
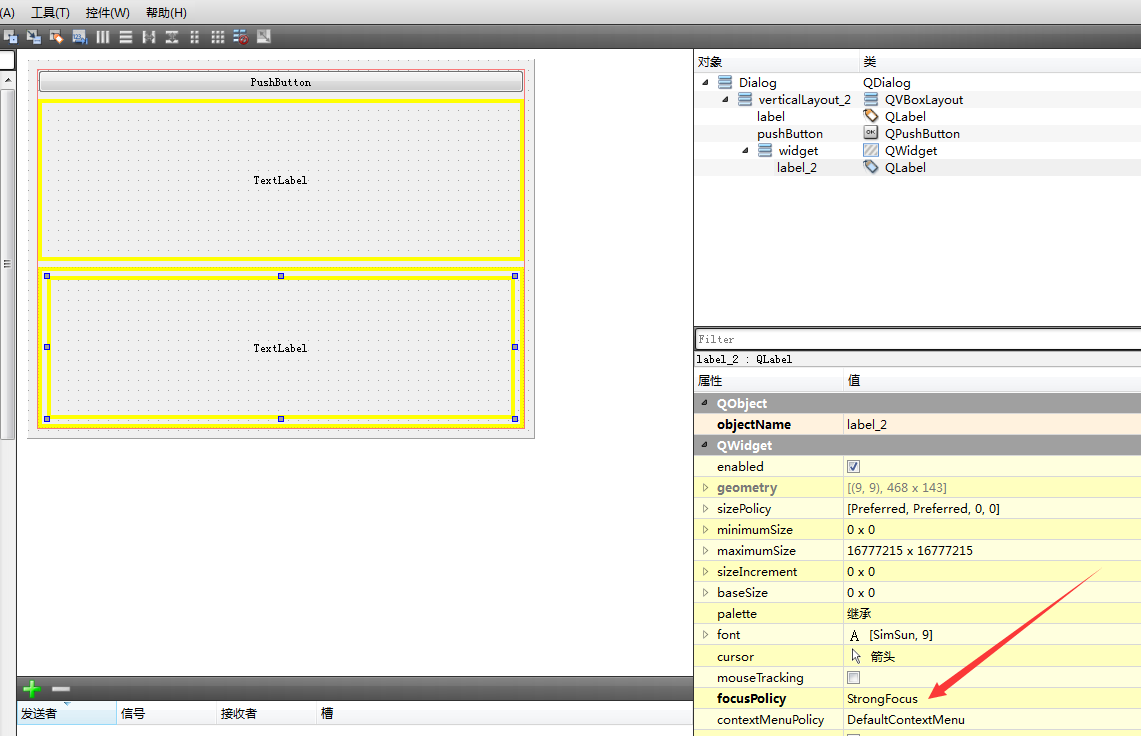
图1为界面的基本布局情况,箭头为选中说这个焦点策略选项。
QLabel中样式是这样写的:
::focus
{
border-style:solid;
border-width:3px;
border-color: rgb(255, 10, 2);
}
::!focus
{
border-style:solid;
border-width:4px;
border-color: rgb(255, 255, 2);
}
—————————————————————–
QWidget中样式是这样写的:
::!focus
{
border-style:solid;
border-width:4px;
border-color: rgb(255, 255, 2);
}
::focus
{
border-style:solid;
border-width:3px;
border-color: rgb(255, 0, 2);
}

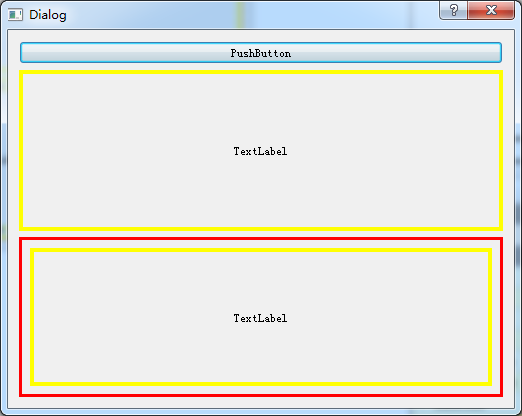
图2为界面执行后的效果。

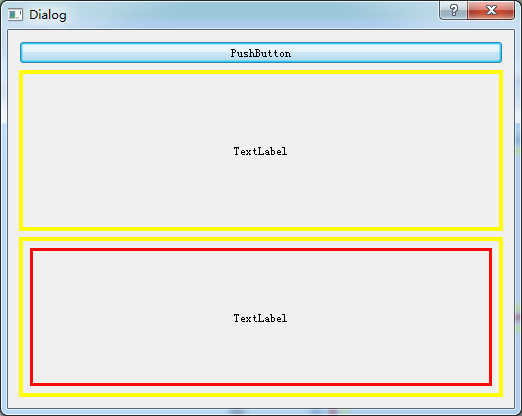
图3为界面执行后的效果。






















 5190
5190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








