表示一个Drawable集合, 集合中每一个Drawable都有一个等级(level)的概念, 根据不同的level来切换到对应的Drawable,
通过setLevel( ) 或者setImageLevel( )
资源放置位置:
Eclipse/AS: res/drawable/filename.xml
引用用法:
In Java: R.drawable.filename
In XML: @drawable/filename
语法:
<?xml version="1.0" encoding="utf-8"?>
<level-list
xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/drawable_resource"
android:maxLevel="integer"
android:minLevel="integer" />
</level-list>- 首个标签必须是level-list;
- 每一个item代表一个Drawable资源
- android:drawable: 引用资源
- android:minLevel: 最小Level
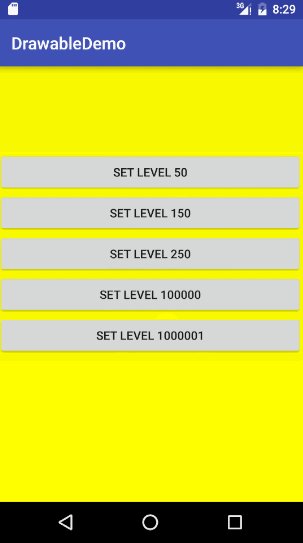
如果设置了多个item, 首先会显示level等级最低的Drawable, 如果设置了一个不存在的level等级, 图片会显示透明色
example:
布局XML代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff00"
android:orientation="vertical">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="100dip"
android:src="@drawable/levellist_drawable"/>
<Button
android:id="@+id/btn1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
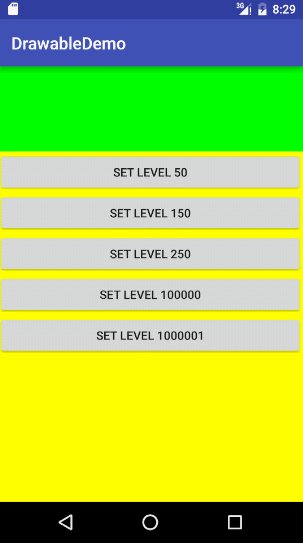
android:text="set Level 50"/>
<Button
android:id="@+id/btn2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
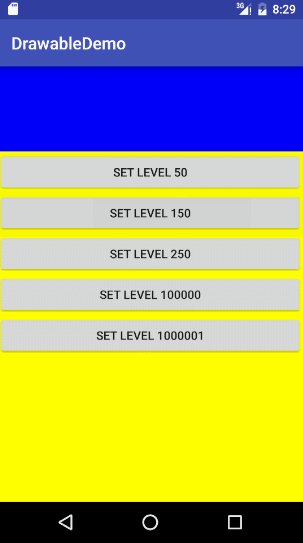
android:text="set Level 150"/>
<Button
android:id="@+id/btn3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
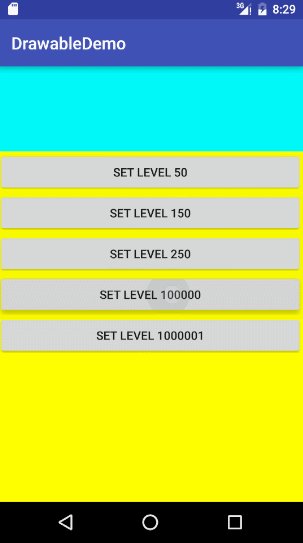
android:text="set Level 250"/>
<Button
android:id="@+id/btn4"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="set Level 100000"/>
<Button
android:id="@+id/btn5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="set Level 1000001"/>
</LinearLayout>levellist_drawable.xml
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<!--绿色-->
<item
android:drawable="@drawable/img1"
android:maxLevel="80"/>
<!--蓝色-->
<item
android:drawable="@drawable/img2"
android:maxLevel="180"/>
<!--红色-->
<item
android:drawable="@drawable/img3"
android:maxLevel="280"/>
<!--青色-->
<item
android:drawable="@drawable/img4"
android:maxLevel="1000000"/>
</level-list>img1.xml/img2.xml/img3.xml/img4.xml/
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--只是北京颜色不一样-->
<solid android:color="#00ff00"/>
</shape>






















 2164
2164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








