时信魔方能帮助开发者快速构建视频通讯程序,从点到点的视频通讯到 MCU 融屏视频通讯都可以轻松使用时信魔方实现:

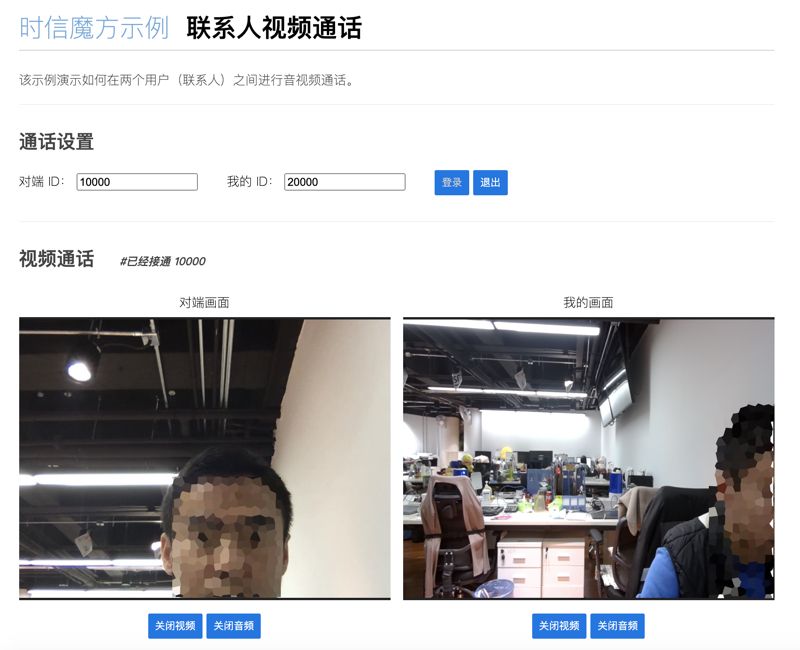
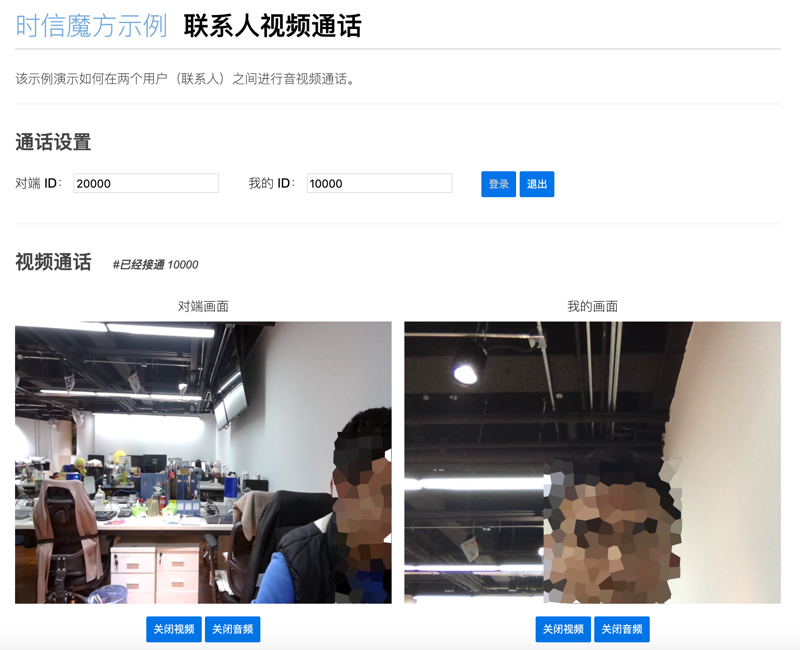
本节中我们将使用时信魔方实现两个账号之间进行视频通话,实现的效果截图如下所示:
| 主叫方 | 被叫方 |
|---|---|
 |
 |
预备知识
在开始写代码前,先简单介绍一下时信魔方的 MultipointComm 模块和服务单元,这是实现音视频通讯的基本模块。如果是实现多方在线会议,则需要使用 ConferenceService 模块和服务单元,这在后面的章节将有介绍。
一个典型的音视频通讯场景入下图所示:

客户端需要通过信令服务器交换信令与对端协商通讯参数,通讯双方需要协商使用什么视频编解码器,音频编解码以及通讯端口等等信息。之后依据协商的参数,在媒体流服务器上进行音视频数据流的发送和接收。
这里我们使用 MultipointComm 的 RTCDevice 来开发视频通话,RTCDevice 使用的是 WebRTC 实现。这节的示例程序将通过 ICE 穿透的方式进行媒体流交换,因此不需要使用 cube-media-unit 来进行转码和混码。
关于如何使用
cube-server可查看我们之前的文章《快速启动服务器》。
MultipointComm 将 RTC 媒体流分为两类:
- Outbound stream 出站流 - 设备上行发送的 RTC 音频或视频流。
- Inbound stream 入站流 - 设备下行接收的 RTC 音频或视频流。
通讯请求就是建立“通话”的过程:
makeCall发起通话邀请answerCall应答通话邀请followCall请求入站邀约revokeCall停止入站邀约hangupCall挂断当前通话
因此,使用 MultipointComm 实现音视频通讯,就是一个操作“通话” API 的过程。接下来我们将在浏览器里实现一个简单的点到点的视频通话程序。
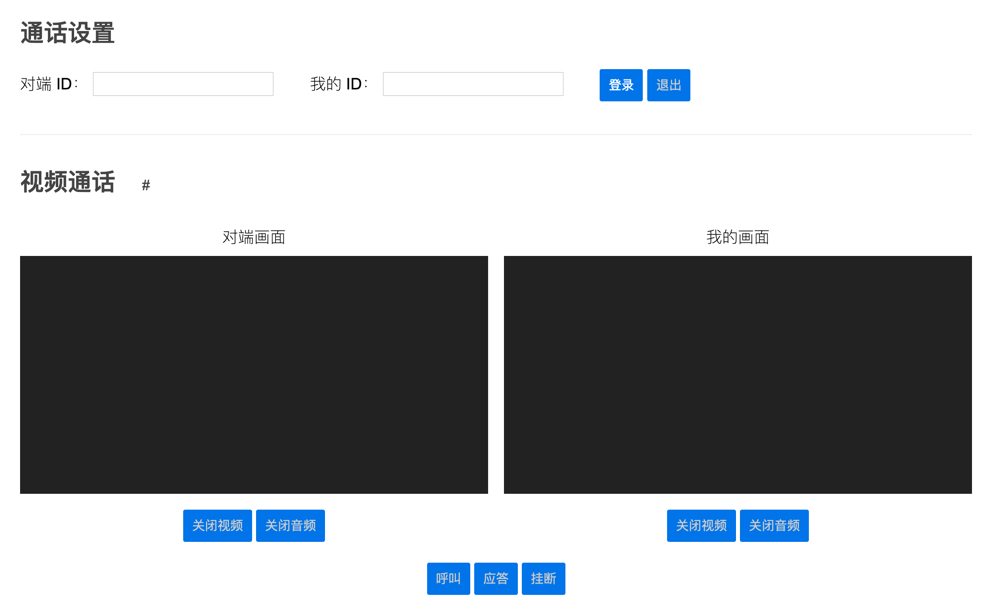
程序界面
除了在界面里放置“呼叫”、“应答”和“挂断”按钮,为了显示两个画面,我们还需要放置两个 video 标签来容纳我们自己的摄像头视频画面和对端的摄像头视频画面。界面结构如下图所示:

准备工作
在进行通话前,我们需要启动 MultipointComm 模块,并监听相关的通讯事件,例如:收到来自其他终端的通话邀请等。
启动 MultipointComm 模块:
JavaScript 代码:
cube.mpComm.start();
监听事件:
JavaScript 代码:
cube.mpComm.on(CallEvent.InProgress, onInProgress);
cube.mpComm







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








