package com.chuyitech.gourmagic.device.customview;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Path;
import android.graphics.RectF;
import android.os.Build;
import android.support.v7.widget.AppCompatImageView;
import android.util.AttributeSet;
import android.view.View;
/**
* Created by sjx on 4/20/23
* 自定义圆角ImageView
*/
public class RoundCornerImageView extends AppCompatImageView {
private Path mClipPath;
private RectF mRectF;
public RoundCornerImageView(Context context) {
super(context);
init();
}
public RoundCornerImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
public RoundCornerImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mClipPath = new Path();
mRectF = new RectF();
// 关闭硬件加速
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
setLayerType(View.LAYER_TYPE_SOFTWARE, null);
}
}
@Override
protected void onDraw(Canvas canvas) {
mRectF.set(0, 0, this.getWidth(), this.getHeight());
mClipPath.addRoundRect(mRectF, 20, 20, Path.Direction.CW);
canvas.save();
canvas.clipPath(mClipPath);
super.onDraw(canvas);
canvas.restore();
}
}
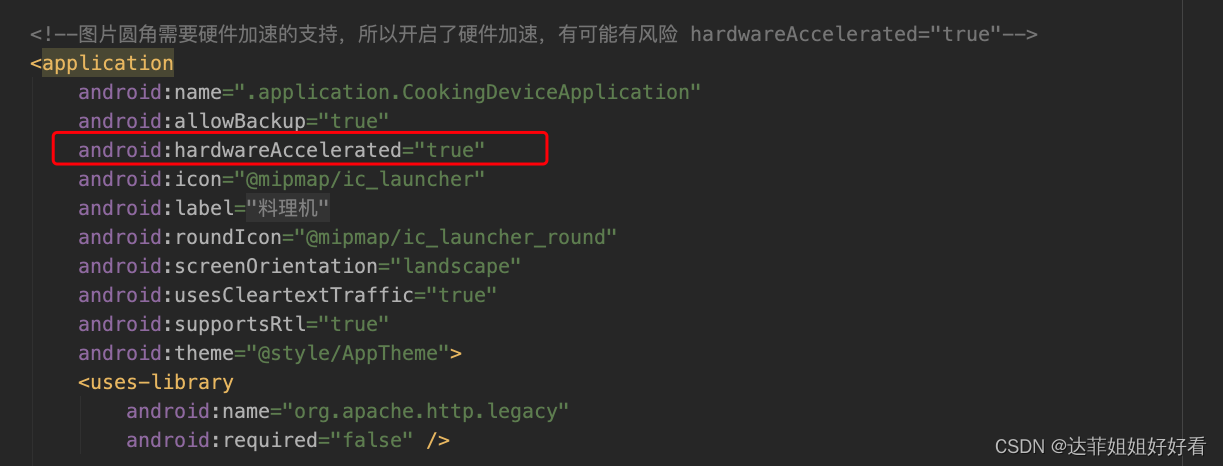
注意配合这个自定义view使用时要打开硬件加速
加上这个android:hardwareAccelerated="true"

代码很简单,不解释了,下次再遇到直接copy





















 344
344











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








