软件环境
spingboot:版本2.6.13
浏览器:IE11
问题描述
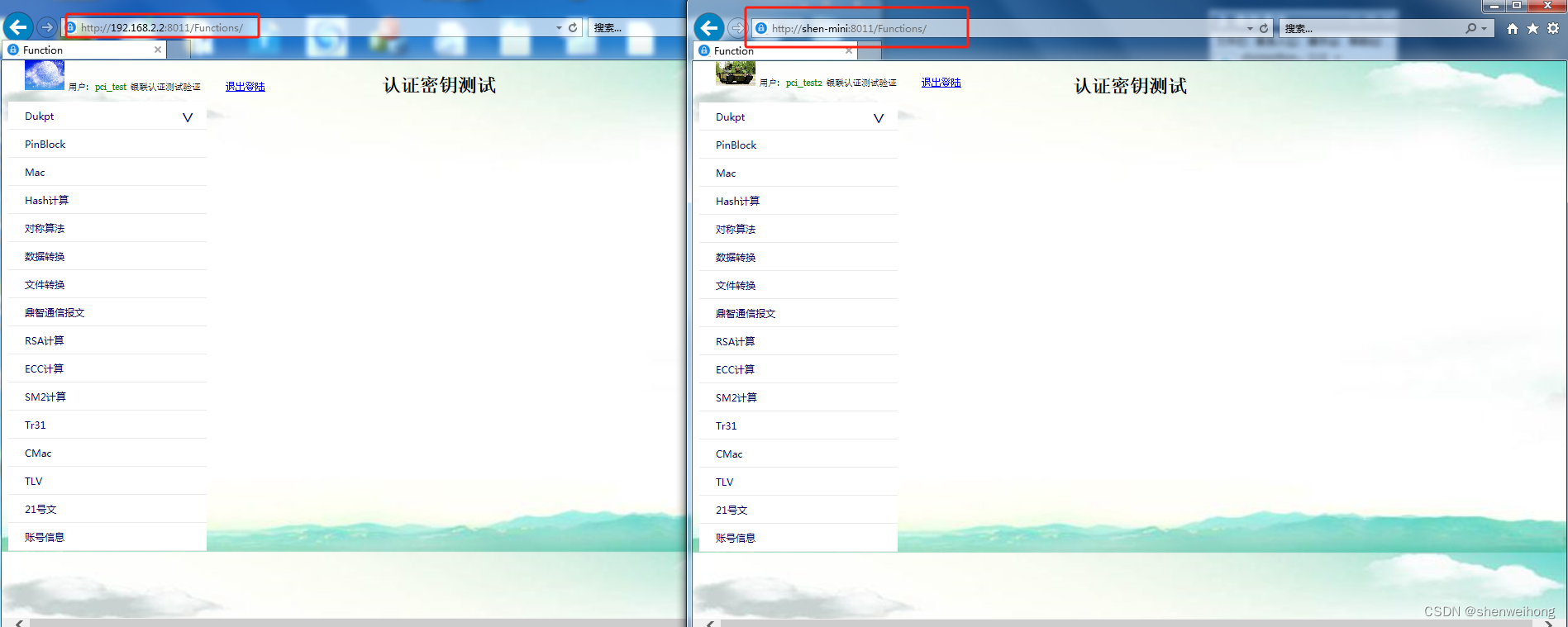
html用css渲染,浏览器输入IP地址访问,和输入主机名访问,效果不一样,如下图:

IP地址访问才是我想要的效果,主机访问菜单半透明向下箭头不见了,背景图片分了好几部分。
这个问题在Microsoft Edge,谷歌都不存在,只在老的IE版本(如IE11)才有。
解决方案
经过两天的查询,找到了解决方案,要添加兼容模式:
在head标签中,增加下面一句话:
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
即由原来的
<head>
<meta charset="UTF-8">
<title>Function</title>
<link rel="stylesheet" type="text/css" href="MergeMainFrame.css"/>
<script type="text/javascript" src="rsacrypto.js"></script>
<script type="text/javascript" src="main_fun_tmp_keep_org_js.js"></script>
</head>
改成
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<title>Function</title>
<link rel="stylesheet" type="text/css" href="MergeMainFrame.css"/>
<script type="text/javascript" src="rsacrypto.js"></script>
<script type="text/javascript" src="main_fun_tmp_keep_org_js.js"></script>
</head>
改后效果

延伸语句
<meta http-equiv="X-UA-Compatible" content="IE=9"/>
<meta http-equiv="X-UA-Compatible" content="IE=10"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/><!--告诉IE,IE8以后的版本使用最新的引擎渲染网页-->





















 848
848











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








