1、基本选择器
元素选择器
<html>
<head>
<meta charset="UTF-8">
<title>元素选择器</title>
<style type="text/css">
span{color:red;font-size: 20px}
</style>
</head>
<body>
<span>hello</span><br/>
<span>world</span>
</body>
</html>运行效果:
id选择器
<html>
<head>
<meta charset="UTF-8">
<title>id选择器</title>
<style type="text/css">
#div1{background-color: red}
#div2{background-color: pink}
</style>
</head>
<body>
<div id = "div1">hello world1</div>
<div id = "div1">hello world1</div>
<div id = "div2">hello world2</div>
</body>
</html>运行结果:

class选择器
<html>
<head>
<meta charset="UTF-8">
<title>class选择器</title>
<style type="text/css">
.style1{background-color: red}
.style2{background-color: pink}
</style>
</head>
<body>
<div class = "style1">div1</div>
<div class = "style1">div2</div>
<div class = "style2">div3</div>
</body>
</html>运行结果:
基本选择器的优先级:
id > class > 元素2、属性选择器
格式:基本选择器[属性 = ‘属性值’]{ }
<html>
<head>
<meta charset="UTF-8">
<title>属性选择器</title>
<style type="text/css">
input[type = 'text'] {background-color: red}
input[type = 'password'] {background-color: pink}
</style>
</head>
<body>
<form>
name:<input type = "text"><br/>
pass:<input type = "password">
</form>
</body>
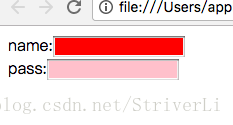
</html>运行结果:
3、伪类选择器
<html>
<head>
<meta charset="UTF-8">
<title>伪类选择器</title>
<style type="text/css">
a:link{color:green ;font-size: 50px}
a:hover{color:pink;font-size: 50px}
a:active{color:yellow;font-size: 50px}
a:visited{color:red;font-size: 50px}
</style>
</head>
<body>
<a href = "#">点击</a>
</body>
</html>效果:
打开网页时标签为绿色
将鼠标放在标签上时标签为粉色
点击标签是标签为黄色
点击后标签为红色
4、层级选择器
<html>
<head>
<meta charset="UTF-8">
<title>层级选择器</title>
<style type="text/css">
#d1 .dd2 span{color:red}
</style>
</head>
<body>
<div id = "d1">
<div class = "dd1">
<span>span1-1</span>
</div>
<div class = "dd2">
<span>span1-2</span>
</div>
</div>
<div id = "d2">
<div class = "dd1">
<span>span2-1</span>
</div>
<div clss = "dd2">
<span>span2-2</span>
</div>
</div>
</body>
</html>运行结果:


























 1261
1261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








