发方面拥有强大的性能和可伸缩性,并且能够很好地与其他技术栈集成,如Spring、Hibernate、MyBatis等。
SSM框架是Spring、SpringMVC和MyBatis三个框架的结合体,其整合了各自优势,形成了完整的Web开发框架。本系统客户端向服务器发送请求,SpringMVC拦截请求交给相应的控制器(Controller)处理,使用注解或配置文件定义URL和方法映射,控制器调用Service层中的业务逻辑处理方法,Service层处理完毕后将结果返回给控制器,控制器根据返回的结果选择适当的视图(View)进行展示,视图渲染完成后返回给客户端的过程。
MySQL5.7是一种开源的关系型数据库管理系统,在数据存储和管理方面表现优异。它能够轻松地集成到任何技术栈中,如Java、Python、Ruby等。除此之外,MySQL还具备高可靠性、高稳定性、易扩展性和强数据安全性等特点。
我们选择Vue、Java、SSM框架和MySQL5.7作为本作品的技术栈,具有语言间的无缝协作、代码复用性强、开发效率高、性能高等诸多优势。
3.2总体设计分析
设计这个微信小程序系统能使用户实现不需出门就可以在手机或电脑前进行网上查询项目信息、公告信息、留言反馈等功能。
本系统由用户和管理员两大模块组成。用户界面显示在应用程序中,管理员界面显示在后台服务中,通过小程序端与服务端间进行数据交互与数据传输实现本系统的所有功能。
前端页面的主要设计是:人事在注册登陆成功后,本系统实现底部导航栏页面设计,使人事在客户端可以实现:对首页、项目信息、公告信息、留言反馈、我的(仓管员、财务员、供应商、项目信息、留言反馈)等功能的管理。
仓管员在注册登陆成功后,本系统实现底部导航栏页面设计,使仓管员在客户端可以实现:对首页、项目信息、公告信息、留言反馈、我的(供应商、仓库信息、物料信息、退回记录、申请信息、留言反馈)等功能的管理。
财务员在注册登陆成功后,本系统实现底部导航栏页面设计,使财务员在客户端可以实现:对首页、项目信息、公告信息、留言反馈、我的(供供应商、物料信息、设备采购、设备租赁、资金信息、留言反馈)等功能的管理。
后端有管理员在服务端直接管理:个人中心、人事管理、仓管员管理、财务员管理、供应商管理、仓库信息管理、项目信息管理、物料信息管理、设备信息管理、退回记录管理、申请信息管理、设备采购管理、物料采购管理、设备租赁管理、资金信息管理、考勤打卡管理、留言反馈、系统管理等信息。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。
本系统是以网络业务模式为基础的,适合于互联网的应用。只要能连接到互联网,就可以不受到时间和地点的限制,随便来使用本系统。CR公司建设项目信息管理系统工作原理图,如图3-1所示。

图3-1 系统工作原理图
3.3主要功能模块
根据本系统的功能,程序的设计可分为以下的几个部分,分别为用户登录与注册、个人信息修改、供应商管理、仓库信息管理、项目信息管理、物料信息管理、设备信息管理、退回记录管理、申请信息管理、设备采购管理、物料采购管理、设备租赁管理、资金信息管理、考勤打卡管理、个人中心、系统管理等。
- 用户登录和注册:如果使用本小程序的使用者已经注册过了,则可以在登录的页面上输入账号和密码等信息,即可进入到小程序的首页;如果使用本小程序的使用者没有登记注册过,可以按下注册按钮填写自己的资料,然后完成登记注册,然后再进行登录。如使用者忘记了自己的密码,请按下“忘记密码”键,把密码重置一下,填好资料,重新设计的密码为123456,然后再登录就可以了。
- 项目信息:用户登录成功后,可进入本小程序首页,用户可通过小程序端首页的搜索栏输入项目信息名称进入对应的页面或者通过小程序最下面的那一行导航栏中的“项目信息”。
(3)公告信息:用户可点击底部导航栏“公告信息”进入公告信息页面,对公告信息进行查询操作。
3.3.1程序结构图
本系统登录界面结构图,如图3-2所示。

图3-2 登录界面结构图
本系统结构图,如图3-3所示。

图3-3 系统结构图
3.3.2系统流程图
本系统登录流程图,如图3-4所示。
本系统添加信息流程图,如图3-5所示。

图3-4 登录流程图

图3-5 添加信息流程图
3.3.3系统用例图
本系统采用前后端分离的方式进行设计,前台小程序端的主体是人事、仓管员、财务员,后台服务端的主体是管理员,人事用例图如图3-6所示、仓管员用例图如图3-7所示、财务员用例图如图3-8所示、管理员用例图如图3-9所示。

图3-6人事用例图

图3-7仓管员用例图

图3-8财务员用例图

图3-7 管理员用例图
3.4数据库的设计
3.4.1数据库实体及属性
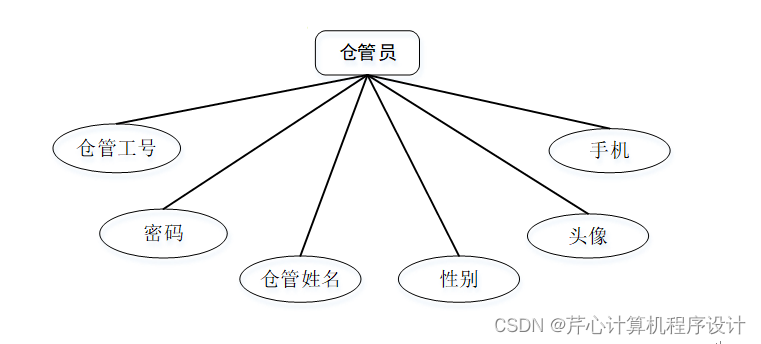
仓管员实体属性图,如图3-8所示。

图3-8仓管员实体属性图
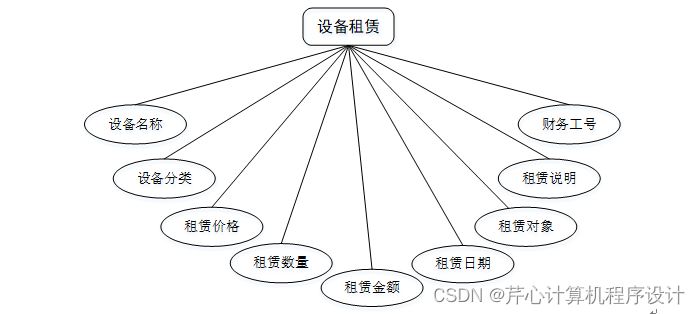
设备租赁实体属性图,如图3-9所示。

图3-9设备租赁实体属性图
财务员实体属性图,如图3-10所示。

图3-10财务员实体属性图
设备信息实体属性图,如图3-11所示。

图3-11设备信息实体属性图
资金信息实体属性图,如图3-12所示。

图3-12资金信息实体属性图
4.1系统前台功能的实现
4.1-1人事功能功能的实现
首先双击打开微信小程序客户端系统,连上网络之后会显示出本系统的登录界面,这是进入小程序的第初始页面“登录”,能成功进入到该登录界面则代表小程序的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能。如果是第一次使用本小程序的使用者,首先是要进行注册,点击“注册”,然后就会进入到注册的页面里面,将用户信息录入注册表,确认信息正确后,系统才会进入登录界面。
登录界面如图4-1所示。

图4-1登录界面
系统首页是人事注册登录后进入的第一个界面,人事可以浏览首页,对首页、项目信息、公告信息、留言反馈、我的等功能进行管理。系统首页界面如图4-2所示。

图4-2系统首页界面图
在项目信息界面,用户可以看到项目名称、项目进度、项目类型、项目风险、配置人员、发布日期工、项目内容等信息。项目信息详情如图4-3所示。

图4-3项目信息详情界面图
人事登录成功后,点击“我的”进入我的页面,在我的页面可以对仓管员、财务员、供应商、项目信息、留言反馈等进行详细操作。
我的界面如图4-4所示。

图4-4我的功能界面图
人事在公告信息页面,可以查看公告信息。
公告信息界面如图4-5所示。

图4-5公告信息界面图
4.1-2仓管员功能功能的实现
仓管员注册登录后进入系统后可以浏览首页,对首页、项目信息、公告信息、留言反馈、我的等功能进行管理。系统首页界面如图4-6所示。

图4-6仓管员管理界面图
仓管员录成功后,点击“我的”进入我的页面,在我的页面可以对供应商、仓库信息、物料信息、退回记录、申请信息、留言反馈等进行详细操作。
我的界面如图4-7所示。

图4-7我的功能界面图
在物料信息界面,用户可以看到物料名称、物料种类、物料数量、物料编号、物料价格、仓库编号、仓库名称、存放位置、物料说明等信息,并可以进行物料退回或物料申请的操作。项目信息详情如图4-8所示。

图4-8项目信息详情界面图
4.1-3财务员功能功能的实现
财务员登录系统后可以浏览首页,对首页、项目信息、公告信息、留言反馈、我的等功能进行管理。财务员功能界面如图4-9所示。

图4-9财务员功能界面图
财务员登录成功后,点击“我的”进入我的页面,在我的页面可以对个人信息进行悠,还可以对供应商、物料信息、设备采购、设备租赁、资金信息、留言反馈等进行详细操作。
我的界面如图4-10所示。

图4-10我的功能界面图
财务员在物料信息页面,可以查看物料信息并进行物料采购操作;在设备信息页面,可以查看设备详细信息,对设备进行设备租赁、设备采购的操作。
物料信息界面如图4-11所示。

图4-11物料信息界面图
4.2系统后台功能的实现
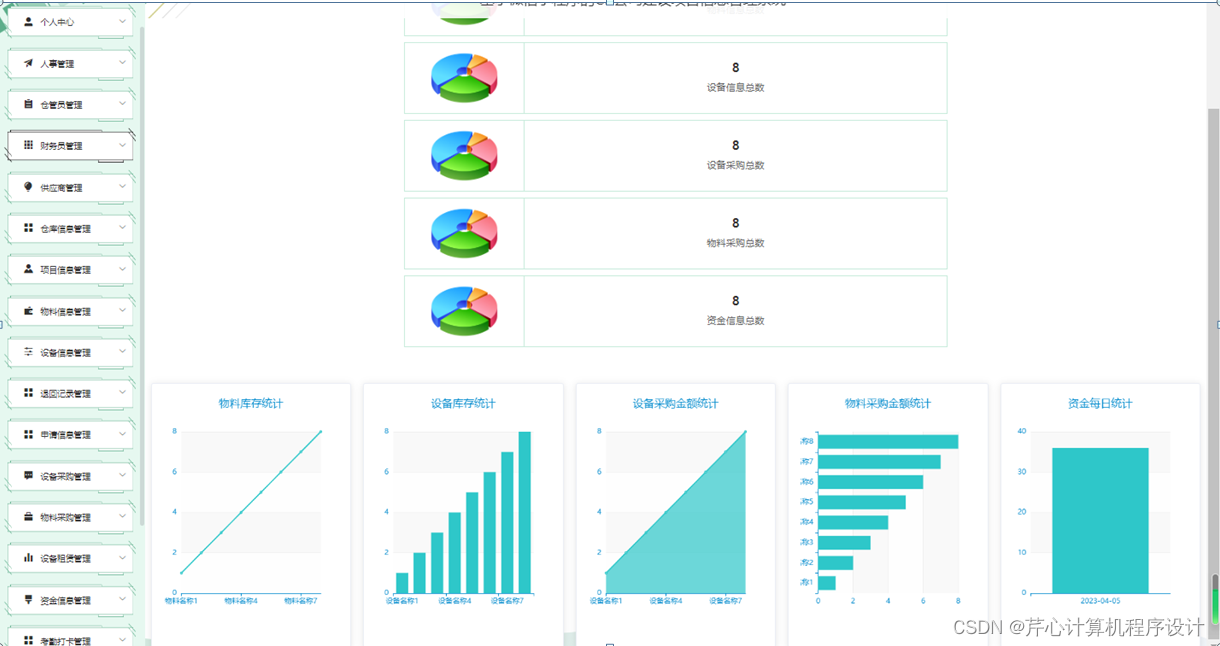
管理员登录进入小程序可以对首页、个人中心、人事管理、仓管员管理、财务员管理、供应商管理、仓库信息管理、项目信息管理、物料信息管理、设备信息管理、退回记录管理、申请信息管理、设备采购管理、物料采购管理、设备租赁管理、资金信息管理、考勤打卡管理、留言反馈、系统管理等功能进行详细操作,如图4-12所示。

图4-12管理员功能界面图
管理员可以对人事、仓管员、财务员、供应商信息进行新增、修改、删除等操作;人事管理如图4-13所示。

图4-13人事管理界面图
管理员可以对仓库信息管理、项目信息管理、物料信息管理、设备信息管理进行查询的操作,管理员还可以对仓库信息、项目信息、物料信息、设备信息进行新增、修改、删除等操作;项目信息管理如图4-14所示。

图4-14项目信息管理界面图
退回记录管理;在退回记录管理页面,管理员可以通过输入物料名称、退回日期进行查询的操作,管理员还可以对退回记录进行详情、修改、删除等操作;如图4-15所示。

图4-15退回记录管理界面图
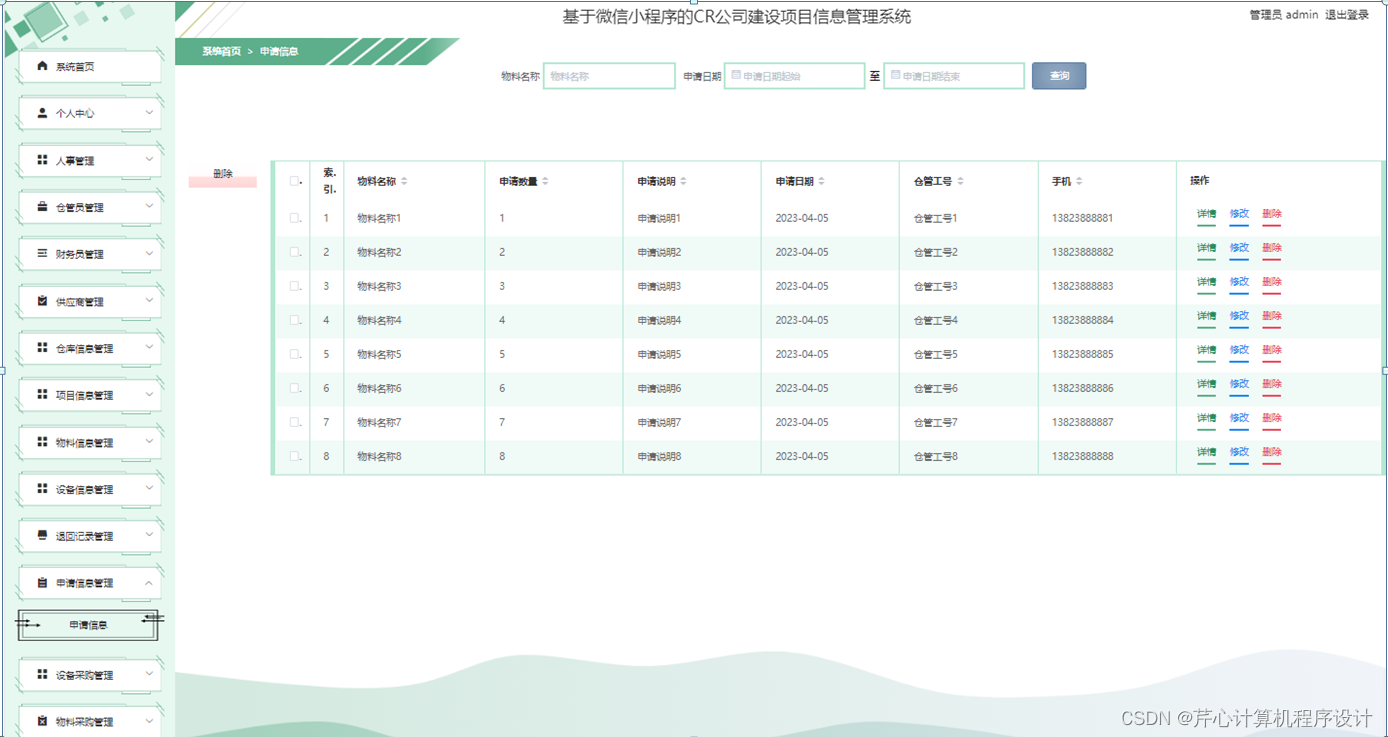
申请信息管理;在申请信息管理页面,管理员可以通过输入物料名称、申请日期进行查询的操作,管理员还可以对申请信息进行详情、修改、删除等操作;如图4-16所示。

图4-16申请信息管理界面图





















 1603
1603











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








