回首demo。之前的工程突然,无法iOS上运行了。重装了最新的Xcode。然后VS Code 终端运行 flutter packages
get 再打开Xcode 设置开发证书。再在iOS真机或者模拟器运行即可。
搭建Flutter开发环境的文档。我使用的是Mac开发,环境搭建相对简单些。
https://book.flutterchina.club/chapter1/install_flutter.html
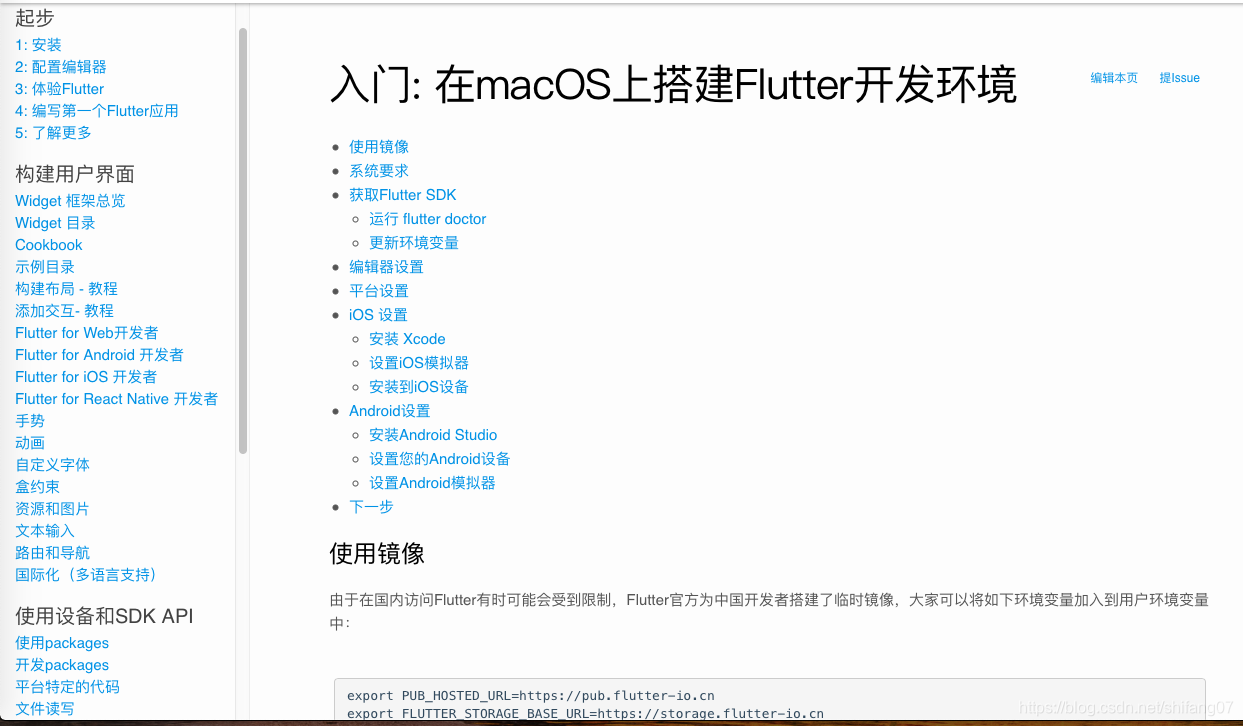
入门: 在macOS上搭建Flutter开发环境
https://flutterchina.club/get-started/install/

在macOS上搭建Flutter开发环境
目录
一、安装Flutter SDK
二、下载安装VS Code
三、下载安装最新的Xcode
四、下载安装Android Studio
一、安装Flutter SDK
- 下载Flutter SDK
https://flutter.dev/docs/get-started/install/macos#
下载的flutter

- 解压安装包到你想安装的目录 (我的是桌面上的Flutter_SDK文件夹)
a:可以直接把解压好的flutter 文件夹直接copy 到Flutter_SDK中
b:终端解压
$:cd /Users/Desktop/Flutter_SDK
$:unzip /Users/xxxx/Downloads/flutter.zip
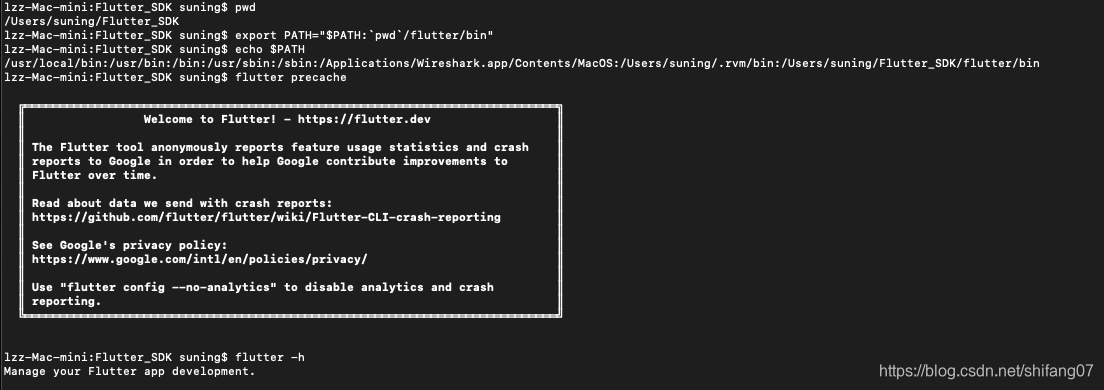
- 配置环境变量
- 逐个执行
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
export PATH="$PATH:`pwd`/flutter/bin"
此代码只能暂时针对当前命令行窗口设置PATH环境变量,要想永久将Flutter添加到PATH中请参考下面 更新环境变量 部分。
注意:命令验证目录是否在已经在PATH中:echo $PATH
-
flutter precache (可选的操作,预下载一些依赖)

-
检查Flutter环境
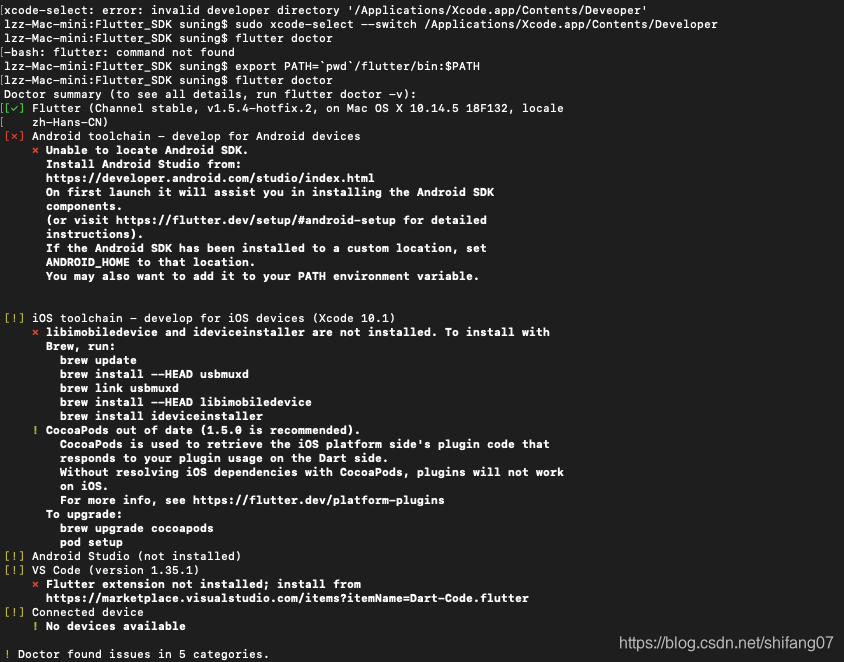
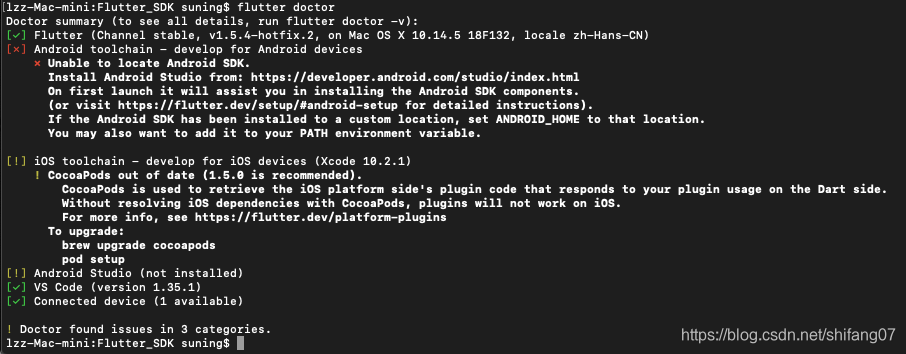
flutter doctor

如果有[!] ✗ 标志,表示本次检测不通过,需要做一些设置或者安装一些软件。 根据提示执行命令即可! VSCode需要安装Fullter插件和Dart插件。
根据 有[!] ✗ 标志 的一个一个去修复即可。
Xcode环境:首先更新Mac OS 和 Xcode 为最新。
Visual Studio Code (VS Code) 安装
Android Studio 环境:下载安装
二、下载安装VS Code
VS Code 官网下载后安装
https://code.visualstudio.com/docs/?dv=osx
安装后,flutter doctor 提示 没有安装Flutter extension
[!] VS Code (version 1.35.1)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
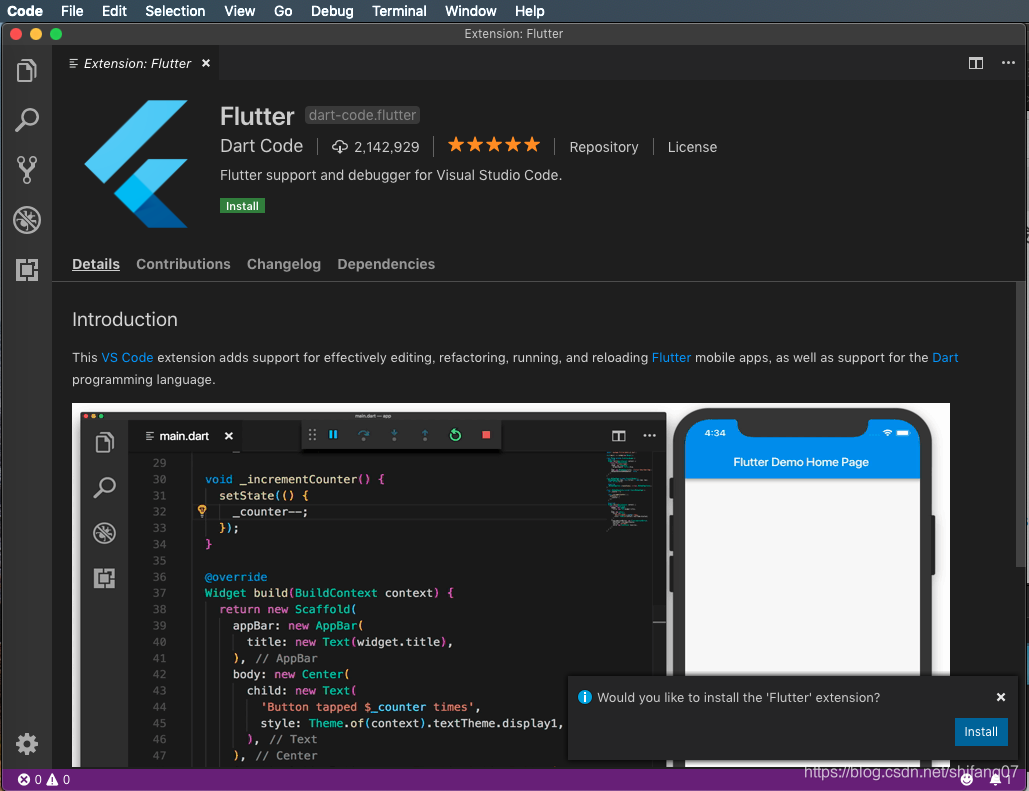
打开地址去给VS Code 安装Flutter extension
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter

安装后Restart VS Code
VS Code 安装Flutter插件步骤:
1、启动 VS Code
2、调用 View>Command Palette…
3、输入 install, 然后选择 Extensions: Install Extension
4、在搜索框输入 flutter, 在搜索结果列表中选择 Flutter, 然后点击 Install即可
5、重新启动 VS Code
三、下载安装最新的Xcode
首先更新Mac OS 和 Xcode 为最新之后,终端依次执行下命令。
brew update
brew install --HEAD usbmuxd
brew link usbmuxd
brew install --HEAD libimobiledevice
brew install ideviceinstaller
然后在flutter doctor 发现Xcode 环境OK了。

四、下载安装Android Studio
4.1 AndroidStudio下载地址:
如果不能翻墙建议使用以下地址下载:http://www.android-studio.org
官方地址:http://developer.android.com/intl/zh-cn/sdk/index.html
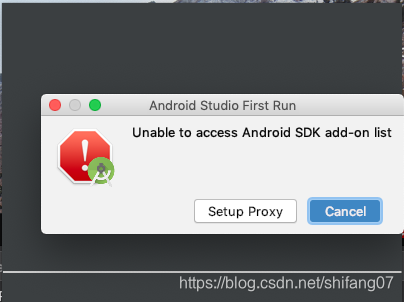
4.2 安装:

上面弹框时,先选择cancle。然后一路默认,即可完成安装。
4.3 安装Flutter和Dart插件
需要安装两个插件:
Flutter插件: 支持Flutter开发工作流 (运行、调试、热重载等)。
Dart插件: 提供代码分析 (输入代码时进行验证、代码补全等)。
安装步骤:
启动Android Studio。
打开插件首选项 (macOS:Preferences>Plugins)。
选择 Browse repositories…,选择 flutter 插件并点击 install。
重启Android Studio后插件生效。
flutter doctor 验证时Android licenses没有接受协议
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.0)
✗ Android licenses not accepted. To resolve this, run: flutter doctor --android-licenses
$:doctor --android-licenses 即可
综述:
- 下载安装了Flutter
- 更新了MacOS 和 Xcode
- 下载安装 Android Studio 以及 Flutter、Dart插件
- 下载安装 VS Code 以及 Flutter插件
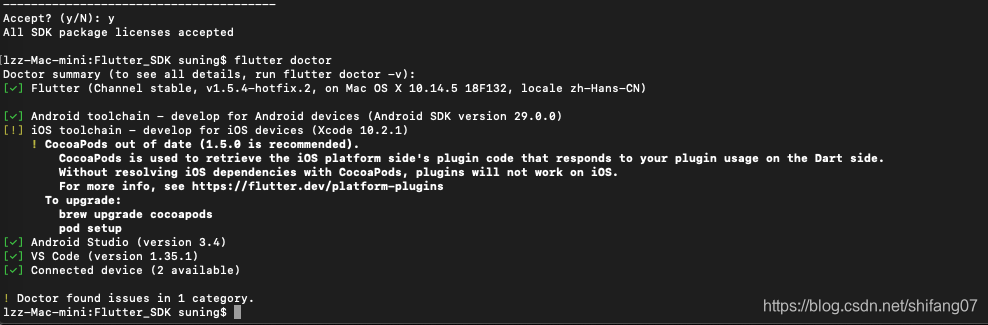
flutter doctor 验证一下Flutter 相关依赖是否都通过了。

只有一个提示【!】CocoaPods out of date(1.5.0 is recommended)
我的CocoaPods是1.2.0,由于开发原因暂时不能升级。
升级执行
To upgrade:
brew upgrade cocoapods
pod setup
这样我们的Flutter 开发环境就全部搭建好了。
补充:永久将Flutter添加到PATH中
5.1 在终端输入命令,进入用户目录
$ cd ~
5.2 输入命令,创建.bash_profile文件(如果有则不用创建)
$ touch .bash_profile
5.3 输入命令,打开刚才创建的文件
$ open -e .bash_profile
2.4 在文件中,加入1行指令(: 后面是flutter的SDK路径,根据自己flutter的路径更改)
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cnexport PATH="$PATH:/Users/suning/Flutter_SDK/flutter/bin"
2.5 保存.bash_profile文件,立即刷新当前窗口
$ source $HOME/.bash_profile
5.6 通过运行以下命令,验证flutter/bin目录现在在您的路径中:
$ echo $PATH
这样就可以在任何路径下执行 flutter 命令了。
总结
这里是第三篇Flutter的文章,主要是完成搭建Flutter的开发环境。为下一步正式使用开发工具建立工程demo做准备。





















 1981
1981











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








