一:ref引用
1:什么是ref引用
ref在不依赖于jquery的情况下,获取Dom元素或组件的引用
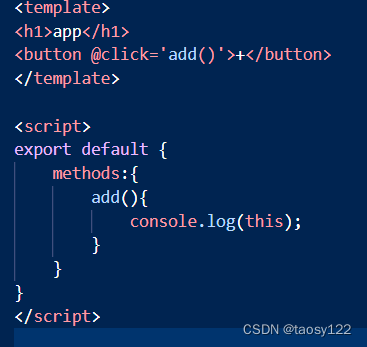
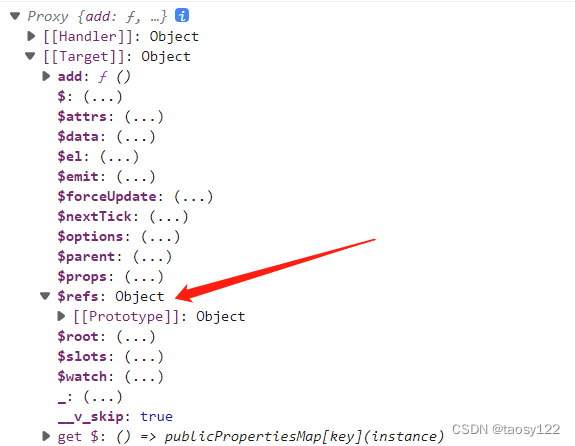
每一个vue组件实例上,都包含一个$refs对象,里面存储着对应的DOM元素或组件的引用,默认情况下,组件的$refs指向一个空对象


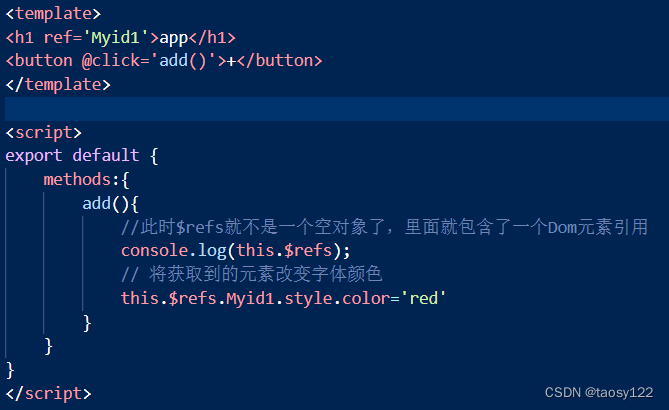
2:ref引用DOM元素
获取元素改变样式

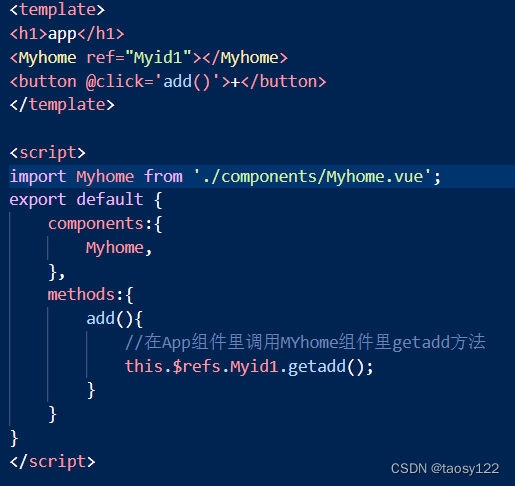
3:ref引用组件实例
ref除了可以获取Dom元素引用,还可以引用组件实例,
引用到组件实例后,就可以调用组件里的方法

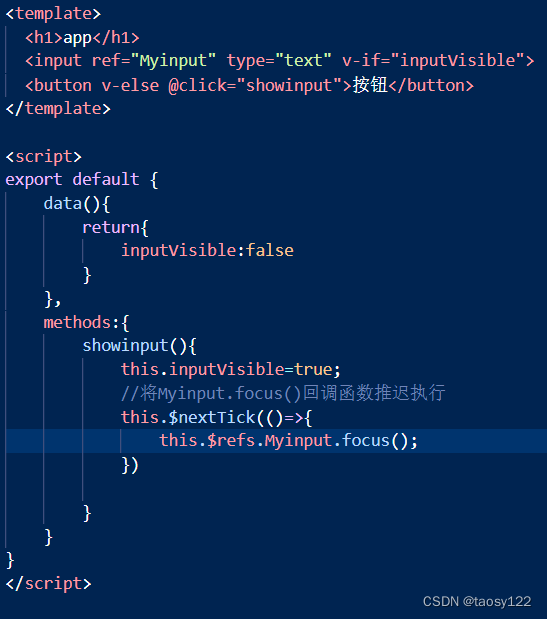
4:this.$nextTick(cd)方法
组件的 $nextTick(cb) 方法,会把cb回调函数推迟到下一个DOM更新周期之后执行。
就是等的DOM异步重新渲染后,在执行回调函数,从而保证cb回调函数能成功获取到DOM元素。

二:动态组件
动态组件指的是动态切换组件的显示和隐藏。vue提供了一个内置的<component>组件,专门用来实现组件的动态渲染
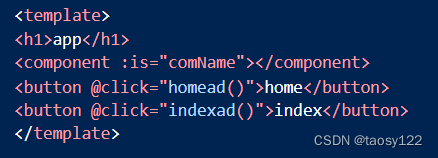
1:<component>是组件的占位符
2:通过is属性动态的指定要渲染的组件名
3:<component is=“要渲染的组件名”></component>
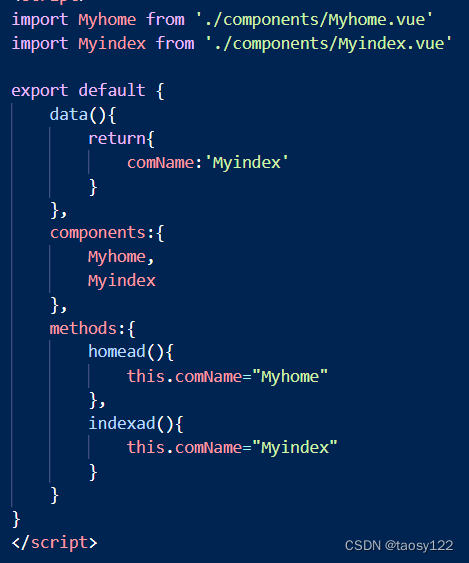
1:实现组件的动态渲染


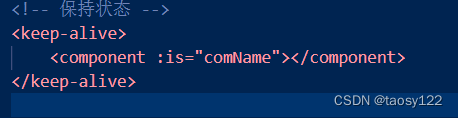
2:使用keep-alive保持状态
默认情况下,切换组件时无法保持组件状态,此时可以使用vue的内置的<keep-ail>组件保持动态组件的状态

三:插槽Slot
插槽slot是为vue组件封装者提供的能力,允许咋开发者封装组件时,把不确定,希望由用户指定的部分定义为插槽
即封装时的占位符
1:插槽的基本使用
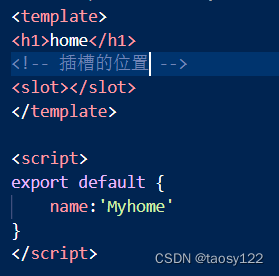
通过<slot>元素定义插槽,从而为用户预留内容占位符
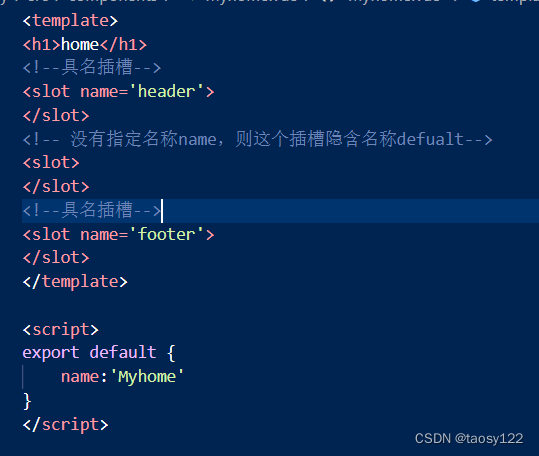
Myhome组件内

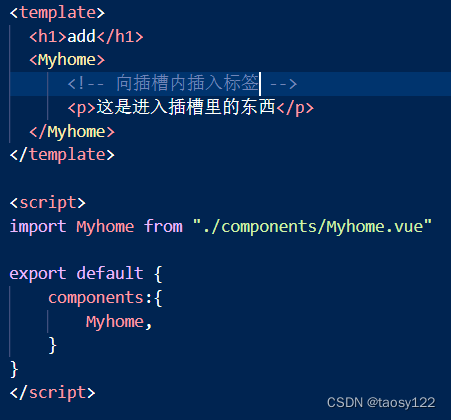
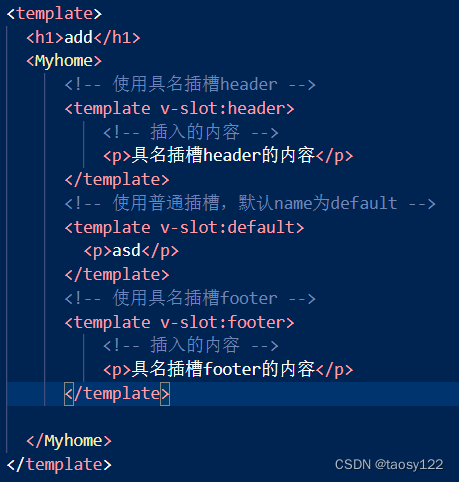
App根组件内

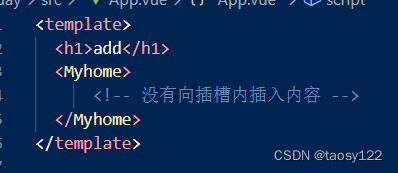
注意:在封装组件时没有预留任何插槽则用户自定义的内容将会被丢失
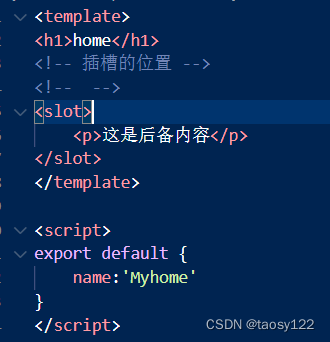
2:插槽的后备内容(默认内容)
在封装组件时,可以为<slot>插槽提供后备内容(默认内容),如果组件的使用者没有为插槽提供任何内容,则后背内容会生效
使用组件时没提供内容则后备内容生效
使用组件时提供内容时则后备内容不生效


3:具名插槽
如果在封装组件需要预留多个插槽节点,则需要为每个<slot>指定具体的name名称,这种待遇具体名称的插槽叫“具名插槽“
注意:如果没有指定名称name,则这个插槽隐含名称default
定义多个具名插槽

使用具名插槽
在向一个具名插槽提供内容时可以用<template>元素上使用v-slot指令,并以v-slot的参数的形式提供具名插槽的名称
在vue中<template>只是一个容器

4:具名插槽简写形式
跟v-on和v-bind一样,v-slot也有简写v-slot:替换为#,列如v-slot:header改为#header

5:作用域插槽
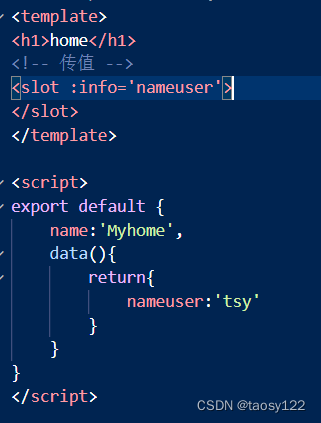
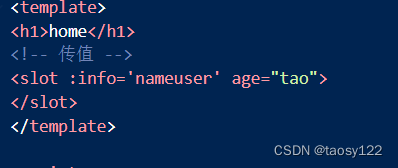
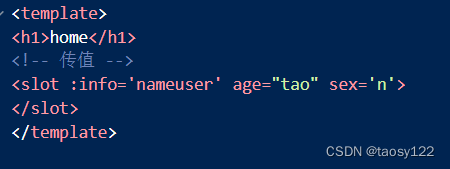
在封装组件的过程中,可以为预留的<slot>插槽绑定props数据,这种带有props数据的<solt>叫做作用域插槽
传值

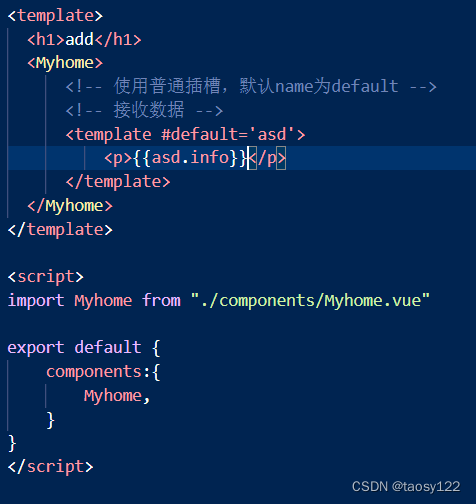
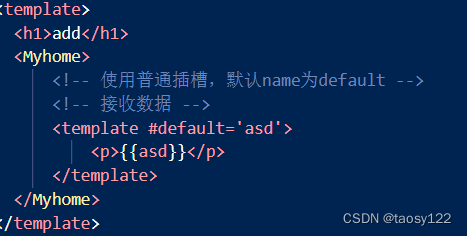
接收

拓展

自定义变量asd接收值,接收的值是个对象,传的值info,age为对象的属性

6:解构作用域插槽的传值


四:自定义指令
vue自定义指令分为两种
私有自定义指令
全局自定义指令
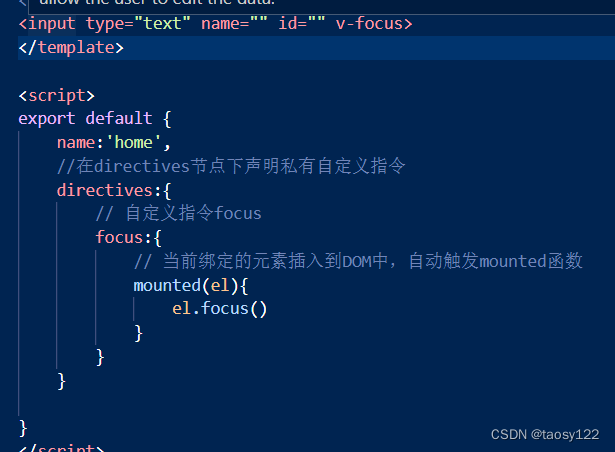
1:声明私有自定义指令
在每个vue组件中,可以在directives节点下声明私有自定义指令

el代表当前绑定的DOM元素
mounted函数:被绑定的元素渲染到Dom上后自动触发
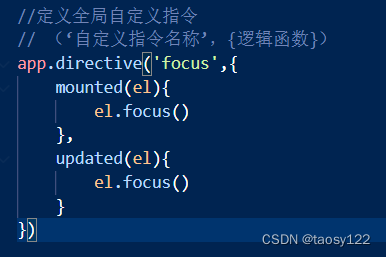
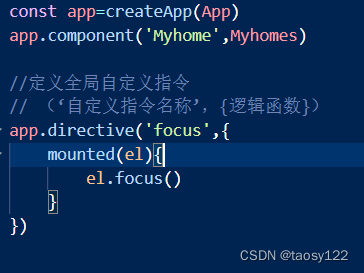
2:声明全局自定义指令
在main.js文件中定义
3:updated函数
mounted函数只在元素第一次插入DOM时被调用,当DOM被刷新时则mounted函数不会被触发,
updated函数会在每次DOM更新完成后被调用

!!!注意:vue3中是 mounted和updated
vue2中是bind和update
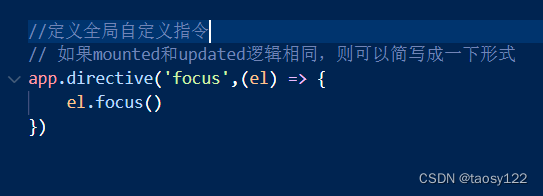
4:mounted和updated函数简写
如果mounted和updated逻辑相同,则可以简写成一下形式

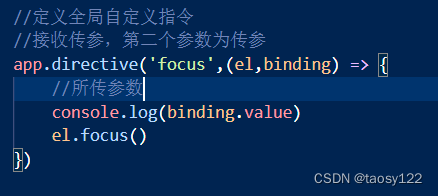
5:指令的参数值
在绑定指令时,可以通过“等号”的形式为指令绑定具体的参数值























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








