CSS层叠样式表,作为表现层,让页面表现的更丰富,美化HTML页面。用于定义HTML页面中各元素的样式,例如:元素背景、高度、宽度、元素排列方式等。
CSS创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
插入样式表的方法有三种:
- 外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用<link>标签链接到样式表。<link>标签在(文档的)头部:
<head>
<link rel="stylesheet" type="text/css" href="mystyle.css">
</head>浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档
- 内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用<style>标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>- 内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">This is a paragraph.</p>层叠优先级
内联样式>内部样式表>外部样式表>浏览器缺省设置
CSS选择器
- id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。CSS 中 id 选择器以 “#” 来定义。
以下的样式规则应用于元素属性 id=”para1”:
#para1
{
text-align:center;
color:red;
}<span id="paral">我在这里</span>- class选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点”.”号显示:在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
.center {text-align:center;}<span class="center">我在这里</span>
<p class="center">我在这里</p>- 标签选择器
标签选择器用于描述某一类标签的样式,在CSS中直接使用标签名表示
优先级:id选择器>class选择器>标签选择器
p {text-align:center;} --所有的p标签元素居中
div li {text-align:center;} --所有div标签下的li标签元素居中
* {margin:0px;} --所以的元素外边距为0CSS的盒子模型
所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
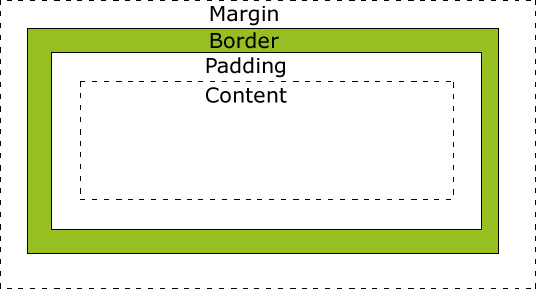
下面的图片说明了盒子模型(Box Model):
margin:外边距,相当于每个盒子之间的距离
border:边框,盒子的外框,盒子的外框有宽度和高度,以及边框的样式:实线solid、无边框等
padding:内边距(填充),盒子里面的物品与盒子之间的距离
content:内容,即盒子里面的内容
可以把每个元素想象成一个个盒子,每个盒子之间有一定的距离(margin),盒子有一定的厚度(border),为了防止盒子里面的东西损坏一般会填充报纸等(pading)。
body是最大的盒子,body的内容都在一个盒子中,margin是盒子与浏览器的距离,body中的元素是盒子中的盒子。
外边距样式设置
margin:上边距 右边距 下边距 左边距
margin : 10px,20px,10px,20px;margin:上边距 左右边距 下边距
margin :10px 20px 10px;margin:4个边距
margin:10px –上下左右边距为10pxmargin:40% –通过百分比来设置间隔,这个百分比是相对于父元素来计算的
margin: 0 auto –不能垂直居中,只能水平居中,要想完全居中,需要设置元素高度
边框属性简写
border:5px solid red; 边框宽度为5px,边框样式实线,边框颜色为红色
CSS定位 position
CSS为定位和浮动提供一些属性,可以建立列式布局,将布局的一部分与另一部分重叠
定位:允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素或另一个元素甚至浏览器窗口本身的位置
CSS定位机制:
- position:static
默认所以框在普通流中定位,普通流由元素在html中的位置决定,块级框从上到下一个接一个排列,下一个块级换行排列;行内框在一行中水平布置 position:relative
相对定位,相对于自身定位。
1.元素根据文档流生成元素框,所占空间仍保留
2.再根据(top\bottom\left\right)相对于元素的起点进行偏移
样列:
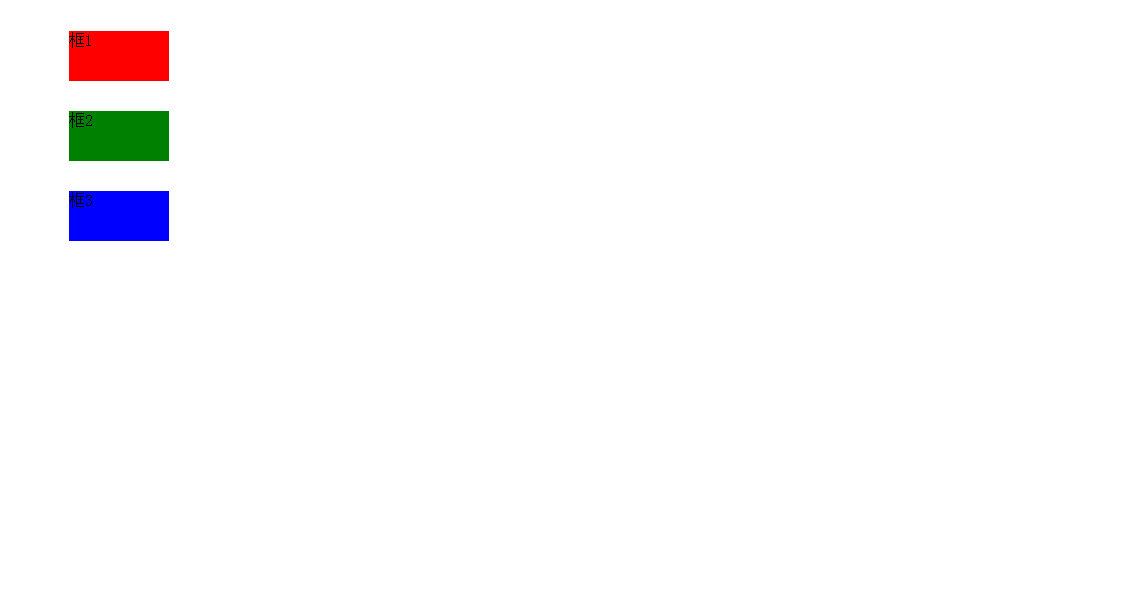
元素框未定位前的排列如下:
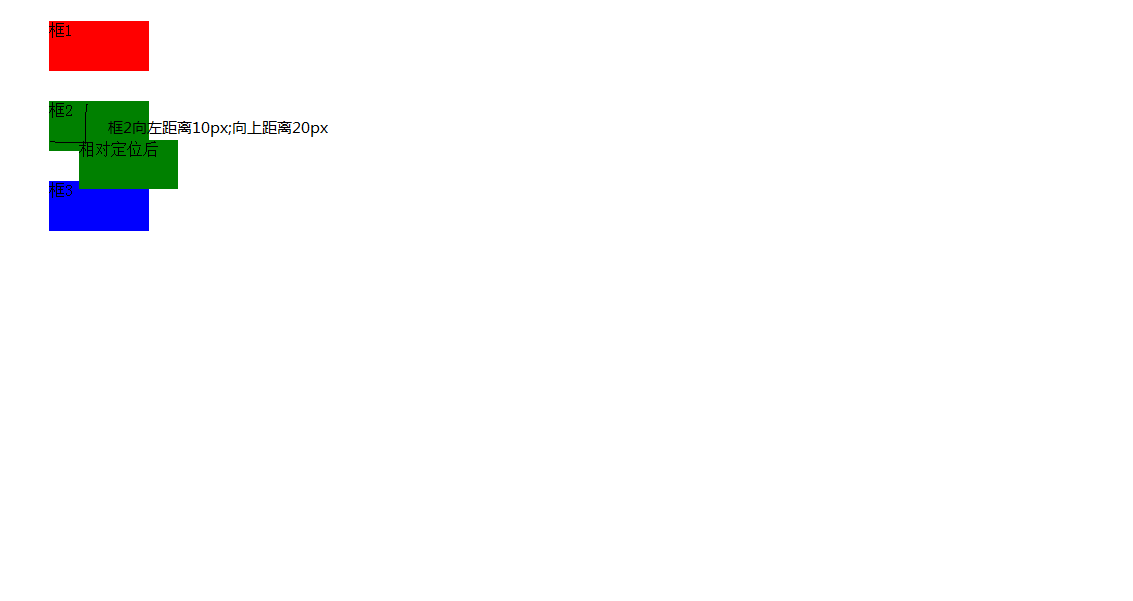
对框2进行如下定位:
{position:relative;left:10px;top:20px}
元素相对于本身上层相距20px,相对于本身元素左距离10px移动,移动到一个新的位置。
position:absolute
绝对定位,相对于最近已定位的父元素进行移动(如果没有定位的父元素,相对于浏览器定位)。
样列:
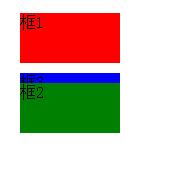
对框2进行绝对定位:
<style>
*{margin:10px;padding:0}
.class1{width:300px;height:500px;position:relative;}
.div1{background-color:red;width:100px;height:50px;}
.div2{background-color:green;width:100px;height:50px;position:absolute;top:60px;}
.div3{background-color:blue;width:100px;height:50px;}
</style>
</head>
<body>
<div class="class1" >
<div class="div1">框1</div>
<div class="div2">框2</div>
<div class="div3">框3</div>
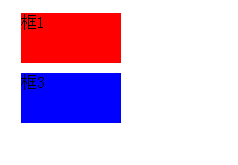
</div>步骤1:先按文档流生成元素框

步骤2:进行绝对定位时,删除改元素所占空间,文档流重新排列
步骤3: 再根据元素的已定位父元素来生成元素框,有可能会覆盖其它元素,距离父元素上层相距60px
- -

























 504
504

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








