背景
随着业务增加,和引入资源的增多,小程序会超过2M的限制。
此时小程序就不让我们上传代码。。。

那我们该如何处理呢?
老板:搞不定就就滚蛋!!!
作为一名无所不能的前端当然有办法了,它就是-小程序分包技术。
下边直入主题。
1. 如何分包
1.配置config
1.在app.config.js配置分包。
pages: [
// 主包的所有页面
"pages/home/index",
],
//....
// 2.配置分包
subpackages: [
// 第一个分包配置
{
root: "pkga", //分包的根路径,彼此之间不可以重复
name: "pkga", //分包的标识名字,用于预加载分包时用
pages: [
// 2.分包的所有页面
"pages/ai/index",
// ...
],
independent: false, //是否独立分包(可以不加载主包就独立加载的包,独立分包不能当做全局资源)
},
// 第二个分包配置
{
root: "pkgb", //分包的根路径,彼此之间不可以重复
name: "pkgb", //分包的标识名字,用于预加载分包时用
pages: [
"pages/ai/index",
],
},
],
2.创建分包文件夹及其页面、资源
package名字可以随便起,和pages同级
目录结构如下
pages
pkga
components
pages
ai
ai.tsx
3.跳转分包
@click="toDetail('/package/pages/aiDetail/aiDetail')"
2. 相关介绍
2.1. 什么是分包
分包指的是把一个完整的小程序项目,按照需求划分为不同的子包,在构建时打包成不同的分包,用户在使用时按需进行加载。
2.2. 分包的好处
对小程序进行分包的好处主要有以下两点:
● 可以优化小程序首次启动的下载时间
● 在多团队共同开发时可以更好的解耦协作
2.3. 分包后的项目构成
- 主包:tabbar页面+所有分包都用到的公共资源
- 分包:只包含当前分包相关的页面和资源。
2.4. 分包的体积限制
目前,小程序分包的大小有以下两个限制:整个小程序所有分包大小不超过16M(主包+所有分包)单个分包/主包大小不能超过2M
2.5. 打包原则
① 小程序会按 subpackages 的配置进行分包,subpackages之外的目录将被打包到主包中
②主包也可以有自己的pages((即最外层的pages字段)
③tabBar页面必须在主包内
④分包之间不能互相嵌套
2.6. 引用原则
①主包无法引用分包内的私有资源
②分包之间不能相互引用私有资源
③分包可以引用主包内的公共资源
2.7. 独立分包
独立分包本质上也是分包,只不过它比较特殊,可以独立于主包和其他分包而单独运行。
2.7.1. 独立分包和普通分包的区别-是否依赖于主包才能运行
● 普通分包必须依赖于主包才能运行
● 独立分包可以在不下载主包的情况下,独立运行
2.7.2. 独立分包的应用场景
开发者可以按需,将某些具有一定功能独立性的页面配置到独立分包中。原因如下:当小程序从普通的分包页面启动时,需要首先下载主包而独立分包不依赖主包即可运行,可以很大程度上提升分包页面的启动速度注意:一个小程序中可以有多个独立分包。
2.8. 分包预下载
分包预下载指的是:在进入小程序的某个页面时,由框架自动预下载可能需要的分包,从而提升进入后续分包页面时的启动速度。
配置方法
app.json中,使用preloadRule 节点定义分包的预下载规则
"preloadRule": {//分包预下载规则
"pages/contact/contact":{//触发分包预下载的页面路径
//packages表示进入页面后,预下载哪些分包
//可以通过root或name指定预下载哪些分包
"packages": ["p1"],
//network表示在指定的网络模式下进行预下载,
//可选值为: all(不限网络)和 wifi(仅wifi模式下进行预下载)
//默认值为: wifi
"network": "wifi"
}
},
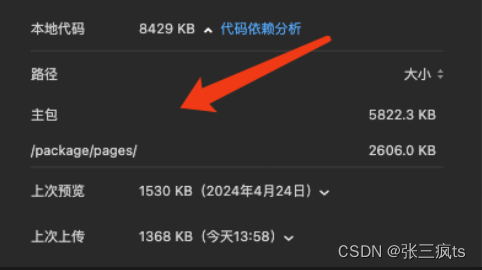
3. 查看效果
在小程序工具中看效果

ok介绍完毕,赶紧去实践吧























 3149
3149

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








