就这个问题我搞了两个多小时,然而这个不生效问题完全就是自己太蠢了,记录一下自己犯的蠢问题!
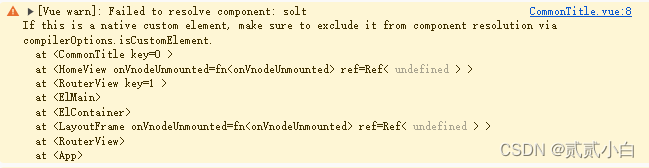
在运行代码的时候控制台一直报警告,如下:

刚开始我也没注意,因为我觉得我写的没问题,但是就是不生效,为此我百度了很久,依然没发现任何问题,然后我开始注意到这个警告,才发现原来困了我两个小时的问题是因为我单词拼错了!!!!
是 slot 而不是 solt !!!!
真的被自己蠢哭了
顺便记录一下插槽的使用吧~
自定义组件:
// my-component.vue
<template>
<div>这是自定义组件定义的内容</div>
<!-- 这是默认插槽 父组件调用时直接写在自定义组件内部的内容展示在这里 -->
<slot></slot>
<!-- 这是一个具名插槽, 通过name具名 -->
<slot name="title"></slot>
</template>父组件调用:
// parent.vue
<template>
<my-component>
<h1>这是展示在默认插槽中的内容</h1>
<template #title>
<div>这是展示在具名插槽中的内容,名称要与在自定义组件中定义的具名插槽的name一致</div>
</template>
</my-component>
</template>




















 9119
9119











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








