一、瀑布流
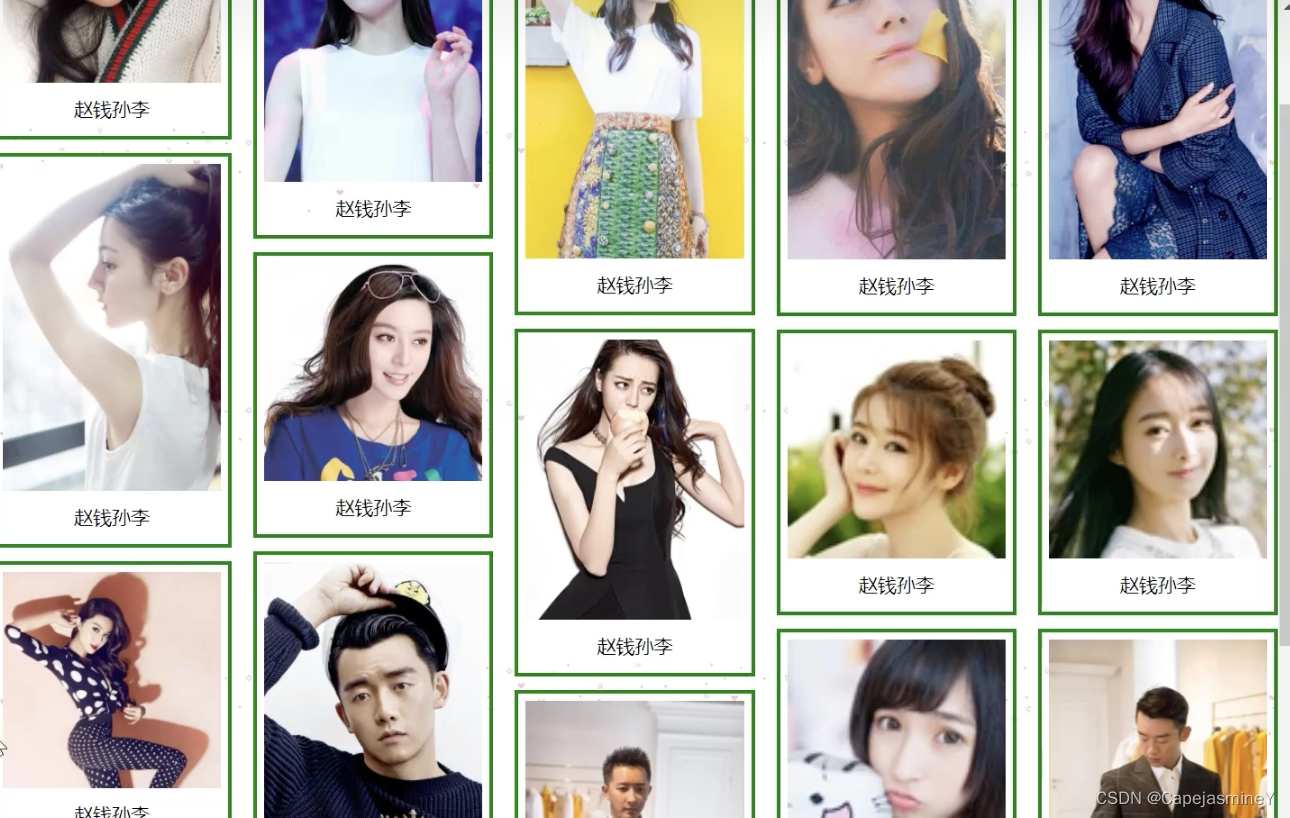
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局

特点:
1.瀑布流对用户来说有着很强的吸引力,瀑布流会在它的页面底部给用户不断地加载新的暗示信息,通过给出不完整的视觉图片去吸引你的好奇心,让你停不下来地想要向下不断地探索。
2、瀑布流的信息较为集中,可以在最小的操作成本下能够获得最多的内容体验,因此瀑布流能更好的适应移动端,由于移动设备屏幕比电脑小,一个屏幕显示的内容不会非常多,因此可能要经常翻页。而在建网站时使用瀑布流布局,用户则只需要进行滚动就能够不断浏览内容。
3、另外瀑布流的主要特质就是:定宽而不定高,这样的页面设计区别于传统的矩阵式图片布局模式,巧妙的利用视觉层级,视线的任意流动来缓解视觉的疲劳。
一、CSS列属性
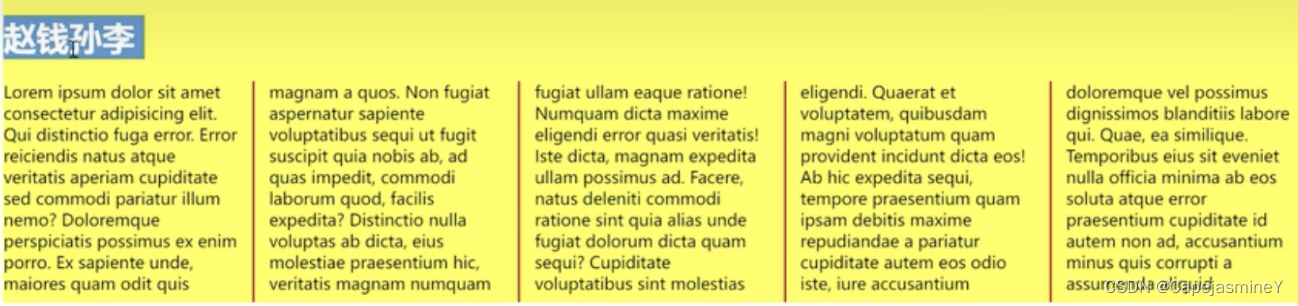
1、设置列数
column-count:5
2、调整列间距
column-gap:30px;
3、设置列边框
column-rule:2px solid red;
4、列高度统一
column-fill:balance; 每一列数据量均匀,每一列不需要占满盒子高度
column-fill:auto;按顺序占满每一列,有空余列也行
5、调整列宽
column-width:500px; 与列数冲突
6、横跨列 加给容器中的项目
column-span:none/all;
none不横跨 all所有列

三、多列属性时禁止盒子内部折行
设置多列属性时,内部多个子盒子一列显示不完整时,会发生折行,会出现一半在第一列一半在第二列这种情况
解决方法:
break-inside:avoid;
注意:设置列数后子盒子就不需要设置宽度了





















 315
315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








