目录
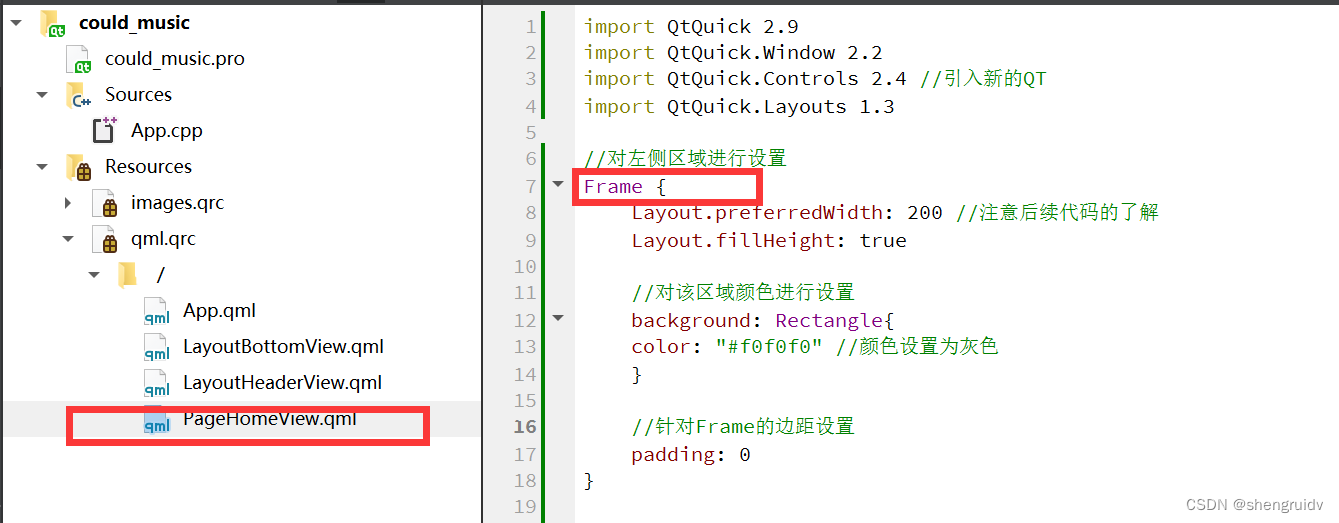
7.4 使用上述的三个步骤,建立一个PageHomeView文件
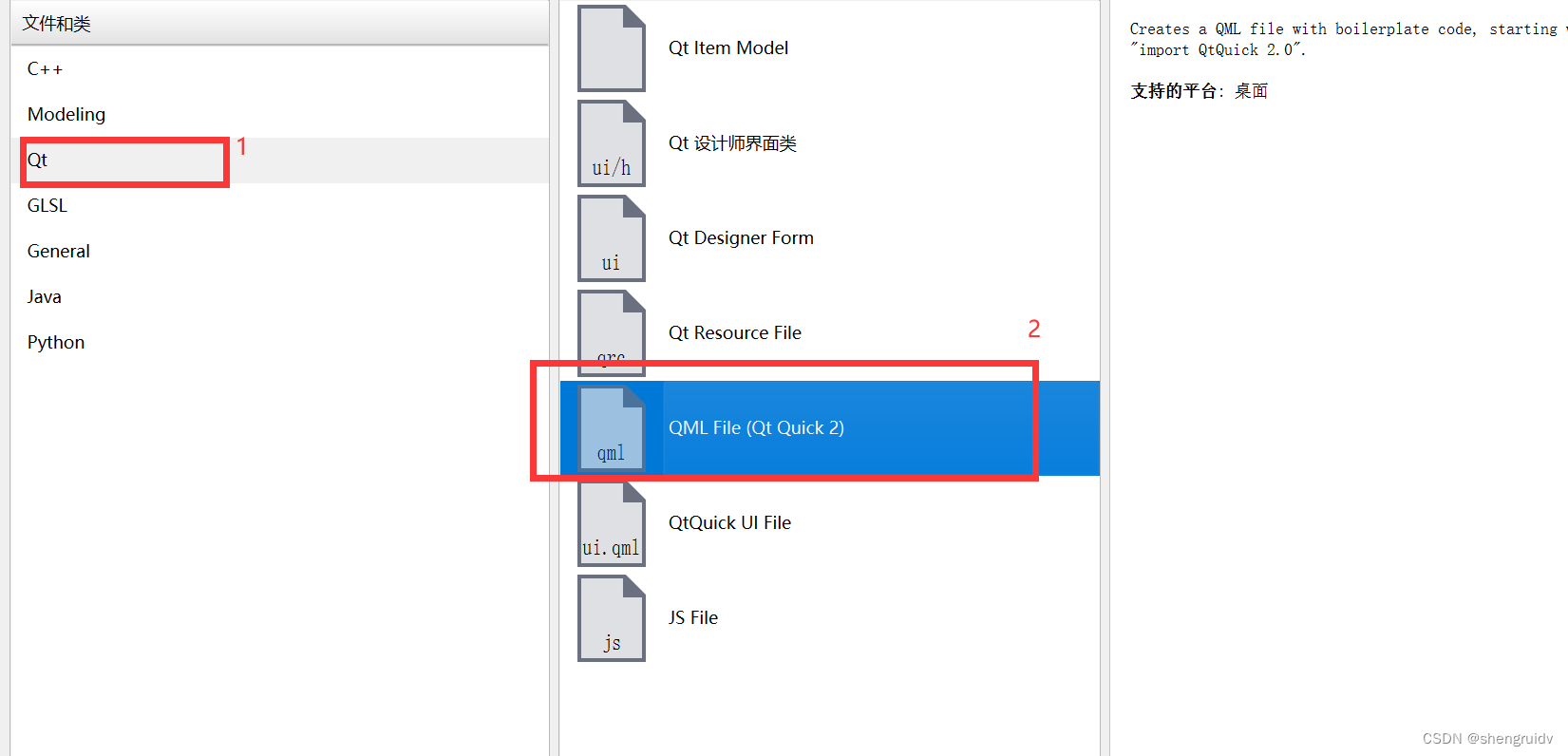
8.1 创建新的qml文件,并命名为:MusicIconButton
前文:
七、组件化布局
目的:使后续针对某个部分的维护和优化,更加的简洁方便。也是基于此的一个模块化。
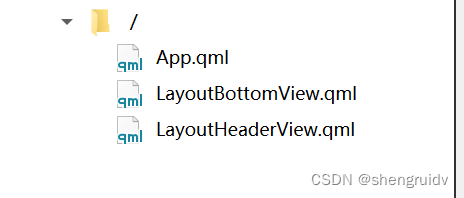
7.1 创建新的文件,管理组件

同时以相同的方式,创建文件

7.2 引入头文件,并更新
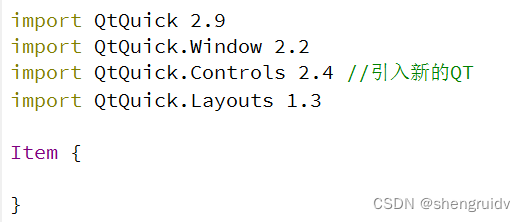
新创建的引入为QtQuick 2.0,我们需要将它更新到与App文件一致。因为后续都可能用到,所以将其全部复制到新的文件即可。
原本的:

更新后:

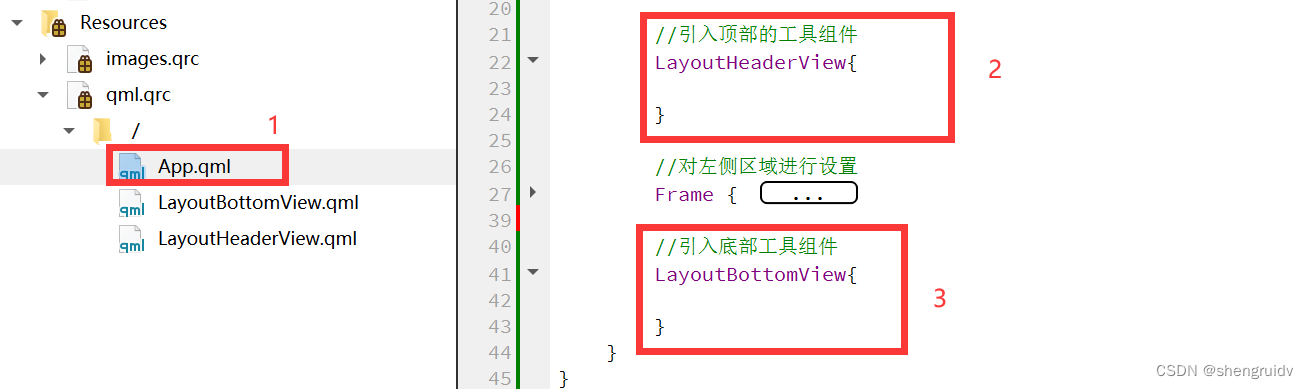
7.3 在移植前的文件中,添加两个文件的地址

7.4 使用上述的三个步骤,建立一个PageHomeView文件

八、自定义Button
8.1 创建新的qml文件,并命名为:MusicIconButton
import QtQuick 2.12
import QtQuick.Controls 2.4
Button {
property string iconSource: " "
property string toolTip: " "
property bool isCheckable:false
property bool isChecked:false
property int iconWidth:32
property int iconHeight: 32
id:self //自身
icon.source:iconSource
icon.width: iconWidth
icon.height:iconHeight
ToolTip.visible: hovered //触发属性设置
ToolTip.text:toolTip
background: Rectangle{
color:self.down||(isCheckable&&self.checked)? "#497563":"#20e9f4ff" //20为透明度设置 //判断是否按下的颜色转变
radius:3
}
icon.color: self.down||(isCheckable&&self.checked)? "#ffffff":"#e2f0f88"
checkable: isCheckable
checked: isChecked
}
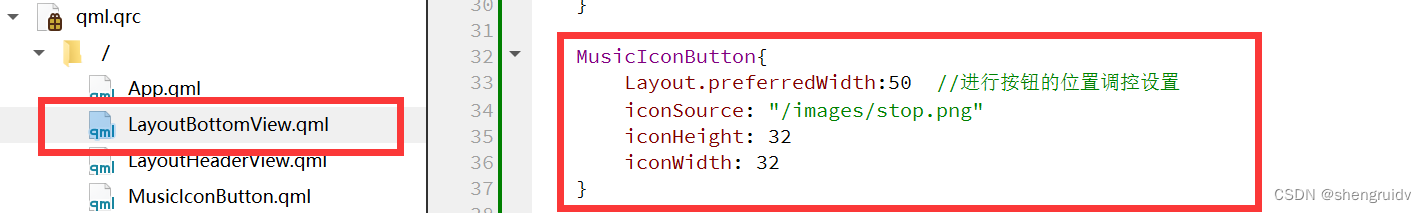
8.2 在其他文件中,修改原代码
1.将原本的Button修改为MusicIconButton
2.将原来的icon.source修改为iconSource
3.将原来的icon.width/height修改为iconWidth/Height

九、自定义ToolButton
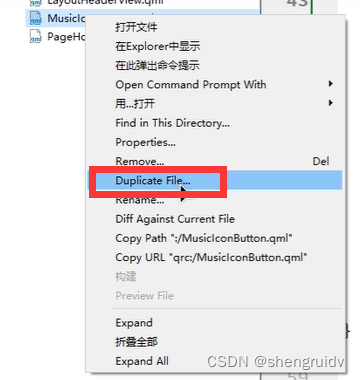
9.1 进行qml文件的复制操作
选中想要复制的文件,右键选择“Duplicate File..”,之后在进行重命名即可

之后,进行一般简单修改即可。
import QtQuick 2.12
import QtQuick.Controls 2.4
ToolButton{
property string iconSource: " "
property string toolTip: " "
property bool isCheckable:false
property bool isChecked:false
id:self //自身
icon.source:iconSource
ToolTip.visible: hovered //触发属性设置
ToolTip.text:toolTip
background: Rectangle{
color:self.down||(isCheckable&&self.checked)?"#eeeeee":"#00000000" //6个e,8个0
}
icon.color: self.down||(isCheckable&&self.checked)?"#00000000":"#eeeeee"
checkable: isCheckable
checked: isChecked
}























 4591
4591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








