目录
1.概述
事件流描述的是从页面中接收事件的顺序。
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
DOM事件流中有三个阶段:捕获阶段,当前目标阶段,冒泡阶段
图解

2.DOM事件流中的三个阶段
1.JS代码中只能执行捕获或者冒泡其中的一个阶段。
2.onclick和 attachEvent (ie)只能得到冒泡阶段。
3. addEventListener(type,listener[,useCapture])第三个参数如果是 true,表示在事件捕
获阶段调用事件处理程序;如果是false (不写默认就是false ),表示在事件冒泡阶段调用事件处理程序。
4.实际开发中我们很少使用事件捕获,我们更关注事件冒泡。
5.有些事件是没有冒泡的,比如onblur、onfocus、onmouseenter、onmouseleave
2.1 捕获阶段
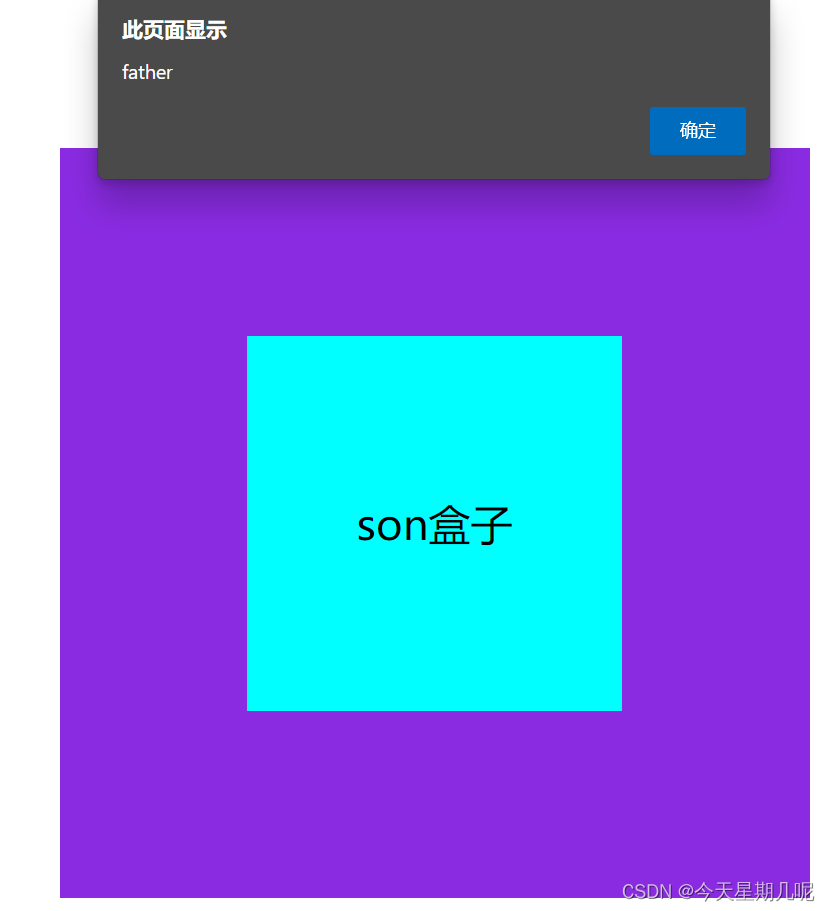
第三个参数如果是 true,表示在事件捕获阶段 document>html>body>father>son
<body>
<div class="father">
<div class="son">son盒子</div>
</div>
<script>
var son = document.querySelector('.son');
son.addEventListener('click',function(){
alert('son')
},true);
var father = document.querySelector('.father');
father.addEventListener('click',function(){
alert('father')
},true);
</script>
</body>先后顺序弹出
2.2当前目标阶段
由于IE和Netscape两个团队提出了完全相反的事件流的概念,用谁弃谁都不合适










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1992
1992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








