目录
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
1.本地存储的特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3.容量较大,sessionStorage约5M、localStorage约20M
4.只能存储字符串,可以将对象JSON.stringify()编码后存储
2.本地存储之sessionStorage(临时存储)
sessionStorage属性允许你访问一个,对应当前源的 session Storage 对象。它与 localStorage 相似,不同之处在于localStorage里面存储的数据没有过期时间设置,而存储在sessionStorage里面的数据在页面会话结束时会被清除。
- 页面会话在浏览器打开期间一直保持,并且重新加载或恢复页面仍会保持原来的页面会话。
- **在新标签或窗口打开一个页面时会复制顶级浏览会话的上下文作为新会话的上下文,**这点和 session cookies 的运行方式不同。
- 打开多个相同的 URL 的 Tabs 页面,会创建各自的
sessionStorage。- 关闭对应浏览器标签或窗口,会清除对应的
sessionStorage。
2.1特点
1、生命周期为关闭浏览器窗口
2、在同一个窗口(页面)下数据可以共享
3.以键值对的形式存储使用
2.2使用方法
2.2.1存储数据
/保存数据到 sessionStorage
sessionStorage.setItem('key', 'value');
示例代码:
set.addEventListener('click',function(){
//当我们点击之后可以把表单里面的值存储起来
var val = ipt.value;
sessionStorage.setItem('uname',val)
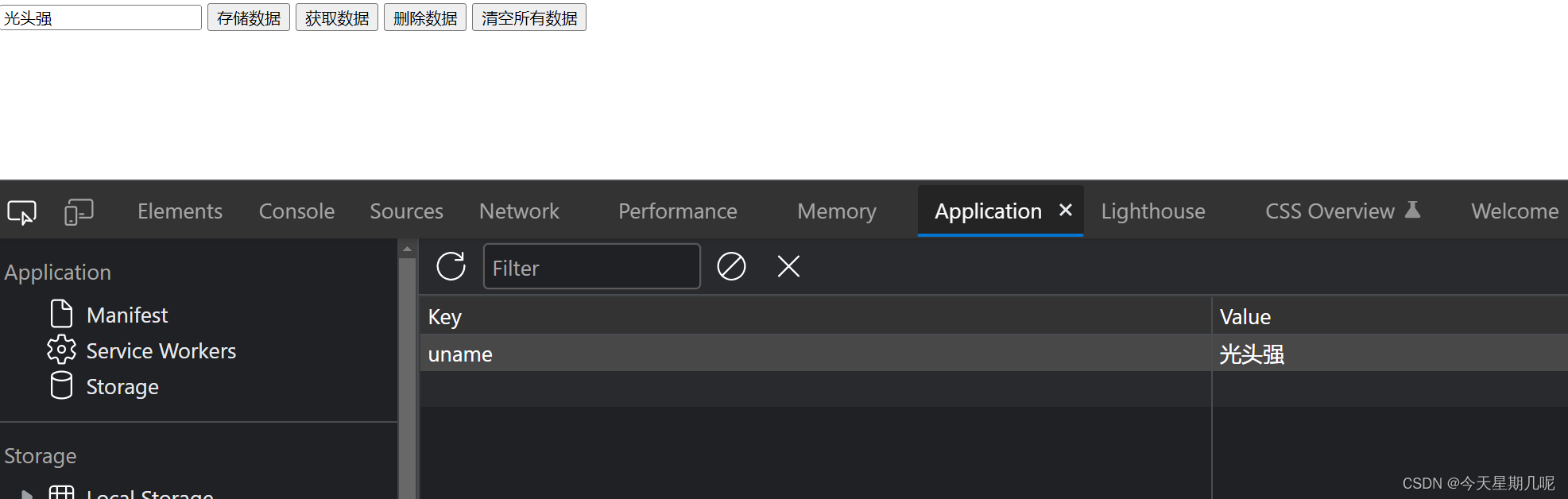
});运行结果:
2.2.2获取数据
从 session








 本文详细介绍了HTML5的本地存储特性,包括sessionStorage和localStorage的区别与使用方法,如数据存储、获取、删除及清空操作。sessionStorage用于临时存储,数据在浏览器窗口关闭后清除,而localStorage则永久存储,即使关闭页面数据依然存在。
本文详细介绍了HTML5的本地存储特性,包括sessionStorage和localStorage的区别与使用方法,如数据存储、获取、删除及清空操作。sessionStorage用于临时存储,数据在浏览器窗口关闭后清除,而localStorage则永久存储,即使关闭页面数据依然存在。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 313
313

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








