- shape图形 –简单介绍
- shape图形 –如何画?
- shape图形 –参数详细解析
- shape图形 –如何用?
- shape图形 –实际开发应用场景
- Tips
shape图形简单介绍
用xml实现一些形状图形, 或则颜色渐变效果, 相比PNG图片, 占用空间更小; 相比自定义View, 实现起来更加简单
怎么画?
在res/drawable/目录下建一个XML资源文件
Shape图片语法相对复杂, 下面是一个总结性的注释, 涵盖了大部分的参数,属性, 建议先跳过这段, 回头再看
<?xml version="1.0" encoding="utf-8"?>
<!--rectangle 长方形 /默认-->
<!--oval 椭圆-->
<!--line 线-->
<!--ring 环形-->
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--corners标签: 圆角-->
<!--bottomLeftRadius 左下角-->
<!--bottomRightRadius 右下角-->
<!--topLeftRadius 左上角-->
<!--topRightRadius 右上角-->
<!--radius 是四个角, 设置了这个就不需要设置上面的四个了, PS:它的优先级比较低, 会被其他参数覆盖-->
<corners
android:bottomLeftRadius="5dip"
android:bottomRightRadius="5dip"
android:radius="5dip"
android:topLeftRadius="5dip"
android:topRightRadius="5dip"/>
<!--gradient标签: 简单的说: 让图形变成一个有颜色梯度的-->
<!--angle 是颜色变换的角度, 默认是0, 取值必须是45的 倍数. 0: 是颜色从左边到右边, 90: 是颜色从底部到顶部, -->
<!--startColor centerColor endColor 一起使用: 开始的颜色, 中间的颜色, 结束的颜色-->
<!--centerX centerY是指定位置坐标, 取值是0.0f ~ 1.0f 之间, 例如: android:centerX="0.5f" 表示X方向的中间位置-->
<!--type 颜色渐变的类型, 取值类型有三种: linear/radial/sweep -->
<!--linear 线性变化, 就是颜色从左往右, 从下往上-->
<!--radial 放射变化, 例如: 从一个圆中心到圆的边缘变化-->
<!--sweep 扫描式渐变, 类似雷达扫描的那种图形-->
<!--gradientRadius 和android:type="radial"一起连用, 半径-->
<gradient
android:angle="0"
android:centerColor="#000"
android:centerX="0.5"
android:centerY="0.5"
android:endColor="#FFF"
android:gradientRadius="20dip"
android:startColor="#000"
android:type="linear"
android:useLevel="true"/>
<!--padding标签: 这里的padding是控件中间内容与shape图形图片的距离-->
<padding
android:bottom="5dip"
android:left="5dip"
android:right="5dip"
android:top="15dip"/>
<!--size标签 shape图形的宽度和高度 这里一般不用设置, 它的优先级没有控件的优先级大, 他指定控件的宽高就好, shape图形会随控件拉伸-->
<size
android:width="50dip"
android:height="10dip"/>
<!--solid标签: shape图形背景色-->
<!--PS: 这个和上面的gradient标签会互斥, 一个是设置背景色, 一个是设置渐变色, 你懂得-->
<solid
android:color="@android:color/white"/>
<!--stroke标签: 边框-->
<!--width 边框的宽度-->
<!--color 边框的颜色-->
<!--下面两个参数是 把边框变成虚线用-->
<!--dashGap 虚线中空格的长度-->
<!--dashWidth 虚线中实线的长度-->
<stroke
android:width="5dip"
android:color="#0000FF"
android:dashGap="2dip"
android:dashWidth="1dip"/>
</shape>shape图形参数详细解析
- shape 图形形状
- corners 圆角标签
- gradient 阶梯渐变标签
- padding 边距标签
- size 大小标签
- solid 背景标签
- stroke 边框标签
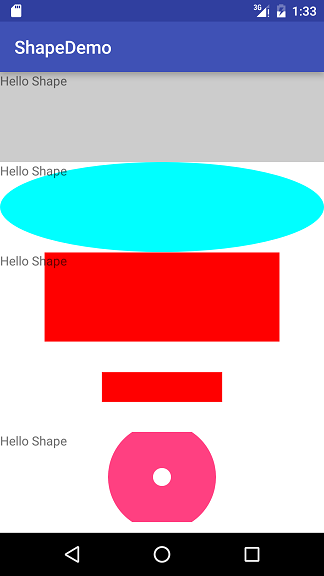
shape图形的形状, 一共四种形状.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
</shape>- rectangle 长方形/默认是长方形
- oval 椭圆
- line 线
- ring 环形

布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical">
<!--rectangle长方形-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/shape_rectangle"
android:text="Hello Shape"/>
<!--oval椭圆形-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/shape_oval"
android:text="Hello Shape"/>
<!--line线性 background-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/shape_line"
android:text="Hello Shape"/>
<!--line线性 src-->
<ImageView
android:layout_width="match_parent"
android:layout_height="100dip"
android:src="@drawable/shape_line"/>
<!--ring环形-->
<TextView
android:layout_width="match_parent"
android:layout_height="100dip"
android:background="@drawable/shape_ring"
android:text="Hello Shape"/>
</LinearLayout>shape_rectangle.xml
<?xml version="1.0" en







 本文详细介绍了Android中的Shape Drawable,包括如何创建不同形状(如矩形、椭圆、线、环形),参数解析如corners、gradient、padding、size、solid和stroke,并通过实例展示了它们在实际开发中的应用,如创建圆角矩形和消息提示图标。
本文详细介绍了Android中的Shape Drawable,包括如何创建不同形状(如矩形、椭圆、线、环形),参数解析如corners、gradient、padding、size、solid和stroke,并通过实例展示了它们在实际开发中的应用,如创建圆角矩形和消息提示图标。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1144
1144

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








