表格布局中每一行为一个TableRow对象,当然也可以是一个View对象。TableRow可以添加子控件,每添加个为一列。
anroid:layout_column:控件在TableRow中所处的列
android:layout_span:该控件所跨越的列数
android:collapseColumns:将里面指定的列隐藏,若有多列需要隐藏,用逗号将列序号隔开。
android:stretchColumns:设置指定的列为可伸展的列,该列会尽量伸展以填满所有可用的空间,若有多列需要设置为可伸展,需要用逗号隔开.
示例:
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:stretchColumns="1"><!-- 列的标号从0开始 -->
<TableRow>
<TextView
android:layout_column="1"
android:text="open..."
android:padding="3dip"/>
<TextView
android:text="ctrl+O"
android:layout_marginRight="10dip"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="save..."
android:padding="3dip"/>
<TextView
android:text="ctrl+S"
android:layout_marginRight="10dip"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<TableRow>
<TextView
android:layout_column="1"
android:text="save as..."
android:padding="3dip"/>
<TextView
android:text="ctrl+shift+S"
android:layout_marginRight="10dip"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#00cc33"/>
<TableRow>
<TextView
android:text="*"
android:padding="3dip"/>
<TextView
android:text="import..."
android:padding="3dip"/>
</TableRow>
<TableRow>
<TextView
android:text="*"
android:padding="3dip"/>
<TextView
android:text="export..."
android:padding="3dip"/>
<TextView
android:text="ctrl+E"
android:layout_marginRight="10dip"
android:gravity="right"
android:padding="3dip"/>
</TableRow>
<View
android:layout_height="2dip"
android:background="#00cc36"/>
<TableRow>
<TextView
android:layout_column="1"
android:text="exit..."
android:padding="3dip"
/>
</TableRow>
</TableLayout>
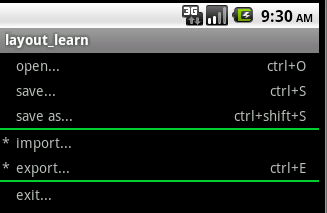
效果图:























 2729
2729

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








