微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。
正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。
官方介绍:pages.json 页面路由 | uni-app官网
一、为什么要使用分包?
1.减少初始加载时间:如果整个小程序页面非常庞大,包含了大量的文件和代码,那么初始加载时可能需要较长的时间。
2.优化小程序包体积:当小程序项目变得很庞大时,单个包的大小可能会超过小程序平台的限制。
3.按需更新和维护:通过将不同的功能模块或页面分离到不同的分包中,可以实现独立的更新和维护。
提示:小程序启动时,默认会下载主包并启动主包内的页面,当用户进入分包内的某个页面时,客户端会把对应的分包下载下来。
说明:合理使用分包可以较好地优化小程序的加载时间,提升用户体验。
二、分包大小查看
在微信开发工具->详情->基本信息面板中即可查看项目及分包信息,如果不采用分包,小程序总大小不能超过2MB,如果采用分包,总大小可以达到20MB,每个包不能超过2MB


三、如何使用分包?
1.根目录下新建目录 subPackages 其他名字也ok

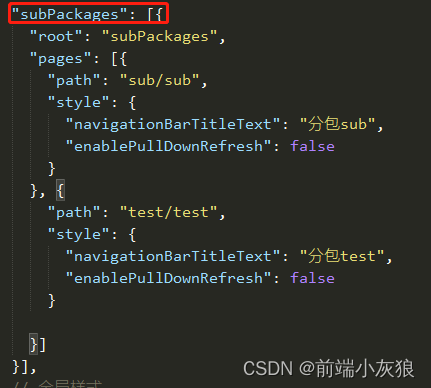
2.pages.json配置subPackages


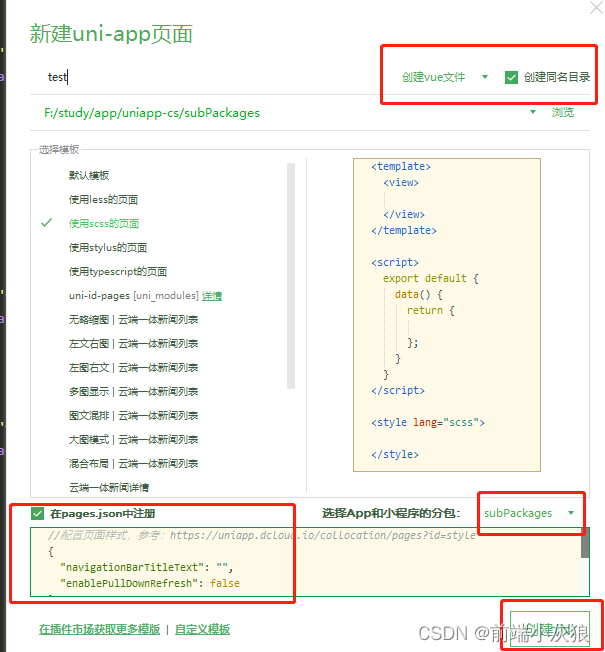
3.可以一键生成path style 在目录下新建页面

4.测试是否新建成功,分包页面成功


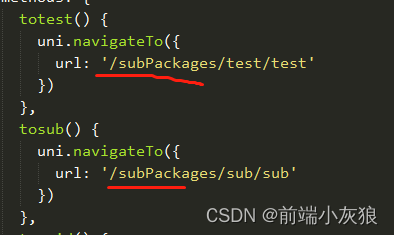
注意:在开发过程中,可以使用uni.navigateTo 或wx.navigateTo或wx.redirectTo等导航方法跳转到分包中的页面。需要注意的是,跨包导航时需要指定完整的路径,例如pages/subpageA/subpageA。
四.打包原则
- 声明
subpackages后,将按subpackages配置路径进行打包,subpackages配置路径外的目录将被打包到主包中 - 主包也可以有自己的 pages,即最外层的 pages 字段。
subpackage的根目录不能是另外一个subpackage内的子目录tabBar页面必须在主包内
五.引用原则
packageA无法 requirepackageBJS 文件,但可以 require 主包、packageA内的 JS 文件;使用 分包异步化 时不受此条限制packageA无法 importpackageB的 template,但可以 require 主包、packageA内的 templatepackageA无法使用packageB的资源,但可以使用主包、packageA内的资源
六.低版本兼容
由微信后台编译来处理旧版本客户端的兼容,后台会编译两份代码包,一份是分包后代码,另外一份是整包的兼容代码。 新客户端用分包,老客户端还是用的整包,完整包会把各个 subpackage 里面的路径放到 pages 中。






















 5049
5049











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








