项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
5.1系统功能模块
小麦蛋糕网站,用户登录进入到网站可以查看首页,蛋糕,网站资讯,在线留言,个人中心,后台管理,购物车等内容进行详细操作,如图5-1所示。

图5-1网站首页界面图
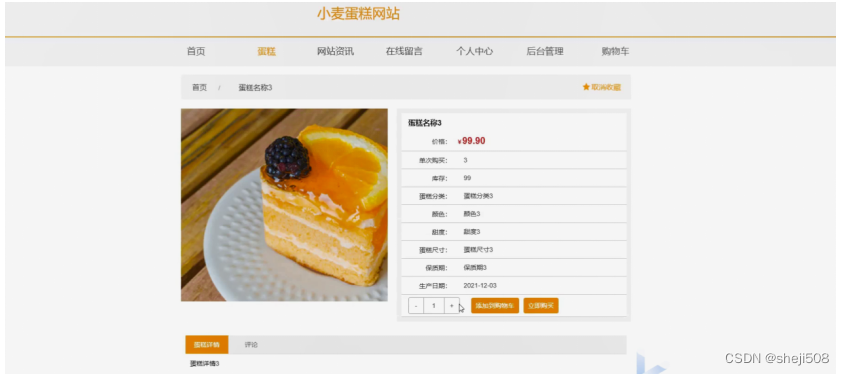
蛋糕;在蛋糕页面中可以查看蛋糕名称,价格,图片,单次购买,库存,蛋糕分类,颜色,甜度,蛋糕尺寸,保质期,生产日期,蛋糕详情等信息;并根据需求进行添加到购物车,立即购买,评论和收藏等操作;如图5-2所示。

图5-2蛋糕界面图
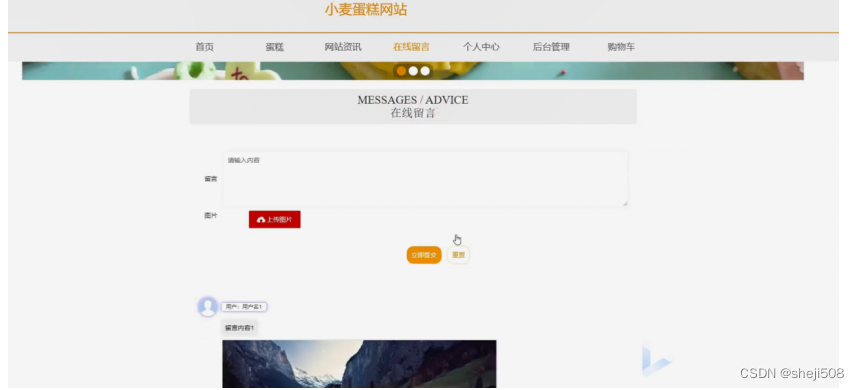
在线留言;在在线留言页面通过填写留言内容,上传图片,用户名等内容并提交或重置进行留言操作,还可以根据需要进行回复内容,回复图片等操作;如图5-3所示。

图5-3在线留言界面图
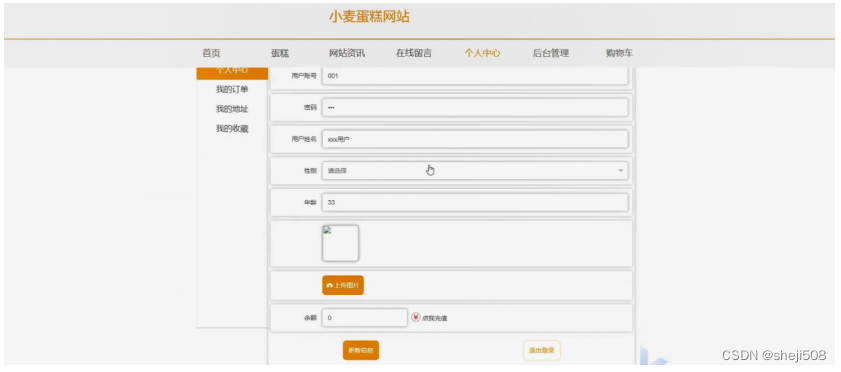
用户注册;在用户注册页面中输入用户账号,密码,用户姓名,年龄等内容进行用户注册操作;如图5-4所示。在个人中心页面中输入用户账号,密码,用户姓名,性别,年龄,上传图片,余额等内容进行更新信息,并可以根据需要对我的订单,我的地址,我的收藏进行相应的操作,如图5-5所示。

图5-4用户注册界面图

图5-5个人中心界面图
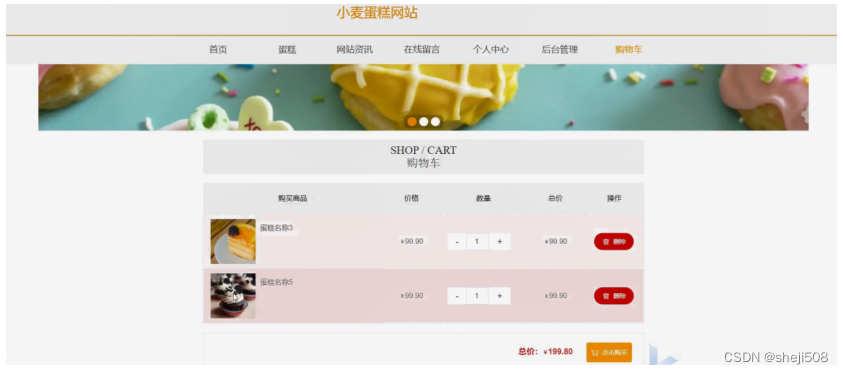
购物车;在购物车页面可以查看购买商品,价格,数量,总价等内容进行点击购买或删除等操作;如图5-6所示。

图5-6购物车界面图
5.2 管理员功能模块
管理员登录,管理员通过输入用户名和密码,在角色中选择管理员,点击登录进入系统操作进行操作,如图5-7所示。

图5-7管理员登录界图面
管理员登陆系统后,可以查看首页,个人中心,用户管理,蛋糕分类管理,蛋糕管理,在线留言,系统管理,订单管理等功能,还能对每个功能逐一进行相应操作,如图5-8所示。

图5-8管理员功能界图面
用户管理,在用户管理页面可以对索引,用户账号,用户姓名,性别,年龄,头像等内容进行详情,修改和删除等操作,如图5-9所示。

图5-9用户管理界面图
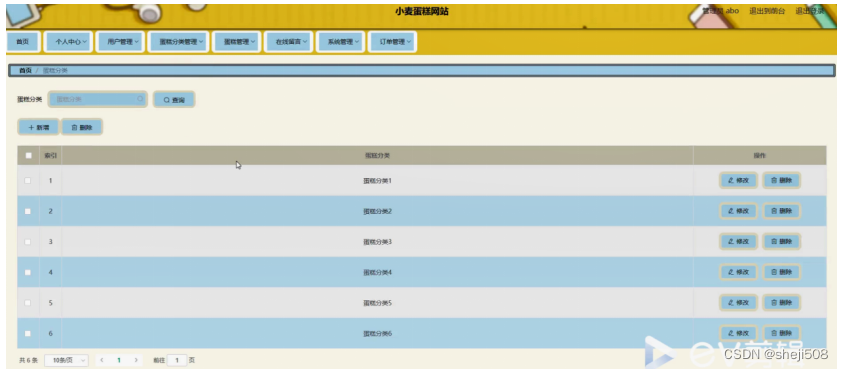
蛋糕分类管理,在蛋糕分类管理页面可以对索引,蛋糕分类等信息进行修改和删除等操作,如图5-10所示。

图5-10蛋糕分类管理界面图
蛋糕管理,在蛋糕管理页面可以对索引,蛋糕名称,蛋糕分类,图片,颜色,甜度,蛋糕尺寸,保质期,生产日期,价格,单限,库存等信息进行详情,修改,查看评论和删除等操作,如图5-11所示。

图5-11蛋糕管理界面图
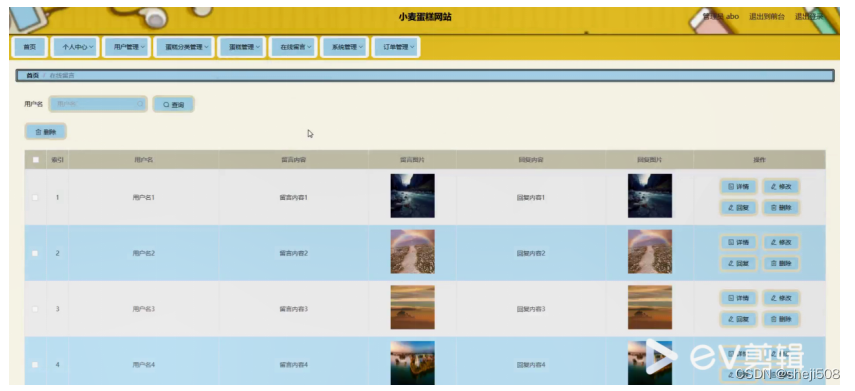
在线留言,在在线留言页面可以对索引,用户名,留言内容,留言图片,回复内容,回复图片等内容进行详情,修改,回复和删除等操作,如图5-12所示。

图5-12在线留言界面图
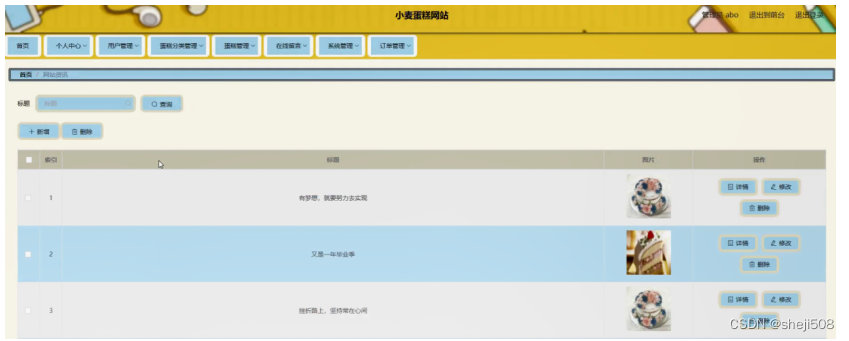
系统管理,在网站资讯页面可以对索引,标题,图片等内容进行详情,修改和删除等操作,还可以对轮播图管理进行详细的操作管理;如图5-13所示。

图5-13系统管理界面图
订单管理,在已支付订单页面可以对索引,订单编号,商品名称,商品图片,购买数量,价格/积分,折扣价格,总价格/总积分,折扣总价格,支付类型,状态,地址,电话,收货人,下单时间等内容进行详情,修改,发货和删除等操作,还可以对已完成订单,已发货订单,未支付订单,已取消订单,已退款订单进行相应的操作管理;如图5-14所示。

图5-14订单管理界面图
5.3 用户后台功能模块
用户登陆系统后台,可以查看首页,个人中心,在线留言,我的收藏管理,订单管理等功能,还能对每个功能逐一进行相应操作,如图5-15所示。

图5-15用户后台功能界图面





















 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








