1. 效果图
Readme
- 在
首页这个View Controller Scene上,点击沉迷于生活的日记本,会跳转到日记记录界面- 在
日记记录这个View Controller Scene上,点击左上角的首页,会跳转回首页



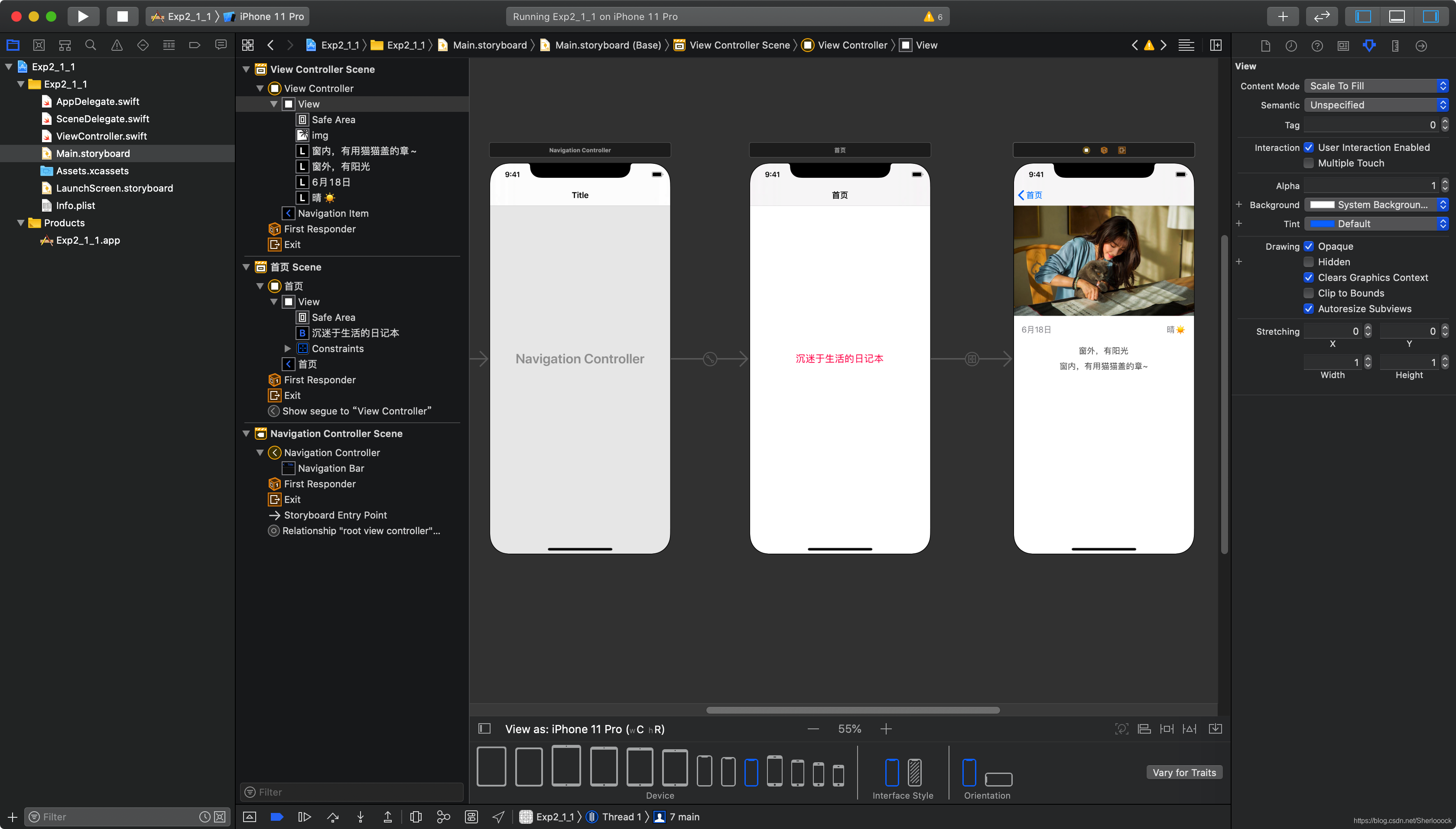
2. 操作步骤
- 进入
Main.storyboard

-
显示
Navigation Controller

另一种显示
Navigation Controller的方法

结果

-
给原先的
View Controller取一个名字:首页

在
首页添加一个按钮(之后依靠点击改按钮来跳转到新的界面)

可以给按钮改个名字~

-
添加一个新的
View Controller

添加成功

-
将首页的
按钮与新的View Controller Scene关联

选择
show,随后界面的左上角会自动产生一个<首页

- 可以给新添加的界面加入一些内容

- 点击运行

- 运行结果


其它内容





















 1524
1524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








