全套资料下载地址:https://download.csdn.net/download/sheziqiong/86791389
全套资料下载地址:https://download.csdn.net/download/sheziqiong/86791389
目 录
1 绪论 1
1.1课题研究的目的及意义 1
1.2国内外发展现状 2
2开发工具与技术 3
2.1 开发工具 3
2.1.1 Tomcat 3
2.1.2 JDK 3
2.1.3 Myeclipse 10 3
2.1.4 MySQL数据库 3
2.2开发技术 5
2.2.1 HTML 5
2.2.2 CSS 5
2.2.3 JSP 5
2.2.4 J2EE 6
2.2.5 B/S模式与C/S模式的比较与分析 8
3流浪动物救助服务的需求分析与可行性分析 3.1 可行性研究的目的 10
3.1.1技术可行性 10
3.1.2时间可行性 10
3.1.3 经济可行性 11
3.1.4操作可行性 11
3.1.5法律可行性 11
3.2需求分析 11
3.2.1系统需求 11
3.2.2功能需求 12
4系统的总体架构与数据库设计 14
4.1 系统的整体结构 14
4.2 系统的数据库设计 14
4.2.1 数据库的需求分析 14
4.2.2 数据库结构设计 15
4.2.3数据库逻辑结构设计 17
5网站系统具体设计与实现 21
5.1系统的设计思路 21
5.1.1界面设计思路 21
5.2 系统设计遵循的原则 22
5.3 系统的实现运行环境 23
5.3.1硬件环境 23
5.3.2开发环境 23
5.3 系统的具体功能实现方案 24
5.3.1 前台介绍 24
5.3.2 后台介绍 33
6 网站测试 40
6.1 系统功能测试 40
6.1.1测试方法 40
6.1.2测试用例 40
6.2网站系统性能测试 41
6.3测试结论 42
6.3.1 功能性测试 42
6.3.2 性能测试 42
总 结 43
致 谢 46
3.2需求分析
3.2.1系统需求
需求分析是程序设计开始环节,需求分析做的好不好直接影响到后期软件的开发进度和维护成本。需求分析要先确定本系统所服务的对象,然后确定各系统用户对系统的需求。
该网站是为方便宠物主人之间的联系和交流而设计,通过利用计算机网络传播范围广、成本低、交互性等特点,为宠物主人搭建一个能够实现领养信息发布、走失信息发布和在线交流的平台。系统开发的最终目标就是做出一个界面简洁可爱,使用方便,符合实际功能需要、符合用户使用习惯的网站。
3.2.2功能需求
流浪动物救助服务在结构上分为前后台:前台主要是用户注册、宠物寄养、宠物走失、养宠经验、网站动态和个人中心等版块组成;后台主要是为系统管理员提供个人信息管理、用户信息管理和网站动态管理等功能。用户权限分为管理员和注册用户。下面按照前后台的顺序分别分析系统的功能需求:
一、前台功能需求的分析
1、登陆注册板块:可以在线注册成为网站用户。
2、宠物寄养板块:查看宠物寄养信息,可申请成为领养人。
3、宠物走失板块:查看宠物走失信息。
4、养宠经验板块:查看发布的养宠经验信息。
5、网站动态板块:查看网站最新动态信息。
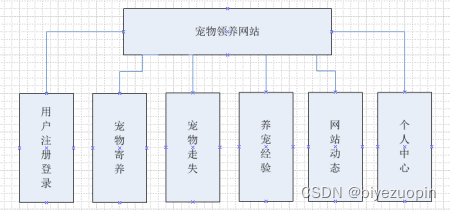
6、个人中心板块:注册用户登录系统以后出现,可以修改个人信息和登录密码;可以发布宠物寄养信息,审核寄养申请人,对寄养人进行评价;可以查看自己的寄养申请结果;可以发宠物走失信息;还可以发布养宠经验。具体功能模块图如图3-1 宠物领养网站主要功能模块所示:

图3-1 宠物领养网站主要功能模块
二、后台功能需求的分析
1、登陆退出板块。
2、个人中心管理:管理个人信息和修改登录密码。
2、用户信息管理:管理前台注册的用户信息,有增加、修改、删除和查询权限。
3、网站动态管理:管理前台展示网站动态信息,有增加、修改、删除和查询权限。
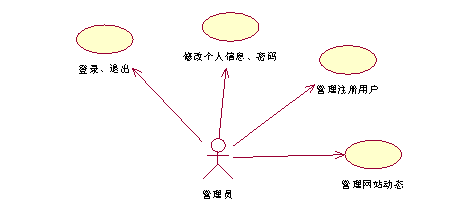
根据对宠物领养系统的需求整理,本文转载自http://www.biyezuopin.vip/onews.asp?id=11977画出了本宠物领养网站的系统管理员的用例图,如图3-2管理员用例所示:

图3-2管理员用例图
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s" %>
<div id="page">
共 ${totalCount} 条,第 ${pageNo}/${pageCount} 页
<s:if test="pageNo > 1">
<a href="javascript:ChangePage('1');" class="alinkstyle">首页</a> <a href="javascript:ChangePage('${pageNo-1}');" class="alinkstyle">前页</a>
</s:if>
<s:else>
首页
前页
</s:else>
<s:if test="pageNo < pageCount">
<a href="javascript:ChangePage('${pageNo+1}');" class="alinkstyle">后页</a> <a href="javascript:ChangePage('${pageCount}');" class="alinkstyle">末页</a>
</s:if>
<s:else>
后页
末页
</s:else>
<input type="text" name="goPage" id="goPage" class="inputpagestyle" />
<input type="button" value="GO" onclick="GoPage();" class="btnstyle"/>
</div>






























全套资料下载地址:https://download.csdn.net/download/sheziqiong/86791389
全套资料下载地址:https://download.csdn.net/download/sheziqiong/86791389





















 732
732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










