JQuery和jquery-qrcode.js实现网页生成二维码图片
- html布局,文本框输入二维码内容,点击按钮生成二维码
html代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>JQuery QRCode Test</title>
<script type="text/javascript" src="js/jquery-1.9.1.js" ></script>
<script type="text/javascript" src="js/jquery-qrcode.min.js" ></script>
<script type="text/javascript" src="js/WebQRCode.js" ></script>
</head>
<body style="text-align: center;">
<div id="myTarget" style="float: left;">
<div>
<button id='btn_showimg' onclick="ShowQRCode()">显示二维码</button>
</div>
<div style="margin-top: 10px;">
<textarea rows="20" cols="30" placeholder="请输入二维码的内容"></textarea>
</div>
</div>
<div id="QRCode" style="float: left; margin-left: 30px;" ></div>
</body>
</html>

2. jQuery实现二维码的布局显示,根据内容设置二维码大小,设置logo等
jQuery代码
$(function(){
//$('#QRCode').qrcode("www.baidu.com");
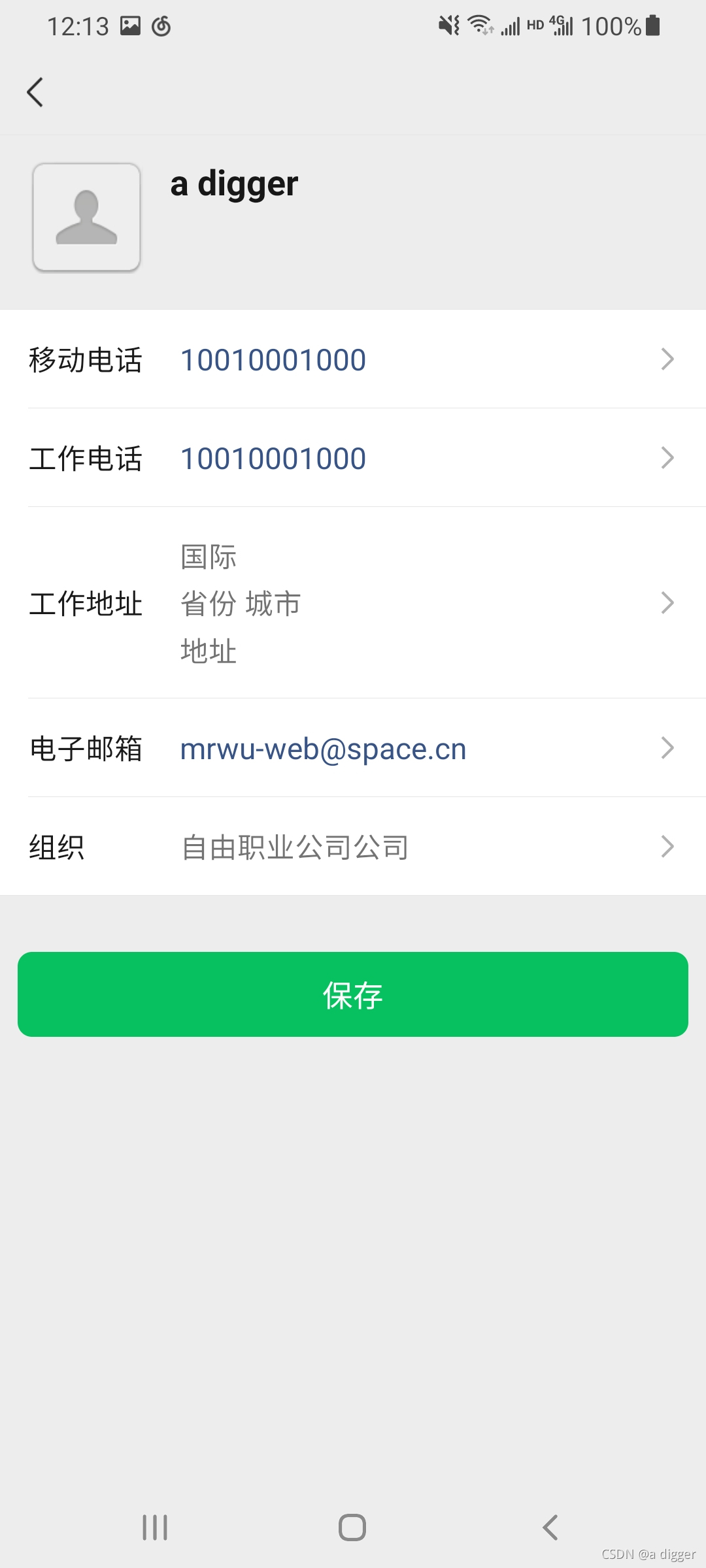
//名片格式定义
var vcard = "BEGIN:VCARD" + '\n'
+ "VERSION:2.1" + '\n'
+ "N:" + '\n'
+ "FN:a digger" + '\n'
+ "ORG:自由职业公司公司" + '\n'
+ "TITLE:" + '\n'
+ "TEL;WORK;VOICE:10010001000" + '\n'
+ "TEL;HOME;VOICE:" + '\n'
+ "TEL;CELL;VOICE:10010001000" + '\n'
+ "ADR;WORK:;;地址;城市;省份;;国际" + '\n'
+ "LABEL;WORK;ENCODING=QUOTED-PRINTABLE:" + '\n'
+ "ADR;HOME:" + '\n'
+ "LABEL;HOME;ENCODING=QUOTED-PRINTABLE:" + '\n'
+ "EMAIL;PREF;INTERNET:mrwu-web@space.cn" + '\n'
+ "REV:" + '\n'
+ "END:VCARD;"
})
function ShowQRCode(){
var data = $('textarea').val();
var module = 3;
if (data.length < 250){
module = 8;
}
$('#QRCode').qrcode({
//render: 'table',
text: data, //二维码扫码返回值
bgColor:"#ffddff", //二维码背景颜色
render:"canvas", //二维码显示方式
moduleColor:"#d10", //二维码前景色(条纹色)
moduleSize:module, //二维码大小
margin:4, //二维码外边距
logo:"./img/logo.png" //二维码logo
});
}
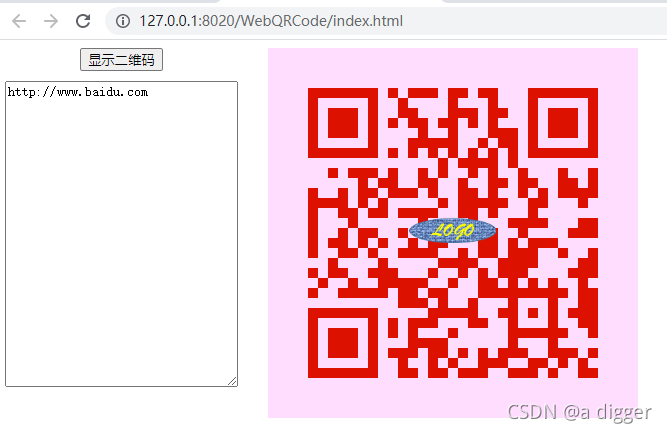
效果图展示
- 二维码链接效果图
























 1357
1357











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










