先自我介绍一下,小编浙江大学毕业,去过华为、字节跳动等大厂,目前阿里P7
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年最新HarmonyOS鸿蒙全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友。





既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!
由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新
如果你需要这些资料,可以添加V获取:vip204888 (备注鸿蒙)

正文
HarmonyOS的卡片是一种轻量级的应用界面,可以在设备的屏幕上显示信息和提供操作功能。卡片可以包含各种类型的内容,如文本、图片、按钮、输入框等,并可以根据用户的操作进行相应的响应。卡片可以在设备的主屏幕、通知栏、应用中心等位置显示,用户可以通过滑动、点击等操作与卡片进行交互。
在HarmonyOS中,卡片之间可以通过数据交互来实现信息的共享和传递。例如,一个音乐播放器的卡片可以将当前播放的歌曲和进度信息共享给其他卡片,实现多个卡片之间的同步。另外,卡片还可以通过数据交互来获取其他卡片的信息,从而实现卡片之间的互动和联动。
HarmonyOS提供了一套丰富的API和框架来支持卡片之间的数据交互,开发者可以使用这些工具来实现卡片之间的数据共享和交互功能。通过卡片数据交互,用户可以方便地在各个卡片之间切换和操作,提升了用户体验和设备的智能化程度。
1.卡片数据交互说明
ArkTS卡片框架提供了updateForm()接口和requestForm()接口来主动触发卡片的页面刷新。
updateForm()接口用于更新卡片的表单数据,当卡片的某些数据发生变化时,可以调用该接口将最新的数据传递给卡片,从而更新卡片的显示内容。
requestForm()接口用于请求重新加载卡片的表单数据,当需要更新卡片的显示内容时,可以调用该接口触发卡片重新加载数据并刷新页面。
这两个接口可以根据业务需求灵活使用,使得卡片能够根据最新的数据进行动态更新,提供更好的用户体验。
2.定时刷新和定点刷新
HarmonyOS卡片框架提供了定时刷新和定点刷新的功能,以便实现动态更新卡片的显示内容。
定时刷新是指卡片可以按照预设的时间间隔进行自动刷新。这样可以保持卡片的显示内容与后台数据的同步,实现实时的数据展示。开发者可以使用定时器或者系统提供的定时任务功能来实现定时刷新。
定点刷新是指卡片可以根据特定的事件或者条件触发刷新。例如,当某个操作完成时,可以触发卡片刷新以显示最新的结果。开发者可以在相应的事件或条件触发时,调用卡片框架提供的刷新接口,来实现定点刷新。
通过定时刷新和定点刷新,开发者可以根据实际需求来控制卡片的刷新频率和时机,从而提供更好的用户体验。
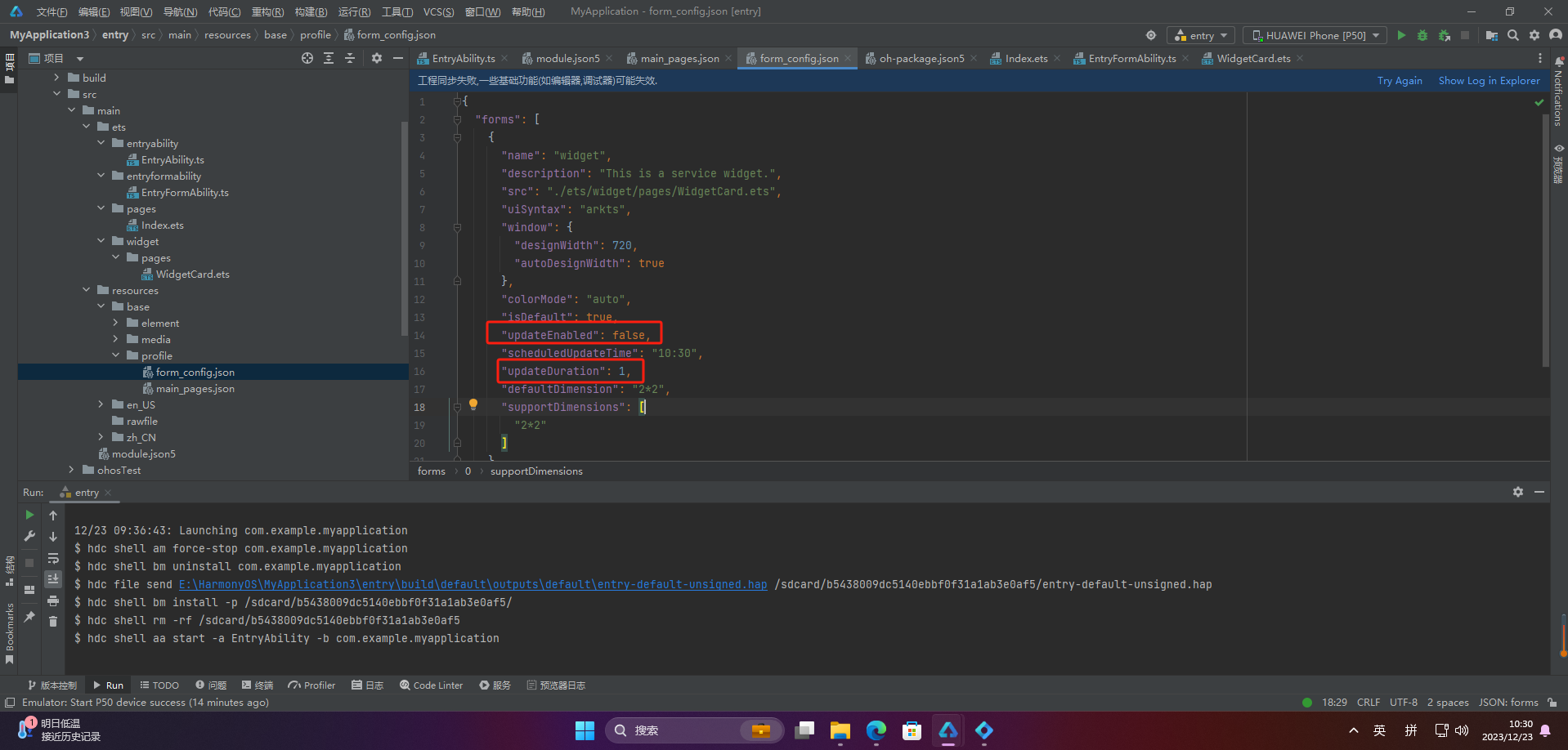
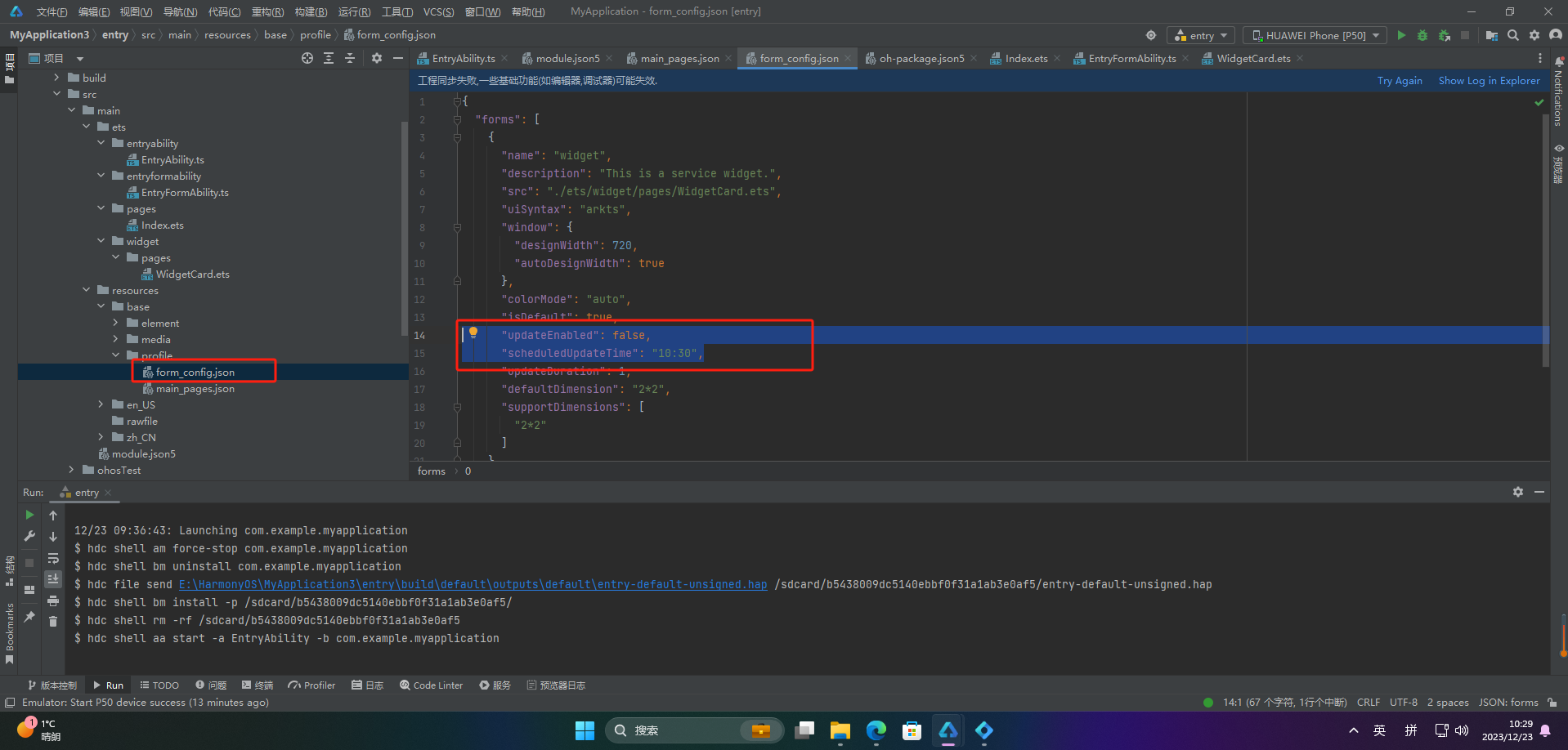
🦋2.1 定时刷新
{
“forms”: [
{
“name”: “widget”,
“description”: “This is a service widget.”,
“src”: “./ets/widget/pages/WidgetCard.ets”,
“uiSyntax”: “arkts”,
“window”: {
“designWidth”: 720,
“autoDesignWidth”: true
},
“colorMode”: “auto”,
“isDefault”: true,
“updateEnabled”: true, // 使能刷新功能
“scheduledUpdateTime”: “10:30”,
“updateDuration”: 2, // 设置卡片定时刷新的更新周期(单位为30分钟,取值为自然数)
“defaultDimension”: “22",
“supportDimensions”: ["22”]
}
]
}

🦋2.2 定点刷新
{
“forms”: [
{
“name”: “widget”,
“description”: “This is a service widget.”,
“src”: “./ets/widget/pages/WidgetCard.ets”,
“uiSyntax”: “arkts”,
“window”: {
“designWidth”: 720,
“autoDesignWidth”: true
},
“colorMode”: “auto”,
“isDefault”: true,
“updateEnabled”: true, // 使能刷新功能
“scheduledUpdateTime”: “10:30”, // 设置卡片的定点刷新的时刻
“updateDuration”: 0,
“defaultDimension”: “22",
“supportDimensions”: ["22”]
}
]
}

🦋2.3 下次刷新
import formProvider from ‘@ohos.app.form.formProvider’;
let formId = ‘123456789’; // 实际业务场景需要使用正确的formId
try {
// 设置过5分钟后更新卡片内容
formProvider.setFormNextRefreshTime(formId, 5, (err, data) => {
if (err) {
console.error(Failed to setFormNextRefreshTime. Code: ${err.code}, message: ${err.message});
return;
} else {
console.info(‘Succeeded in setFormNextRefreshTimeing.’);
}
});
} catch (err) {
console.error(Failed to setFormNextRefreshTime. Code: ${err.code}, message: ${err.message});
}
具体刷新可参考上篇文章
3.刷新本地图片和网络图片
在HarmonyOS卡片开发中,可以通过请求本地图片和网络图片来实现对图片的显示。
请求本地图片可以使用HarmonyOS提供的资源管理器来获取本地图片的资源,然后将其显示在卡片上。
先需要打开这个权限:
ohos.permission.INTERNET
🦋3.1 发送本地图片
import formBindingData from ‘@ohos.app.form.formBindingData’;
import formProvider from ‘@ohos.app.form.formProvider’;
import FormExtensionAbility from ‘@ohos.app.form.FormExtensionAbility’;
import request from ‘@ohos.request’;
import fs from ‘@ohos.file.fs’;
export default class EntryFormAbility extends FormExtensionAbility {
…
// 在添加卡片时,打开一个本地图片并将图片内容传递给卡片页面显示
onAddForm(want) {
// 假设在当前卡片应用的tmp目录下有一个本地图片:head.PNG
let tempDir = this.context.getApplicationContext().tempDir;
// 打开本地图片并获取其打开后的fd
let file;
try {
file = fs.openSync(tempDir + ‘/’ + ‘head.PNG’);
} catch (e) {
console.error(openSync failed: ${JSON.stringify(e)});
}
let formData = {
‘text’: ‘Image: Bear’,
‘imgName’: ‘imgBear’,
‘formImages’: {
‘imgBear’: file.fd
},
‘loaded’: true
}
// 将fd封装在formData中并返回至卡片页面
return formBindingData.createFormBindingData(formData);
}
…
}
🦋3.2 发送网络片
import formBindingData from ‘@ohos.app.form.formBindingData’;
import formProvider from ‘@ohos.app.form.formProvider’;
import FormExtensionAbility from ‘@ohos.app.form.FormExtensionAbility’;
import request from ‘@ohos.request’;
import fs from ‘@ohos.file.fs’;
export default class EntryFormAbility extends FormExtensionAbility {
// 在卡片页面触发message事件时,下载一个网络图片,并将网络图片内容传递给卡片页面显示
onFormEvent(formId, message) {
let formInfo = formBindingData.createFormBindingData({
‘text’: ‘刷新中…’
})
formProvider.updateForm(formId, formInfo)
// 注意:FormExtensionAbility在触发生命周期回调时被拉起,仅能在后台存在5秒
// 建议下载能快速下载完成的小文件,如在5秒内未下载完成,则此次网络图片无法刷新至卡片页面上
let netFile = ‘https://xxxx/xxxx.png’; // 需要在此处使用真实的网络图片下载链接
let tempDir = this.context.getApplicationContext().tempDir;
let tmpFile = tempDir + ‘/file’ + Date.now();
request.downloadFile(this.context, {
url: netFile, filePath: tmpFile
}).then((task) => {
task.on(‘complete’, function callback() {
console.info(‘ArkTSCard download complete:’ + tmpFile);
let file;
try {
file = fs.openSync(tmpFile);
} catch (e) {
console.error(openSync failed: ${JSON.stringify(e)});
}
let formData = {
‘text’: ‘Image: Https’,
‘imgName’: ‘imgHttps’,
‘formImages’: {
‘imgHttps’: file.fd
},
‘loaded’: true
}
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info(‘FormAbility updateForm success.’ + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ’ + JSON.stringify(error));
})
})
task.on(‘fail’, function callBack(err) {
console.info(‘ArkTSCard download task failed. Cause:’ + err);
let formInfo = formBindingData.createFormBindingData({
‘text’: ‘刷新失败’
})
formProvider.updateForm(formId, formInfo)
});
}).catch((err) => {
console.error('Failed to request the download. Cause: ’ + JSON.stringify(err));
});
}
…
};
🦋3.3 卡片UI接收数据
let storage = new LocalStorage();
@Entry(storage)
@Component
struct WidgetCard {
@LocalStorageProp(‘text’) text: string = ‘加载中…’;
@LocalStorageProp(‘loaded’) loaded: boolean = false;
@LocalStorageProp(‘imgName’) imgName: string = ‘name’;
build() {
Column() {
Text(this.text)
.fontSize(‘12vp’)
.textAlign(TextAlign.Center)
.width(‘100%’)
.height(‘15%’)
Row() {
if (this.loaded) {
Image(‘memory://’ + this.imgName)
.width(‘50%’)
.height(‘50%’)
.margin(‘5%’)
} else {
Image(‘common/start.PNG’)
.width(‘50%’)
.height(‘50%’)
.margin(‘5%’)
}
}.alignItems(VerticalAlign.Center)
.justifyContent(FlexAlign.Center)
Button(‘刷新’)
.height(‘15%’)
.onClick(() => {
postCardAction(this, {
‘action’: ‘message’,
‘params’: {
‘info’: ‘refreshImage’
}
});
})
}
.width(‘100%’).height(‘100%’)
.alignItems(HorizontalAlign.Center)
.padding(‘5%’)
}
}
4.根据卡片状态刷新不同内容
我们可以添加两张桌面卡片,一张显示杭州的天气,另一张显示北京的天气。这些卡片可以在每天早上7点触发定时刷新。卡片需要能够感知当前的配置是杭州还是北京,并根据情况选择相应城市的天气信息进行刷新。以下示例展示了如何根据卡片的状态动态选择需要刷新的内容。
1、配置定时刷新
{
“forms”: [
{
“name”: “widget”,
“description”: “This is a service widget.”,
“src”: “./ets/widget/pages/WidgetCard.ets”,
“uiSyntax”: “arkts”,
“window”: {
“designWidth”: 720,
“autoDesignWidth”: true
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)

一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
ges/WidgetCard.ets",
“uiSyntax”: “arkts”,
“window”: {
“designWidth”: 720,
“autoDesignWidth”: true
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
需要这份系统化的资料的朋友,可以添加V获取:vip204888 (备注鸿蒙)
[外链图片转存中…(img-zQn1QxSI-1713651572432)]
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!






















 839
839











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








