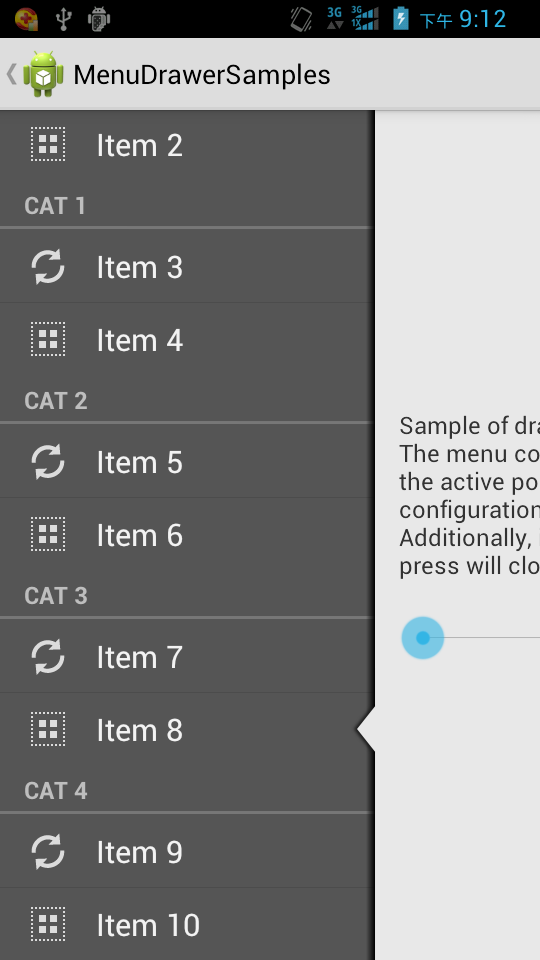
这是github上的一款开源项目,类似于人人网可滑动的侧边菜单栏-----android-menudrawer。
使用方法也很简单。
1.将下载的包解压放入你的工作目录下
2.利用Eclipse通过new-->project...->Android Project from Existing Code,找到项目目录,
3.导入library和例子。运行例子项目即可了解所有功能并移植到你的项目中。
menudrawer支持菜单在上下左右各个方位,支持动画效果的定制,比较灵活,在工程项目中也只需几行代码就能实现。
例如:
- //侧边菜单栏
- private MenuDrawer mMenuDrawer;
//侧边菜单栏
private MenuDrawer mMenuDrawer;
- private void initMenu(){
- mMenuDrawer = MenuDrawer.attach(this, MenuDrawer.MENU_DRAG_CONTENT, Position.LEFT);
- mMenuDrawer.setTouchMode(MenuDrawer.TOUCH_MODE_FULLSCREEN);
- mMenuDrawer.setContentView(R.layout.main);
- mMenuDrawer.setMenuView(R.layout.sms_menu);
- mMenuDrawer.setDropShadow(R.drawable.shadow);
- mMenuDrawer.setDropShadowSize((int)getResources().getDimension(R.dimen.shadow_width));
- mMenuDrawer.setMaxAnimationDuration(3000);
- mMenuDrawer.setHardwareLayerEnabled(false);
- mMenuDrawer.setMenuSize((int)getResources().getDimension(R.dimen.slidingmenu_offset));
- }
private void initMenu(){
mMenuDrawer = MenuDrawer.attach(this, MenuDrawer.MENU_DRAG_CONTENT, Position.LEFT);
mMenuDrawer.setTouchMode(MenuDrawer.TOUCH_MODE_FULLSCREEN);
mMenuDrawer.setContentView(R.layout.main);
mMenuDrawer.setMenuView(R.layout.sms_menu);
mMenuDrawer.setDropShadow(R.drawable.shadow);
mMenuDrawer.setDropShadowSize((int)getResources().getDimension(R.dimen.shadow_width));
mMenuDrawer.setMaxAnimationDuration(3000);
mMenuDrawer.setHardwareLayerEnabled(false);
mMenuDrawer.setMenuSize((int)getResources().getDimension(R.dimen.slidingmenu_offset));
}
菜单栏阴影样式dimens.xml
- <?xml version="1.0" encoding="utf-8"?>
- <shape xmlns:android="http://schemas.android.com/apk/res/android" >
- <gradient
- android:endColor="#33000000"
- android:centerColor="#11000000"
- android:startColor="#00000000" />
- </shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:endColor="#33000000"
android:centerColor="#11000000"
android:startColor="#00000000" />
</shape>
菜单栏相关尺寸资源
- <resources>
- <!-- Default screen margins, per the Android Design guidelines. -->
- <dimen name="slidingmenu_offset">200dp</dimen>
- <dimen name="shadow_width">15dp</dimen>
- </resources>
<resources>
<!-- Default screen margins, per the Android Design guidelines. -->
<dimen name="slidingmenu_offset">200dp</dimen>
<dimen name="shadow_width">15dp</dimen>
</resources>另外在github上还有一款比较热门的侧边菜单栏SlidingMenu,左右滑动的菜单效果相差无几,可惜没有上下式的菜单栏实现。若无特别需求,SlidingMenu也是不错的选择。
<PRE></PRE><PRE></PRE><PRE></PRE><PRE></PRE>























 9643
9643











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








