实例:

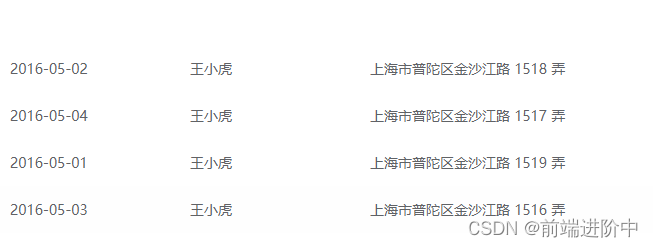
1.去掉table表头(加上:show-header="false")
<el-table
:data="tableData"
:show-header="false"
style="width: 100%">
</el-table>2.去掉table所有边框
::v-deep .el-table--border th.el-table__cell,
::v-deep .el-table td.el-table__cell {
border-bottom: none !important;
}
::v-deep .el-table--border .el-table__cell {
border-right:none !important;
}
::v-deep .el-table--group, .el-table--border{
border: none !important;
}注意:还会出现下边框情况
解决:
.el-table::before {
height: 0;
}3.去掉table背景颜色(颜色根据自己项目需要修改即可)
// 去掉el-table的所有背景颜色以及所有hover的颜色
::v-deep .el-table,
::v-deep .el-table .el-table__header-wrapper th,
::v-deep .el-table--border {
background-color: transparent !important;
color: #4AC3B9;
}
::v-deep .el-table tr,
::v-deep .el-table__body tr:hover > td {
background-color: transparent !important;
}






















 3572
3572











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








