1.父传子:(自定义属性)
在子组件中:通过props来自定义属性
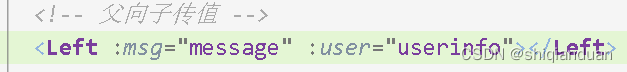
在父组件中:负责把数据通过v-bind (:) 来绑定给子组件
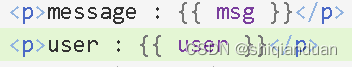
子组件:和data平级


父组件 :


注意:不要修改props的值,如要修改传到data里面再修改,props只读不可修改
2.子传父(自定义事件)
在子组件中调用 this.$emit() 来触发自定义事件
this.$emit(参数1:字符串,表示自定义事件的名称,参数2:值,要发送给父组件的数据)
在父组件中,通过 v-on: 来绑定自定义事件,并提供一个事件处理函数。通过事件处理函数的形参,接收到子组件传递过来的数据。
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 829
829











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








