文章目录
| 属性 | 说明 | 版本 |
|---|---|---|
| column-count | 指定元素应该分为的列数 | CSS3 |
| column-gap | 指定列之间的差距 | CSS3 |
| column-span | 指定元素应该跨越多少列 | CSS3 |
| column-width | 指定列的宽度 | CSS3 |
| columns | 缩写属性设置列宽和列数 | CSS3 |
| column-rule-color | 指定列之间的颜色规则 | CSS3 |
| column-rule-style | 指定列之间的样式规则 | CSS3 |
| column-rule-width | 指定列之间的宽度规则 | CSS3 |
| column-rule | 对于设置所有column-rule-*属性的简写属性 | CSS3 |
浏览器支持:

column-count
column-count 属性指定某个元素应分为的列数。
| 值 | 描述 |
|---|---|
auto | 列数将取决于其他属性,例如:“column-width” |
| number | 列的最佳数目将其中的元素的内容无法流出 |
<style>
div{
width: 200px;
border:1px solid pink;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
</style>
<div>我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想</div>
上例显示结果:

column-gap
column-gap 属性指定的列之间的差距。
| 值 | 描述 |
|---|---|
normal | 指定一个列之间的普通差距。 默认值 1em。 |
| length | 一个指定的长度,将设置列之间的差距。 |
<style>
div{
width: 200px;
border:1px solid pink;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-gap:50px; /* Firefox */
-webkit-column-gap:50px; /* Safari and Chrome */
column-gap:50px;
}
</style>
<div>我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想</div>
显示结果:

注意: 如果指定了列之间的距离规则,它会取平均值。
column-span
column-span属性指定某个元素应该跨越多少列。
| 值 | 描述 |
|---|---|
1 | 元素应跨越一列,默认值。 |
all | 该元素应该跨越所有列。 |
<style>
div{
width: 200px;
border:1px solid pink;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
h4{
-webkit-column-span:1; /* Safari and Chrome */
column-span:1;
}
</style>
<div>
<h4>文章标题文章标题</h4>
我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想
</div>
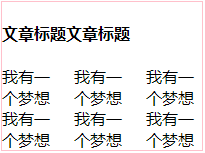
上例显示结果:

<style>
div{
width: 200px;
border:1px solid pink;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
}
h4{
-webkit-column-span:all; /* Safari and Chrome */
column-span:all;
}
</style>
<div>
<h4>文章标题文章标题</h4>
我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想
</div>
上例显示结果:

column-width
column-width 属性指定列的宽度。
| 值 | 描述 |
|---|---|
auto | 浏览器将决定列的宽度,默认值。 |
| length | 指定列宽的长度。 |
<style>
div{
width: 200px;
border:1px solid pink;
float: left;
margin:20px;
}
.box1{
-moz-column-width:30px; /* Firefox */
-webkit-column-width:30px; /* Safari and Chrome */
column-width:30px;
}
.box2{
-moz-column-width:80px; /* Firefox */
-webkit-column-width:80px; /* Safari and Chrome */
column-width:80px;
}
</style>
<div class="box1">
我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想
</div>
<div class="box2">
我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想
</div>

columns
Columns 复合属性设置列宽和列数。
/*设置 div 列宽 100px, 3列。*/
div{
-webkit-columns:100px 3; /* Safari and Chrome */
-moz-columns:100px 3; /* Firefox */
columns:100px 3;
}
column-rule-color
column-rule-color属性指定列之间的颜色规则。
<style>
div{
width: 200px;
border:1px solid pink;
/* Firefox */
-moz-column-count:3;
-moz-column-rule-style:solid;
-moz-column-rule-color:green;
/* Safari and Chrome */
-webkit-column-count:3;
-webkit-column-rule-style:solid;
-webkit-column-rule-color:green;
/*常规*/
column-count:3;
column-rule-style:solid;
column-rule-color:green;
}
</style>
<div class="box1">
我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想
</div>

column-rule-style
column-rule-style 属性指定列之间的样式规则。
| 值 | 描述 |
|---|---|
none | 定义没有规则。默认值。 |
hidden | 定义隐藏规则。 |
dotted | 定义点状规则。 |
dashed | 定义虚线规则。 |
solid | 定义实线规则。 |
double | 定义双线规则。 |
groove | 定义 3D grooved 规则。该效果取决于宽度和颜色值。 |
ridge | 定义 3D ridged 规则。该效果取决于宽度和颜色值。 |
inset | 定义 3D inset 规则。该效果取决于宽度和颜色值。 |
outset | 定义 3D outset 规则。该效果取决于宽度和颜色值。 |
div{
-moz-column-rule-style:dotted; /* Firefox */
-webkit-column-rule-style:dotted; /* Safari and Chrome */
column-rule-style:dotted;
}
column-rule-width
column-rule-width 属性指定列之间的宽度规则。
| 值 | 描述 |
|---|---|
thin | 指定一个细边框的规则 |
medium | 定义一个中等边框规则 |
thick | 指定一个粗边框的规则 |
| length | 指定宽度的规则 |
div{
-webkit-column-rule-width: 1px; /* Chrome, Safari, Opera */
-moz-column-rule-width: 1px; /* Firefox */
column-rule-width: 1px;
}
column-rule
column-rule 复合属性,设置列之间的宽度,样式和颜色。
<style>
div{
width: 200px;
border:1px solid pink;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
column-count:3;
-moz-column-rule:2px dotted pink; /* Firefox */
-webkit-column-rule:2px dotted pink; /* Safari and Chrome */
column-rule:2px dotted pink;
}
</style>
<div class="box1">
我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想我有一个梦想
</div>
上例显示结果:























 223
223

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








