目录
一、绘图画笔
1.声明事件函数
protected:
void paintEvent(QPaintEvent *pain);2.实现事件函数

void Widget::paintEvent(QPaintEvent *pain)
{
// qDebug()<<"%%%%%%%%";//页面加载时,会被打印
QPainter painter(this);
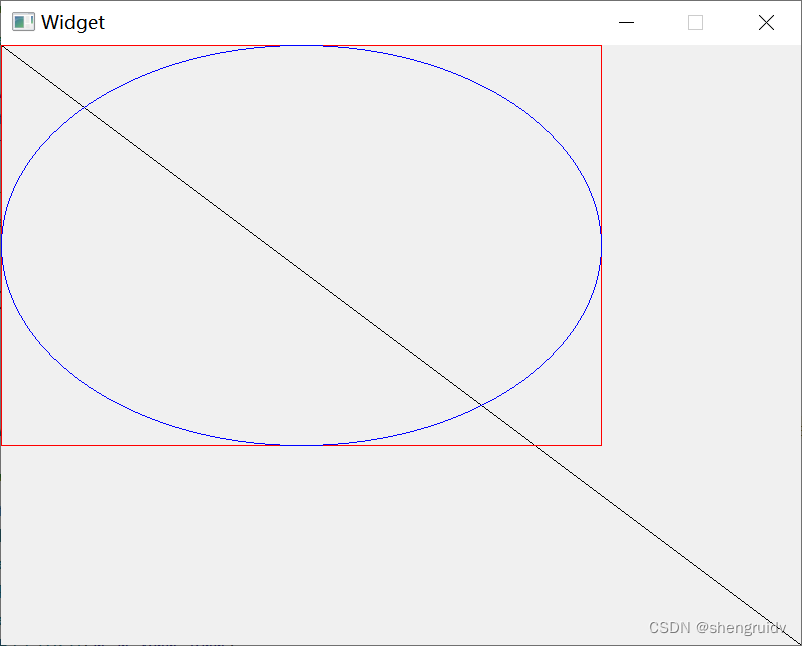
painter.drawLine(0,0,800,600);//画线
painter.setPen(Qt::red);//设置矩形颜色 PS:先颜色后画图
painter.drawRect(0,0,600,400);//画矩形,(x,y,长,宽)
painter.setPen(QPen(Qt::blue));
painter.drawEllipse(0,0,600,400);
}3.输出结果

二、绘图设备
1.绘图设备的基本概念
绘图设备是指继承QPainterDevice的子类。
Qt一共提供了四个这样的类,分别是QPixmap、QBitmap、QImage和QPicture。
- QPixmap:为图像在屏幕上的显示做了优化
- QBitmap是QPixmap_的一个子类,它的色深限定为1,可以使用QPixmap_的isQBitmap()函数来确定这个QPixmap是不是一个QBitmapo
- QImage:为图像的像素级访问做了优化。
- QPicture:可以记录和重现QPainter的各条命令。
2.代码实现
2.1将事件函数声明
protected:
void paintEvent(QPaintEvent *);2.2载入图片(使用QPixmap)
void Widget::paintEvent(QPaintEvent *)
{
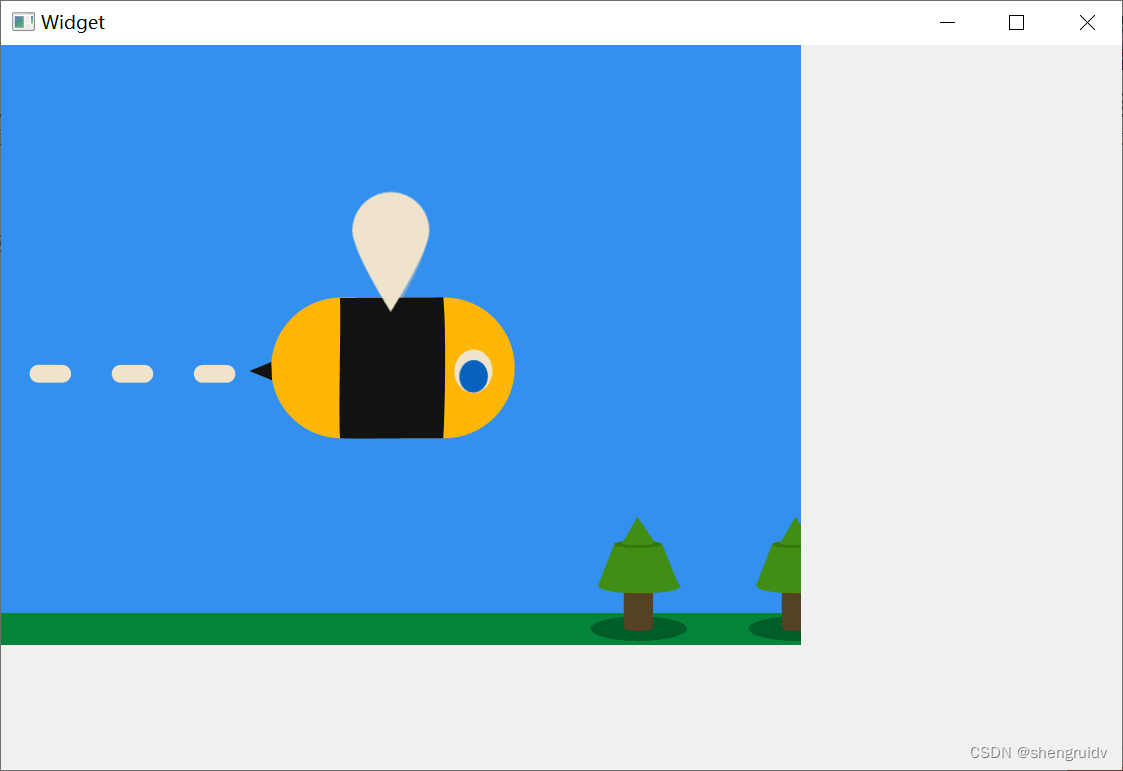
QPixmap pixmap(":/Image/beep.gif");//首先将图片加载
QPainter painter(this);
painter.drawPixmap(0,0,pixmap);//将图片载入
}
结果:

2.3载入图片(使用QBitmap)
void Widget::paintEvent(QPaintEvent *)
{
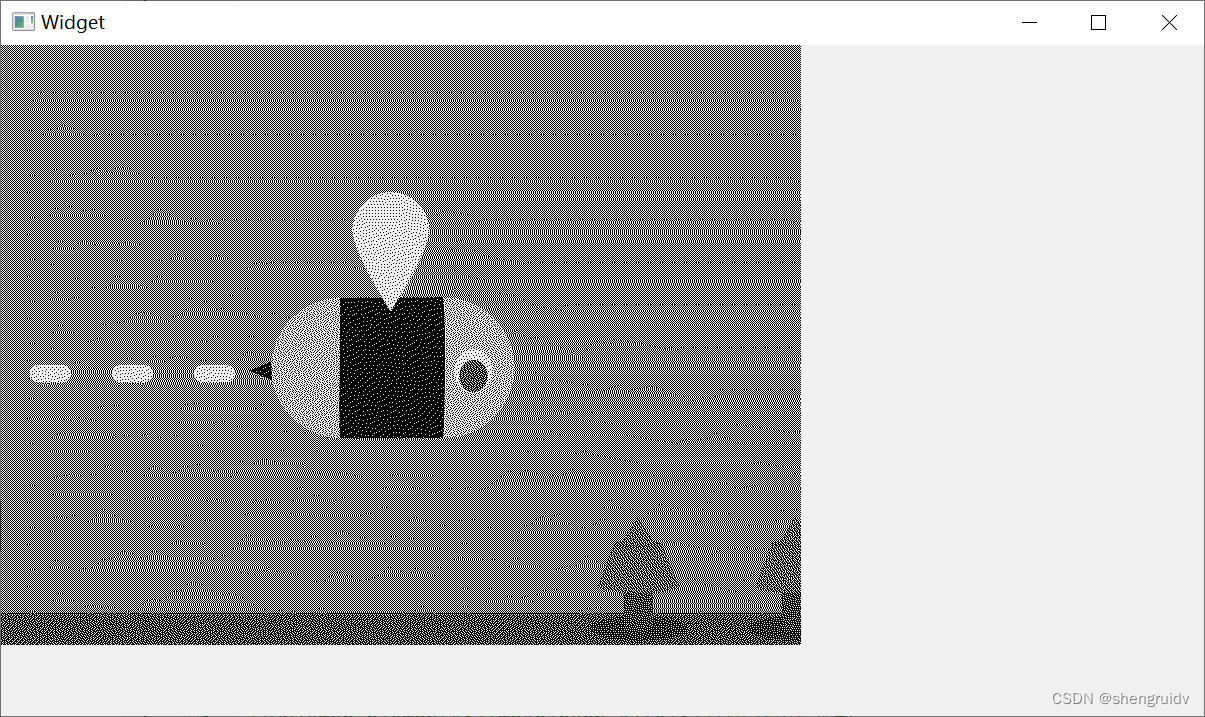
QBitmap bitmap(":/Image/beep.gif");//首先将图片加载
QPainter painter(this);
painter.drawPixmap(0,0,bitmap);//将图片载入
}
结果:























 8958
8958











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








